レスポンシブウェブデザインの設定方法
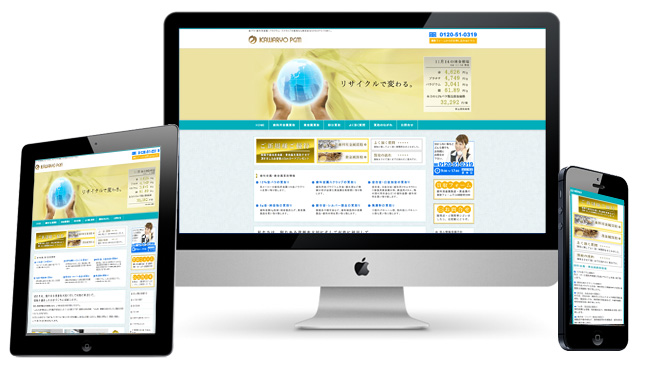
レスポンシブウェブデザインは、一つのhtmlを、読み込んだ媒体を判断して、適切なレイアウトを表示させる為の手法の一つです!
一つのファイルで管理する為に、更新等は非常に簡単になりますが、ホームページ開始時のレイアウト設計が少々煩雑になるデメリットもあるので、サイト運用のコンセプトあわせて取捨選択して行きましょう。
レスポンシブウェブデザイン設定の記述方法
まずは、下記のように対象となるhtmlファイルに追記します。
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
contentsに記載できる書式とその解説は以下の通りです。
| width | デフォルトの幅は 980、範囲は [200, 10,000]。 つまり、viewportが指定されていない場合は、デフォルトは幅980pxでページが表示されるので、表示コンテンツが小さくなり、見にくくなる。 |
|---|---|
| height | デフォルトの高さは、width と縦横比から計算され、範囲は [223, 10,000]。 |
| initial-scale | ページが最初に読み込まれるときの拡大率。デフォルトではページを画面に合わせる。指定可能範囲は [minimum-scale, maximum-scale]。 |
| minimum-scale | ユーザーが操作可能な拡大率の下限。デフォルトは 0.25 で指定可能範囲は [>0, 10]。 |
| maximum-scale | ユーザーが操作可能な拡大率の上限。デフォルトは 1.6 で指定可能範囲は [>0, 10]。 |
| user-scalable | ユーザーが拡大縮小(ピンチイン/ピンチアウト)できるかどうかをyesかnoで設定。デフォルトはyes。数値指定も可能。その場合yesが1、noが0。 |
スタイルシートの記述方法
レイアウトは下記の3種類にあわせて設定してみましょう。
◎ PC用:横幅769px以上
◎ タブレット:横幅768px 〜 481px
◎ スマートフォン:横幅480pxまで
スタイルシートの中で、PC用のスタイルをコーディングしている部分を下記のように囲みます。
PC用は、最低横幅サイズが769ピクセルなので、(min-width: 769px)の用にします。
@media screen and (min-width: 769px){
PC用のスタイルシート
}
タブレット用
@media screen and (max-width: 768px) and (min-width: 481px){
タブレット用のスタイルシート
}
スマートフォン用
@media screen and (max-width: 480px){
スマートフォン用のスタイルシート
}
上記の例は、ひとつのスタイルシートに記述する方法ですが、それぞれのキャリア向けのスタイルシートファイル(.css)を用意し、それらをインポートする方法もあります。
@import url(style.css) screen and (min-width: 769px); @import url(tablet.css) screen and (max-width: 768px) and (min-width: 481px); @import url(smart.css) screen and (max-width: 640px);