Illustrator フォントを簡単に加工してみる! その1
ラフな感じ?ちょこっと加工した感じ?….なんてゆうか、そんな感じなフォントが欲し〜!!!
…..って時に役立つかな?って小技紹介です。(意味不明ですみません)
Illustratorで文字を打ちます。
ちなみに今回使用したのは、皆さんおなじみな「MS Pゴシック」です。
文字をアウトライン化しましょう。ちょっと線を付け足して文字を太くしてみました。(線もアウトライン化してパスファインダーで合体しておきました)
アウトライン化した文字のオブジェクトを選択した状態で、
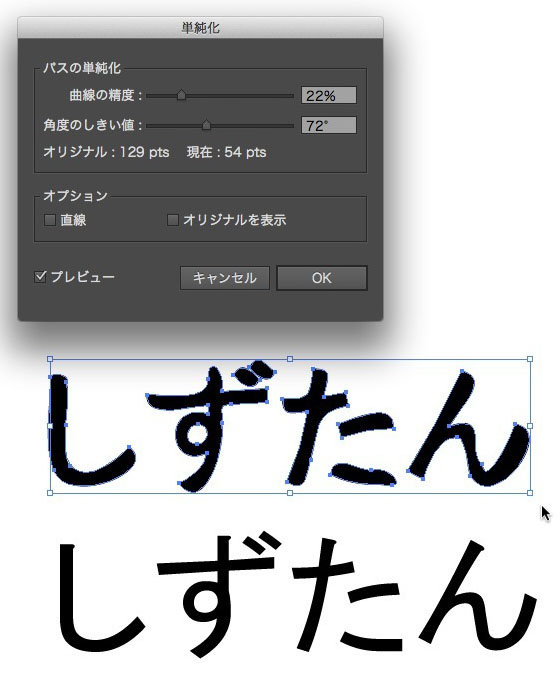
オブジェクト、「パス」>「単純化」を選ぶ
「プレビュー」にチェックを入れて、「曲線の精度」「角度のしきい値」をいい感じに動かしてみましょう。
下が元のオブジェクトです。コピーして取っておくといいでしょう。

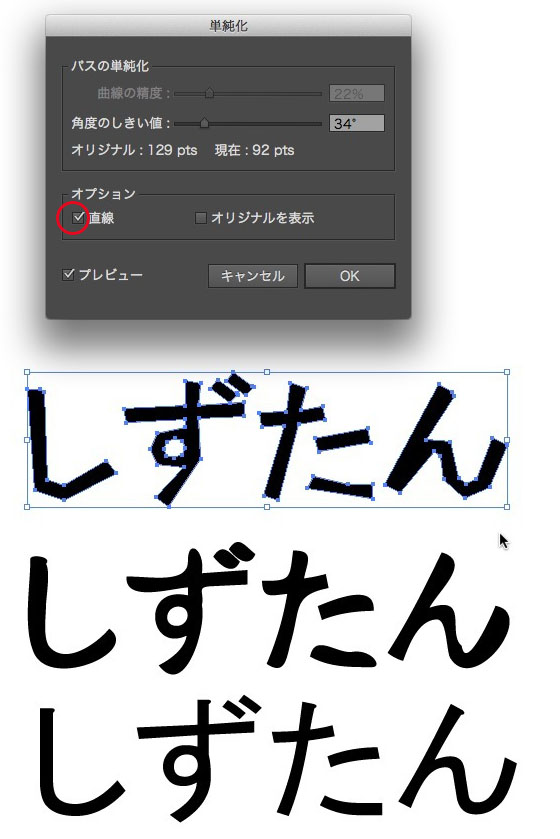
「直角」にチェックを入れるとこんな感じ。

丸いフォントでやってみるとこんな感じに。

ランダムな感じに加工してくれるので、このフォントだけちょっと….って時は単純化した後にパスをいじってみるといいですね♪
個人的には丸い感じのフォントの方が使いやすいかな〜?と思います。
単純化、文字以外にも色々使い道があるので是非お試しください☆