レスポンシブウェブデザインのサイト集めました。
クオリティの高い国内のレスポンシブデザインされたサイトを集めたサイトを見つけました。
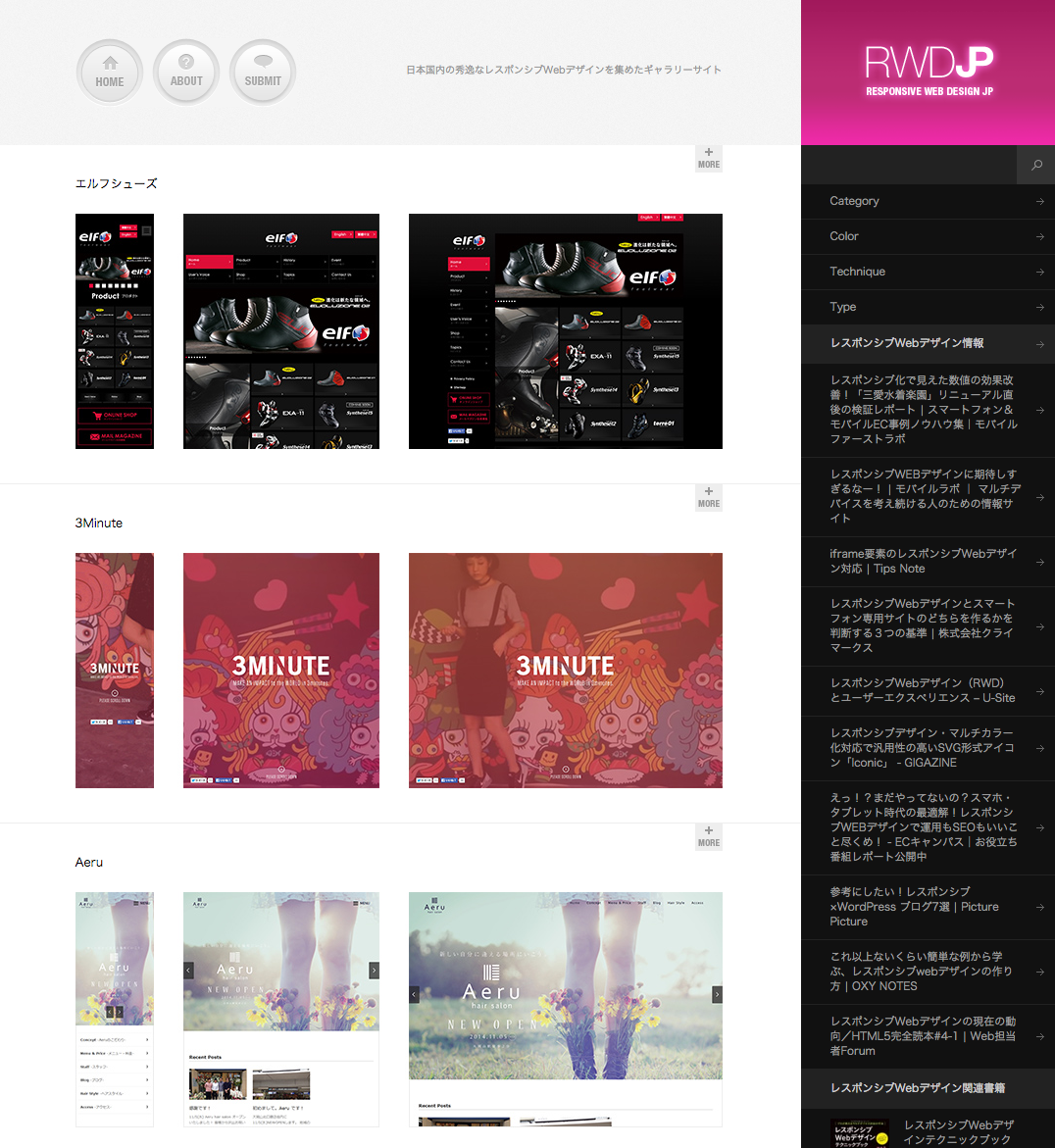
https://responsive-jp.com/
PC、タブレット、スマホ画面のプレビューが掲載されており、見ているだけでも参考になります。
また、メニュー構造や、レイアウトの再配置に悩む事があれば、参考にしてみるのもいいかもしれません。
レスポンシブデザイン【 responsive design 】 レスポンシブWebデザイン
ウェブデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応するデザイン。
WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、HTTPリダイレクトなどでアクセスを振り分ける手法がよく用いられる。
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
<IT用語辞典より>