WordPressに人間用のサイトマップを用意しよう。
ロボット用ではなく、人間用のサイトマップがほしい
今回は、WordPressを使ったホームページに、ユーザーが使いやすいサイトマップを追加することができるプラグインのご紹介です。
ロボット用のXMLサイトマップは、SEOのことなどもあり用意されることが多いですが、
今回は、ホームページにアクセスしてくれたユーザーの方のためにサイトマップを用意することで、
コンテンツが増えても、目的のページが探しやすいように、ユーザーの方に使いやすいようにしていきます。
その一方で、コンテンツの増減がしやすいWordPressの性質を考えると、
手動でサイトマップを整備していくのは、とても大きな手間になってしまいます。
そこで、自動でサイトマップを生成することで、
ユーザーにとっても、管理者にとっても便利に手軽になるプラグインを使用したいと思います。
インストールしてみましょう
・管理画面のプラグイン新規追加から「PS Auto Sitemap」で検索して追加しましょう。
(今回、WordPressのバージョンが4.5.2で、テストされていないバージョンを使用しています。
一応使用できているようですが、環境によっては問題が出る可能性がありますので、ご注意ください。)
ここからダウンロードしたものを、アップロードすることもできます。

まずはページを作ってみましょう
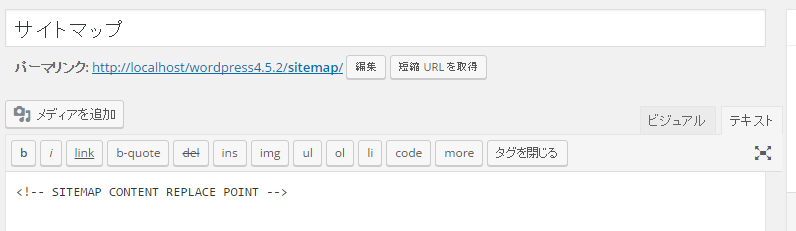
サイトマップの設定を行うにあたって、表示する固定ページが必要になります。
本文に下記コードを入力し、保存してください。
<!-- SITEMAP CONTENT REPLACE POINT -->保存後のアドレスに固定ページの記事ID(アドレスバーの &post=nn )が表示されるので、これをメモしておいてください。
[短縮 URL を取得]からでも数字が取得できます。
サイトマップを表示できるように設定します
プラグインを有効化すると、左側のメニューの「設定」に「PS Auto Sitemap」が追加されるので、
ここから設定を行っていくようになります。

「サイトマップを表示する記事」のところに、先ほど作った固定ページの記事IDを入力してください。
これで紐づけられて表示できるようになります。
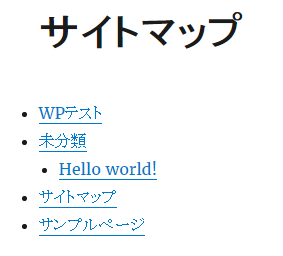
先ほどの固定ページにアクセスすると表示されます
以上で設定ができましたので、
固定ページにアクセスすると、サイトマップが表示されるようになります。

設定のところから、改装制限やスタイルの変更などができるので、
環境に応じて、設定を変更してみてください。