スマホ対応ウェブサイトのためのWordPressベストプラグイン
この数年、より重要性が認識されるようになってきたものといえば、なんといってもスマートフォンユーザー層が挙げられるでしょう。
ブラウズ数という点でも、また購買力という点でも、スマホユーザーはもはや他のユーザーと同じようにとても重要です。
ところが、大きなサイズから小さなサイズまで、すべてのスクリーンサイズに適合したウェブサイトを作ることは初心者には容易ではなく、そのノウハウには最新のテクニックが凝縮されています。
WordPressユーザーの多くは、ビジネスサイトのオーナーであったり、あるいは趣味でサイトをやっている人であったり、あるいは単に一般的なブロガーであったりと、必ずしも専門の知識を持った技術者ではありません。
そう、ブロガーです。
WordPressはそもそも、一般的なブロガーのためのものだったはずです。
プログラマーは彼ら一般的なブロガーのためにツールを作り、すぐに使えるようにしたはずです。そのブロガーが今、複数のサイズのスクリーンに対応させるために、少しの手助けなるのが、今回紹介するプラグインです。
最小限のコード修正で、モバイル端末、タブレットからより大きなPCまで、すべてのスクリーンサイズでサイトを見やすいものにすることです。
テーマを切り替える
理想的なのは、すべてのスクリーンサイズでパーフェクトに見えるWordPressのテーマを選択する(か、あるいは作る)ことです。しかし、残念ながら、これはうまくいくとは限りません。
そのテーマは確かにレスポンシブかもしれませんが、大きなスクリーン上であなたが思ったとおりに表示されていなかったり、あるいはモバイル端末上でナビゲーションの動作が不安定だったりと問題が発生することがあります。
どんな問題であれ、それを解決する新しいテーマを見つけると、今度はまた別な新たな問題が見つかるといった具合で、すべての端末上で納得の行く表示をするフリーのテーマは世の中には数えるほどしかないかのようです。
そこで登場するのがテーマ・スイッチャーと呼ばれるプラグインです。これらのプラグインは、各デバイス用にあなたがあらかじめ選んでおいたテーマを必要に応じて切り替えるようになっています。完璧な解決法ではないかもしれませんが、モバイルユーザー層を無視するよりははるかにましなはずです。
Any Mobile Theme Switcher

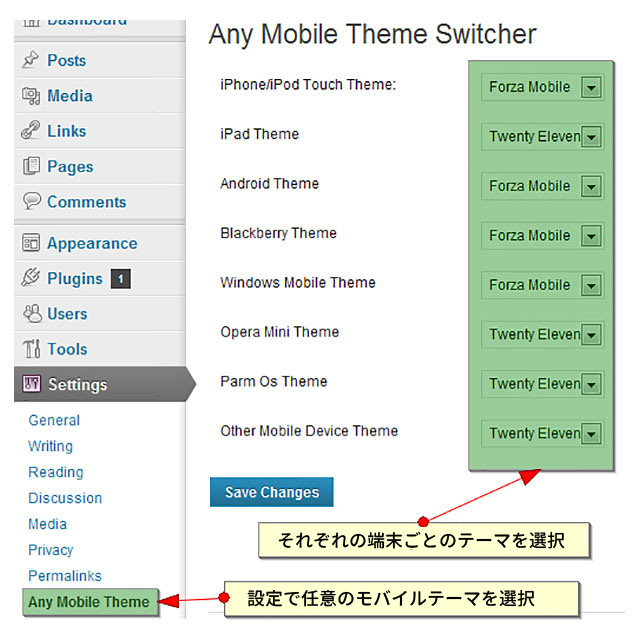
Any Mobile Theme Switcherはそうしたプラグインの一つです。プロ・バージョンもありますが、フリーのもので、ほとんど用が足りるでしょう。
これを使うことで、iPhone/iPod Touch、iPad、Android Phone、Androidタブレット、ブラックベリー、Windowsモバイル、Opera Mini、Palm OS、その他
と、すべての端末/ブラウザ用のテーマを個別に設定することができます。
モバイルユーザーがデスクトップPC用のテーマの表示を望む場合には、そうするように切り替えるように設定することも可能です。

