ホームページのコンバージョンを上げる4つの簡単な方法
見やすく分かりやすい『CTAボタン(アクションボタン)』は、ホームページのコンバージョン率に大きな影響を与えます。
目的へ誘導する為のボタンをデザインをする時は、さまざまな要因を考慮することが必要です。色、コントラスト、ボタンのコピーや、ボタンのすぐ横に『視覚的なきっかけ』を入れることもあります。
つまり、ホームページのほんの小さな部分を占める『CTAボタン』をどのようにユーザーに見せれば一番効果的なのかを考え、ボタンの大きさとは釣り合いのとれない、相当の時間を『CTAボタン』に費やさなければならないという事です。
CTAボタンはそれだけ大切なのです。
CTAとは、Call To Action(コール トゥ アクション)の略で、「行動喚起」とも訳されます。 Webサイトの訪問者を具体的な行動に誘導すること。 もしくは、具体的な行動を喚起する、Webサイト上に設置されたイメージやテキストのことをいいます。 個人情報を獲得するフォームへとユーザーを誘導するボタンやテキストリンクがこれにあたります。
全てのページには目標があり、『CTAボタン』はページの目標の象徴!
結局のところ、『CTAボタン』はホームページ訪問者に、買い物をしてもらえるかどうか、サインアップをしてもらえるかどうか、あるいはクリックスルーしてもらえるかどうかの重要な役割があるのです。。
例えば、ランディングページの目標は、主要製品やサービスページのクリックスルーへ導くことです。全てのデザイナーは、サイト訪問者がどのように買いものをするのか、どのようにサインアップするのかを考えてボタンをデザインするべきなのです。
『視覚的なきっかけ』とは、どんなこと?
人間は何か強い合図に視線が動く習性があります。
考えてみましょう
あなたの目線の中で誰かが何かを見ているのをみると、自動的にその人が何を見ているのか気になりますよね?
これが『視覚的なきっかけ』(かってにこのサイトで命名してます)です。
これと同じ原理があなたの作ったホームページにも適用したほうが良いのです。
『視覚的なきっかけ』には、矢印や指のポイントマークよりも確実ですが、サイト独自のオリジナリティのあるものでホームページ訪問者や、サービスと関係が深いものであればさらに効果的に使用する事ができます。
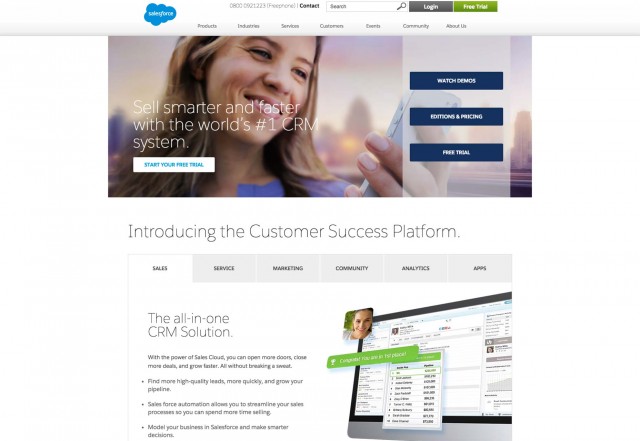
『視覚的なきっかけ』の良い例として下記の販売のホームページを見てみましょう。
販売は世界規模で、会社はサンフランシスコのクラウドコンピューティング会社です。ウェブサイト訪問者に特にホームページの大きな画像を見てほしいのです。
画像はスマホを見ている女性が携帯取引をしているように見えます。

これはもっともらしい解釈の仕方になりますが、画像に見えない力を持った『きっかけ』が働いているのです。
ホームページ訪問者は手に電話を持っている女性に目が止まります。そして訪問者の目は自然にホームページの右側の彼女の視線を追います。それより、訪問者の目は必然的に女性の顔の横の『CATボタン』たどり着くのです。
彼女の視線のおかげで、訪問者は『CTAボタン』への呼び出しに気付くことになるのです。そして、より多くのコンバージョンとウェブサイト販売数の増加に繋がっているのです。
ボタンなんて、見れば分かる!!
そう思うかもしれません。
それは作り手からの一方的なイメージの場合があります。洗練されたデザインであればある程、ボタンがデザインにとけ込み見逃してしまう可能性もあります。
なので、ささいな『きっかけ』も仕掛けていくことは、コンバーションを上げるには、大切な事なのです。
シンプルなボタンデザインの重要性
出来るだけシンプルなボタンを作ることにより、ホームページ訪問者、業者、読者が混乱することを避けます。
もしウェブサイト訪問者が混乱しているなら、訪問者もあなたの意図する行動通には、動かないでしょう。よって、小さなボタンをデザインする事は全てのウェブデザイナーが求めるべきものなのです。

