google mapをウィンドウにあわせて可変できるようにhtmlに埋め込む
Googleマップの埋め込みコードをちょっと変えるだけで、ウェブブラウザ幅に合わせて表示幅が変わるマップ表示の方法です。
googleマップから生成されるコードをそのまま表示しては、自分のホームページやブログのサイズに合わず、残念な結果になってしまいます。
また、ウィンドウ幅によってかわるホームページを作っている場合、google map も自動的に可変にしたいものです。
埋め込みコード生成
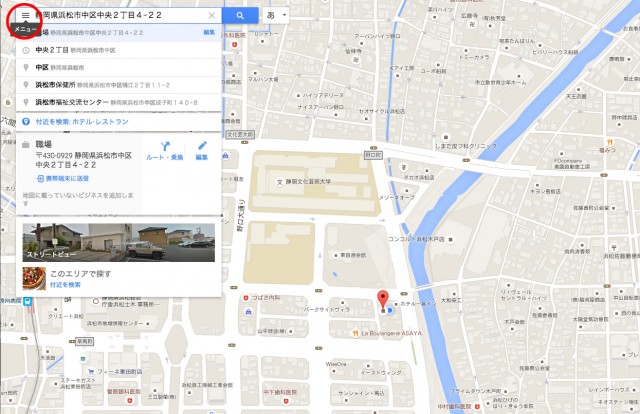
Google マップにアクセスし、埋め込みたい地図の情報を入力し、メニューボタンをクリックします。

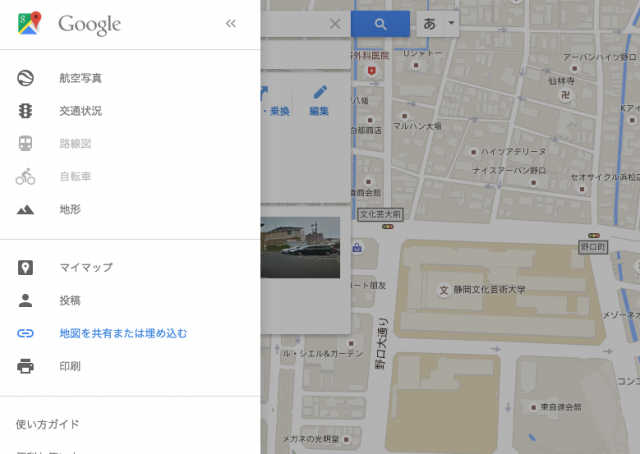
表示されたメニューの中から、『地図を共有または埋め込む』をクリックします。

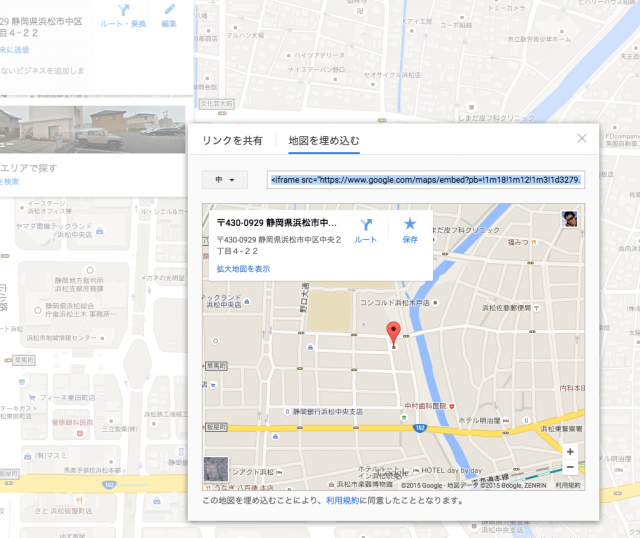
htmlコードを一工夫

コードをコピーすると、
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3279.7917566836277!2d137.74066389999996!3d34.710432000000004!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x601ade724f4eb1c3%3A0x7b1e403543675a2!2z44CSNDMwLTA5Mjkg6Z2Z5bKh55yM5rWc5p2-5biC5Lit5Yy65Lit5aSu77yS5LiB55uu77yU4oiS77yS77yS!5e0!3m2!1sja!2sjp!4v1440557904204″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
この用なコードが取得出来ます。
width=”600″
この 600 の部分を、100%に変更します。
width=”100%”
ちなみに高さを変更したい場合には、
height=”450″
の 450 の部分を変更すると、高さを変更する事ができます。
単位は ピクセル です。
表示させたい場所に張り付け!
変更ができたら、htmlコードを、自分のホームページの表示させたい箇所に貼付ければ完了です!