Mobile Smart

Mobile Smartは必要なテーマ・スイッチの手順がより少なくて済みます。
モバイル端末用のテーマを適用するようにし、後は必要ならタブレット用のオプションも選択するだけです。一応、マニュアルのスイッチャーもオプションで用意されています。
このプラグインの特長は、トランスコーディングと呼ばれる機能があることです。
WordPressの設定を正しく済ませておけば、Mobile Smartは各端末に合わせてイメージをリサイズして、よりスピーディに表示するようになります。この機能は現在開発中です。
もしこのプラグインが気に入って有料のものを使っても良いという場合、有料のプロ版にはモバイル端末専用のコンテンツを表示させたり、モバイル端末専用のメニューを表示させたり、その他様々なオプションが用意されています。
アプリで表示させる
この方法はテーマをスイッチさせるものには違いありませんが、アプリを使うことによって、モバイル端末上での外観をデスクトップやラップトップのコンピューターとは全く異なるものにする方法です。
WordPress Mobile Pack

テーマをスイッチさせる代わりに、WordPress Mobile Packと呼ばれるプラグインは、はすべてのコンテンツをモバイル・アプリ上で表示させます。カラー・スキーム、フォント、あなた自身のロゴまですべてをカスタマイズすることが可能です。
残念ながら、デフォルトで用意されているテーマ以外のものを使いたい場合には、(想像がつくと思いますが)プロ/プレミアム・バージョンを購入しなければなりません。デフォルトで用意されているテーマで十分なら、WordPress Mobile Packはモバイル・ユーザーを惹きつけるために良い選択肢になるでしょう。
モバイルに適したコンテンツを作る
今日では、明らかにすべてのプラットフォームに適したコンテンツを作る必要があります。
単にテキストとイメージを表示させたいだけなら、どんなテーマでもなんとかなるでしょう。しかし、より複雑な要素を持ったインターフェイスを表示させたい、あるいはすべてのプラットフォーム上でのコンテンツの見映えを管理したいという場合は、そのためのプラグインを使う必要があるでしょう。
レスポンシブなイメージ
ユーザーの使用しているデバイスの帯域幅に応じて、端末に必要なサイズのイメージを提供することができれば、ユーザーに節約をさせることができるので、長い目で見ると、あなた自身にも利益をもたらすことになります。
なぜなら、モバイル端末ユーザーは、その限られたデータプランに応じて、少ないデータコストでよりスピーディにデータを取得することができるからです。
この目的のために、Post Script Responsive Imagesを使うことができます。
これによって、イメージを、テーマ中のものであれ、コンテンツ中のものであれ、あなたが用意したものであれ、用意されたすべてのイメージについて、自動的に複数のサイズをあなたのサイトに合わせて生成します。
Post Script Responsive Images

srcset属性を使用するので、ブラウザーは必要なサイズのイメージを選択してダウンロードすることができるようになります。ただし、このメソッドは現状いくつかのモバイル・ブラウザーでサポートされているだけで、すべての端末で利用できるわけではないので、将来的な保証として理解しておいてください。
ボタン、カラム、タブ、アコーディオン、その他
ときには、プレーンテキスト以外のコンテンツをサイトに含めたいこともあるでしょう。
あるいは、コンテンツをより良い方法でまとめたいと思うこともあるでしょう。
また、ビデオを埋め込みたいと思うこともあるでしょう。
いずれも、すべてのスクリーンサイズの端末で適切に動作するように設定することが可能です。
Easy Responsive Shortcodes

Easy Responsive Shortcodesは、あなたの投稿やページにいくつか新しいスタイルやまとめ方を提供するユーザーインターフェイス、レイアウトのコレクションです。小さなサイズのスクリーンでどう見えるかも、しっかり考慮されています。
このコレクションは、以下のようなコンポーネントを提供します
・アコーディオン
・アラート
・ボックス
・ボタン
・コール・トゥ・アクション
・クリア・フロート
・カラム
・ハイライト
・アイコン (Font Awesomeを使用します)
・タブ
・トグル
FV WordPress Flowplayer
ビデオを埋め込む場合には、FV WordPress Flowplayerをお試しください。
これはHTML5ベースのプレーヤーで、YouTube、Vimeoの他、ビデオの生URLも埋め込むことができます。古いブラウザーのために、Flashベースのビデオを表示させることもできます。

