昔流行ったあの加工を難しいことなしにして簡単にやりたい。
—Photoshop CS5—
ちょっと(?)昔に流行りましたシャイニーな加工を、
アクション+手作業で簡単にしてみました。

【作業を始める前に】
フォトショップにアクション「action_shine.atn」を読み込む
フォトショップにアクション「brush_shine.abr」を読み込む
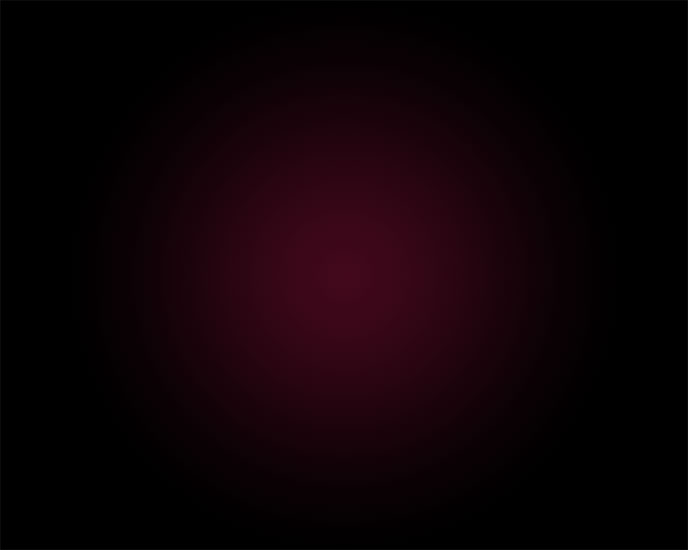
【01:背景を作る】
01:アクション「shine01」を再生する

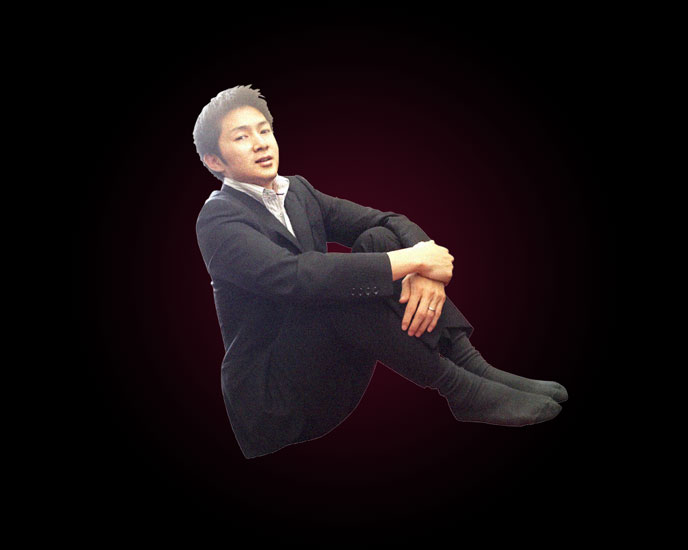
【02:配置画像をシャイニーさせる】
01:切り抜いた画像を中心に配置する

01:アクション「shine02」を再生させる

【03:キラキラの光を付ける】
01:アクション「shine03」を再生させる
【ここから手作業です】
キラキラは素材によって場所が変わるためアクションにしてません。
「light」フォルダの「shine」レイヤーに
「brush_shine.abr」で読み込んだブラシ「shine10px」などを使って
配置画像の周りをキラキラさせる。

さらにキラキラさせたい場合は、商用フリーのフォトショップブラシを追加してもいいですね。
https://redheadstock.deviantart.com/art/Sparklies-Photoshop-Brushes-67557195
気が済むまでキラキラさせたら完成です。

手作業部分は難しいかもですが、是非挑戦してみてください。

記事で使用したアクションをダウンロード→【130916.zip】