ホームページの上半分の画面をクリックすると何が現れるのかが明確に伝わってくるようなシンプルなボタンがあります。そのボタンはボタンらしく、丸い長方形で、金に黒のコントラストはボタンを限りなく小さくしています。つまり、このホームページの買い物客はそのボタンが『CTAボタン』以外の誤解を与える事は、ほぼ無いのです。
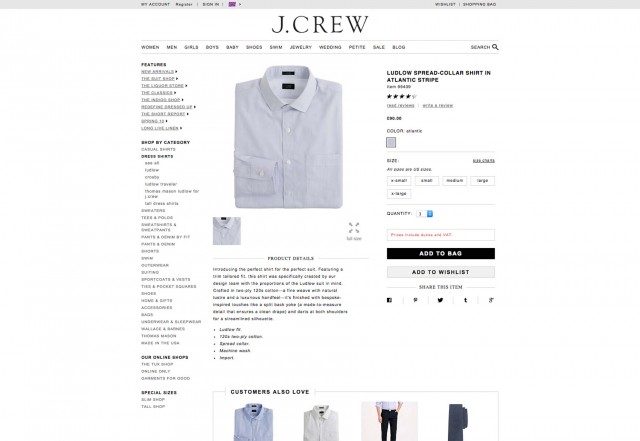
分かり易く表示された商品プレビューの重要性
商品プレビューは人を動かす行動誘導動詞を使用しているのでCTAの分かり易い事例です。
ページに載せなければならない商品の量は限られているため、商品プレビューは短く、ポイントが絞られていなければなりません。商品プレビューはホームページ訪問者の時間を無駄にせずに、何を実際にクリックしているのかが分かりやすいため、この商品プレビューは効果があります。

スプレッドカラーシャツの J.CREW の製品ページに素晴らしいイラストがあるので紹介します。ここには購入者の注目を集める2つのボタンがあります。
「カゴに入れる」と「欲しいものリストに追加」です。
2つのボタンはしっかりと役割が記されているため、購入者は混乱せずに確実に目的が達成できます。
ユーザーが行動に疑問を抱くことなく、キチンと定義されたボタンのコピーは常に効果的です。
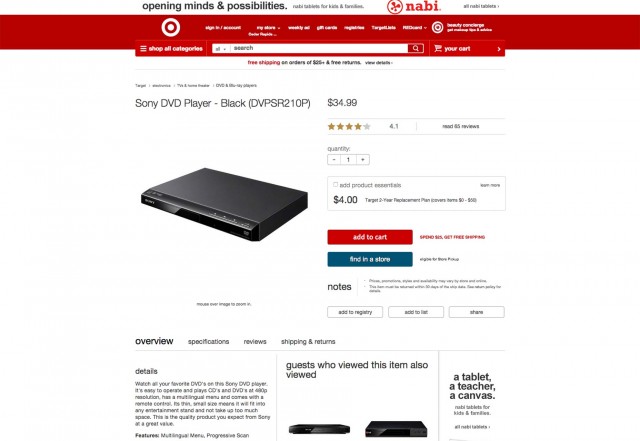
色のコントラストの重要性
買い物客は基本的にホームページを信頼しない人の集まりです。
ですので、買い物客のショッピング体験をフォローしなければなりません。言いかえると、ネットショップで何かを買うという行為は、世界で一番簡単で明確でなければならないのです。色のコントラスのように基本的な要素はホームページ訪問者の買い物プロセスを大きく改善することができます。
良くできているホームページの色のコントラストは、買い物客の視線をCTAボタンに引き込み、ごちゃごちゃした背景から際立つようにデザインします。買い物客がクリックする必要のあるボタンを簡単に見つけられるという事は、当然、サイトコンバージョン率も大幅にアップするのです。

スーパーマーケット「ターゲット」の製品ページをみると、ソニーのDVDプレーヤーの画面には「カゴに入れる」と「店舗で見つける」のCTAボタンがあります。
このページの色のコントラストは素晴らしい効果を出しています。
色のコントラスで見つけやすくしているだけではなく、赤に白、青に白それぞれが、バイヤーの目をボタンにひきつける効果を出しています。背景全体が白の空間であることが、このコントラストをより一層効果的に目立たせています。
CTAボタン(アクションボタン)の重要性とは・・
CTAボタンは、クライアントがホームページでどれくらい儲けるかという点で極めて重要です。
全てのウェブデザイナーの目標はコンバージョンをサポートするという事をだという事を認識しなければなりません。
Eコマースサイトにとってはそれが販売です。
ニュースサイトではニュースレターなどは、サインアップさせることが目標です。
CTAボタンは常にこのコンバージョンの目的をサポートするものでなければなりません。
よって、良い取引をするにはCTAボタンのデザインに時間や考えを投資する必要があるのです。ホームページの小さな一部であってもその重要性は計り知れませんし、色、ボトムコピー、どんな方向キューでも、有効性があります。
クライアントに良いホームページを届けるために、デザイナーはボタンの見た目やレイアウトだけでなく、物事の実用的な側面をみなければなりません。このボタンはクリックスルーに繋がり、実際のコンバージョンになる可能性が高まるだろうか?
このように考えるデザイナーはお客さんに良いサービスを提供し賞賛されるべきです。
これを考えないデザイナーは、優先順位を改善し、プロジェクトに取り組むたびにお客さんの期待に沿うように努力しなければなりません。