Flowplayerというブランド名の表示を消して、あなた自身のロゴを表示させたいというのでなければ、完全にフリーで使用することができます。プロ版へのアップグレードにはお金がかかりますが、フリー版ですべての機能を利用することができます。
ナビゲーションを修正する
テーマの全体的なデザインは好きなのだけど、ビルトインされているナビゲーションが良くないといった場合、以下のような代用品があります。結局のところ、あなたが何を販売しているのか分からなければ、ユーザーは購入しようがありませんからナビゲーションはとても重要です。
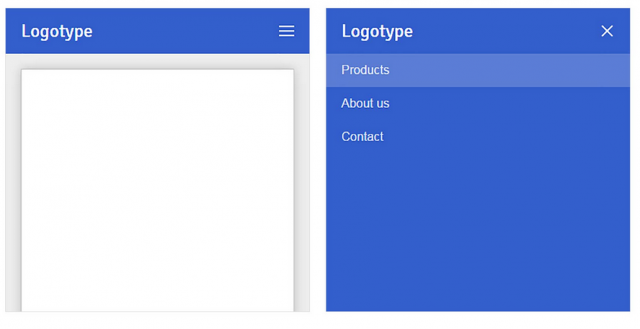
Mobile Navigation
Mobile Navigationは小さなサイズのスクリーンの場合にだけフルスクリーンのナビゲーション・メニューを表示します。表示させるポイントや色、フォントなどをカスタマイズすることができ、ほとんどインストールするだけですぐに使うことができます。

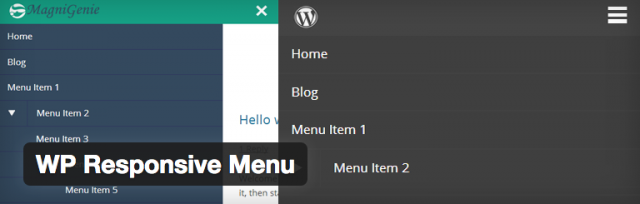
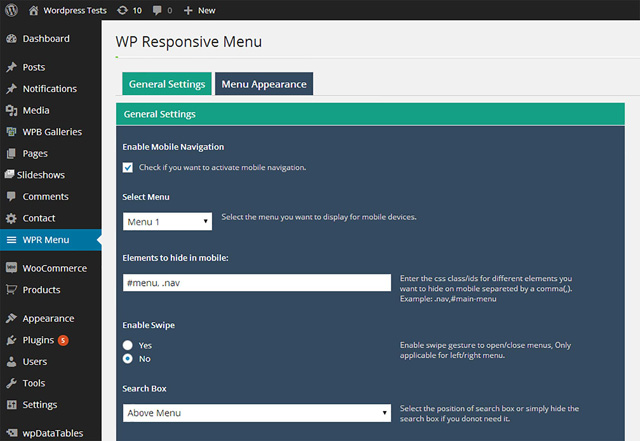
WP Responsive Menu

WP Responsive Menuもほぼ同様の動作をしますが、メニューが横からスライドしてくる点が違います。こちらも外観を好みに合わせてカスタマイズすることができます。

違いを比較しながら作業を進めたい
Mobile Previewer

作業しながらレスポンシブ・テーマの違いを確かめたい場合、Mobile Previewerをインストールすれば良いでしょう。あなたのサイトをログインしてブラウズしていると、右下隅に様々なモバイル端末サイズのプレビューが表示されます。
先に挙げたテーマ・スイッチャーを使用しているときは動作しませんが、それ以外の場合にはうまく動作します。
まとめ
コーディングの知識なしでも、WordPressのウェブサイトをすべてのデバイス上で見映え良く表示させるたくさんの方法があるのです。モバイル・ウェブを始めましょう!

