jQuery Masonryを使用して、ボックスを隙間なく配置する
横幅や高さの異なるボックスをレイアウトするのは厄介な作業の一つです。
うまく隙間を詰めて配置してくれるスクリプト「jQuery Masonry」を使って、最近はやりのレイアウトを実現してみましょう。
「jQuery Masonry」をダウンロード
「jQuery Masonry」の配布サイトから、図のように「Download the script jquery.masonry.min.js」と書かれたばあ書をクリックし、必要なプログラムををダウンロードします。
※「jQuery Masonry」を使うには、別途「jQuery」が必要です。「jQuery」を既にアップロードしている場合はそれを使って下さい。ない場合は、「jQuery」も入手してアップロードするか、またはCDNを利用して下さい。
HTMLにMansonryを使用する設定を追記
自動で隙間なく配置させたいボックスのあるHTMLに、「jQuery Masonry」を呼び出す記述を加えます。
読み込む必要のあるスクリプトは「jQuery」と「jQuery Masonry」の2つです。
以下のようにHTMLのhead要素内に記述します。1行目が「jQuery」を読み込む記述で、2行目が「jQuery Masonry」を読み込む記述です。
※この場合それぞれのjsファイルが jsディレクトリに入っていることが前提となります。
<script src="./js/jquery.min.js"></script> <script src="./js/jquery.masonry.min.js"></script>
「jQuery」を自分のサーバーにアップしなくても、Googleのサーバから「jQuery」を読み込むことも可能です。 下記のように記述すれば、「jQuery」を自サイトにアップロードしなくても、jQueryを利用する事ができ、「jQuery Masonry」だけをアップロードすれば良くなります。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="./lib/jquery.masonry.min.js"></script>
1行目がGoogleのサーバから「jQuery」を読み込む記述となります。
スクリプト(設定など)を記述する
「jQuery Masonry」を利用するためのJavaScriptを書きます。
特に修正はせず、以下をそのままコピペしてみて下さい。
<script>
$(function(){
$('#container').masonry({
itemSelector: '.item',
isAnimated: true
});
});
</script>
この記述を修正することで、カスタマイズしたりオプションを加えたりできます。
レイアウトしたいボックスのid要素、class要素の設定をする。
「jQuery Masonry」を使うために追記する必要があるのは、以下の2種類のid名とclass名です。
- 自動で隙間なく再配置したいボックス → 「 class=”item” 」を追加します。
- それらのボックスを囲む外側のボックス → 「 id=”container” 」を追加します。
自動整列をさせるボックス(複数)と、それらを囲むボックス(1つ)の計2種類を指定ができれば完了となります。
以下は設定の一例です。
サンプルではdiv要素を使っていますが、他の要素でも構いません。
<div id="container"> <div class="item">~</div> <div class="item">~</div> <div class="item">~</div> </div>
以上が、「jQuery Masonry」の設置方法と基本的な使い方です。
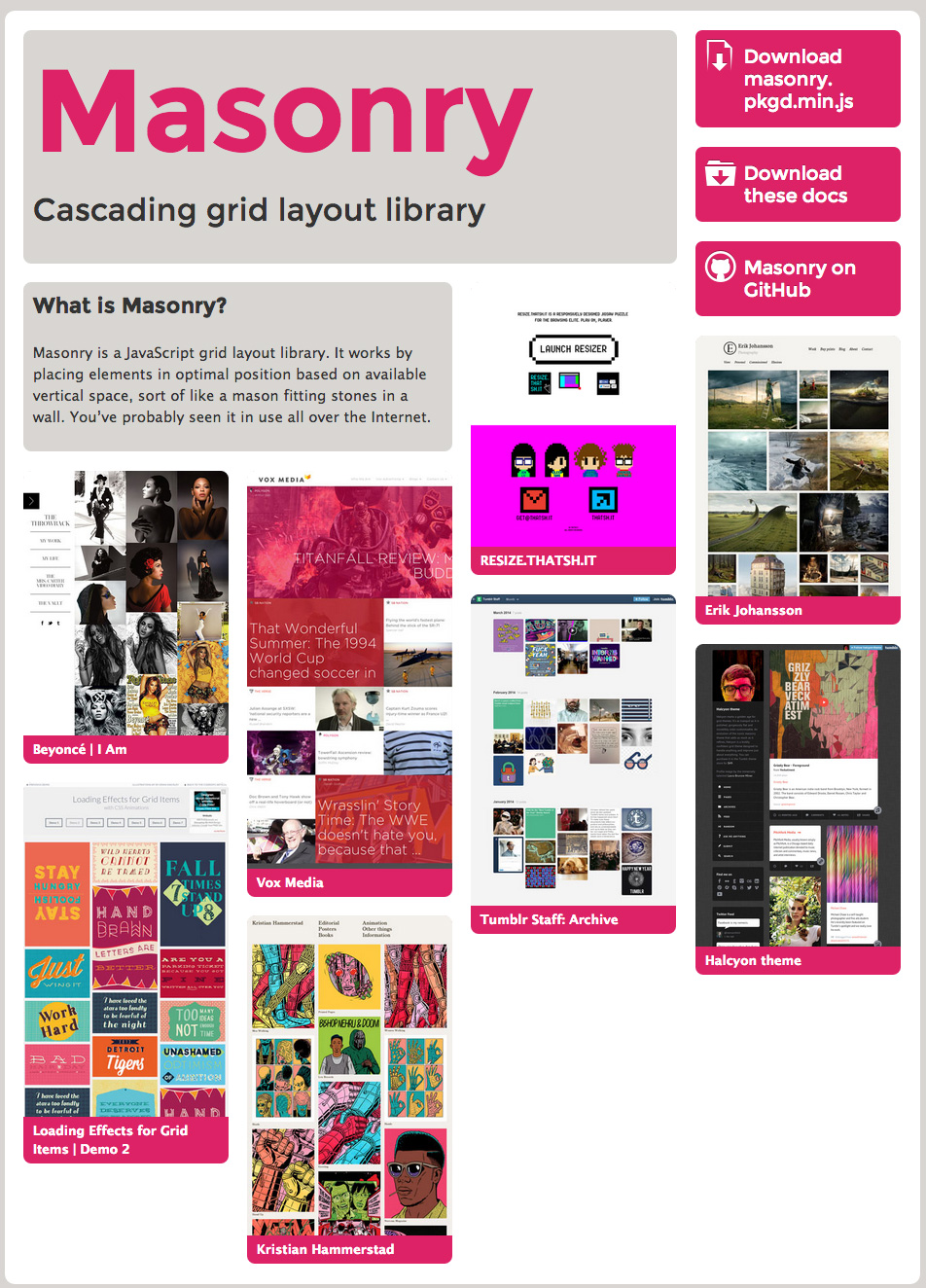
これだけで、ウインドウサイズに合わせて自動的にボックスを隙間なくレイアウトし直しながら、表示されるようになります。
下記の図は、隙間なくレイアウトしたページの例です。