WordPressのビジュアルエディタで、簡単に使えるタグを設定する方法
ビジュアルエディタが意外と手間
普通のビジュアルエディタだけだと、色々要素を設定するのが手間だし、順番によっては思ったように色がつかなかったり、意外と簡単じゃないこともあります。
「ボタンをポチポチ、色をつけて、リンクをはって、あれ色が違う…」という方を見て、classを用意して設定してあげれば、簡単にレイアウトが整えられるのに大変そうだなぁ…と思うことがありまして、そんなことができるプラグイン「AddQuicktag」のご紹介です。
最初に少し設定が必要ですが、それが済めばかなり簡単に扱えるようになります。
インストール・設定方法
インストール方法

管理画面の [ プラグイン ] -> [ 新規追加 ] から「AddQuicktag」を検索、今すぐインストールをします。
(WordPress 4.5.3で使用しましたが、正式には対応していないようなのでご注意ください)
WordPress.org プラグインページからもダウンロードできます。
インストールはこれで終わり。簡単ですね。
簡単タグの設定方法

[ 設定 ] -> [ AddQuicktag ] から設定を行えます。
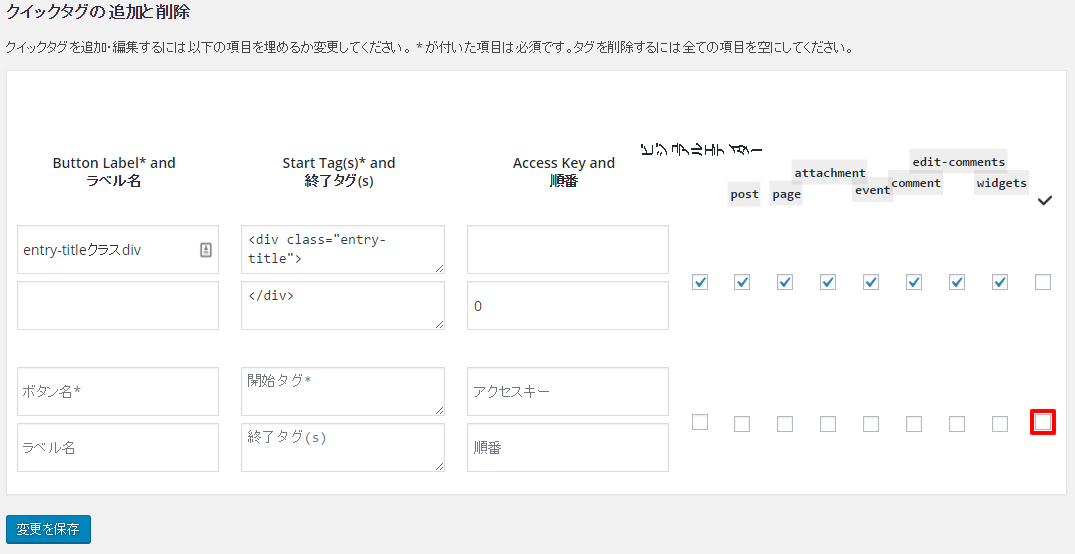
ここからAddQuicktagプラグインの重要ポイントとなる、新しいタグを設定できます。
上段は、テストで入力してみたもので、登録が完了するとこのように並んでいきます。
新しく追加したい時は、下段のように空欄が用意されているので、ここに入力していきます。
下記の4つだけ設定すれば、すぐに使えるようになります。
・ボタン名:投稿画面のプルダウンに表示されるので、分かりやすい名前が良いですね
・開始タグ:挿入箇所の始めに追加されます。
・終了タグ:挿入箇所の最後に追加されます。
・右側のチェック:ここでチェックを入れたページにプルダウンが表示されます。
赤い枠で囲ってあるチェックを入れると、その左側全てがチェックされるので楽です。
設定したタグを使って、投稿してみる
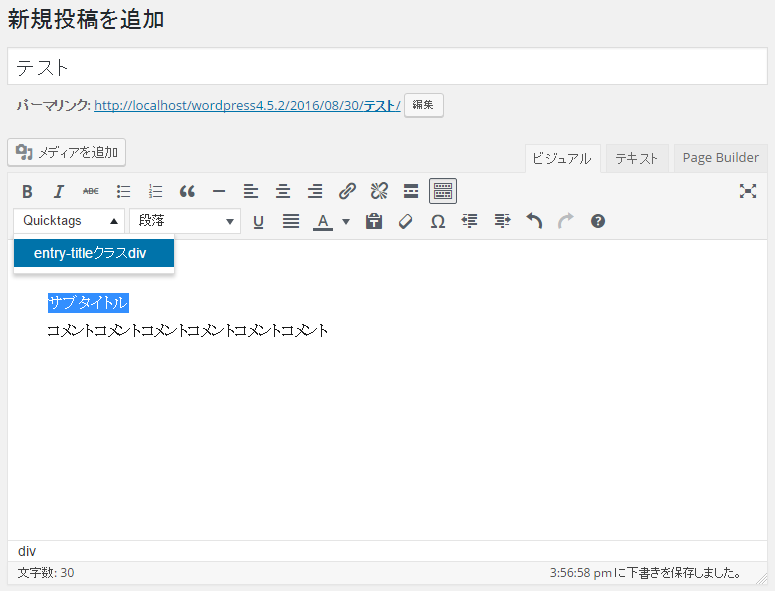
 設定を行うと、投稿ページなどにプルダウンが追加されます。
設定を行うと、投稿ページなどにプルダウンが追加されます。
実際に設定したい時は、テキストを選択してから、プルダウンを選択すると、選択したテキストの前後にHTMLが足されます。
何もないところで選択しても足されますが、見た目上分からないスタイルの場合は編集しにくいので、テキストを選択してからの方が分かりやすいです。
 今回は、最初から投稿のタイトル用として設定されていた「entry-title」を使ってみました。
今回は、最初から投稿のタイトル用として設定されていた「entry-title」を使ってみました。
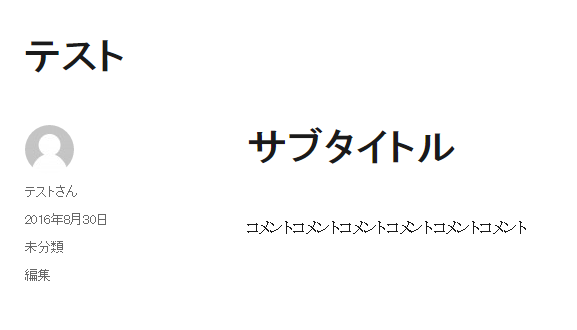
「文字を大きく、下に空間をあける」というものです。
下に空間をあけるのも、ビジュアルエディタだと改行や段落を入れるくらいしかできないので、微妙な空間を開けたい時に便利です。
今回はすでにある、目についたclassを試しに使用しただけですが、独自に用意したclassを使用したり、直接styleを書き込むという使い方もできるので、cssが分かる方が用意して、分からない方が投稿をするという場面で特に有効に働くプラグインでした。

