実装可能!!さくらサーバーでWordPressを常時SSL(HTTPS)化!
さくらインターネットのレンタルサーバーで、独自SSL化(HTTPS化)するのは簡単!!なのですが、wordpressを使ってHTTPS化(独自SSL)にするのは簡単ではないということが分かりました。手こずって実装に至ったので同じ環境の方の為に手順を紹介します。
さくらインターネットでSSLを実装するには?
さくらインターネットには独自SSLを年間1,500円で実装出来るプランが用意されており、しかも簡単に実装することが出来ます。
※注意1
さくらインターネットのレンタルサーバーで「ライトプラン」は独自SSLを実装出来ないので、スタンダード以上を契約している必要があります。※注意2
ラビッドSSL申込中に「CSR作成やCSR再作成」を行うと、ラビッドSSLの発行されたSSLが使えなくなり、別のラビッドSSLを購入することになるので気をつけて下さい。
手順1
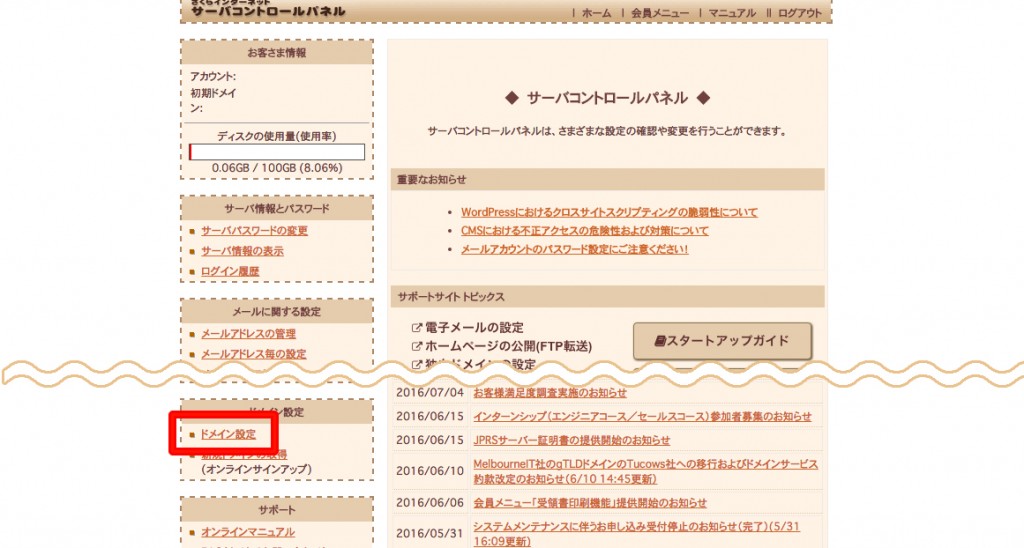
さくらインターネットの「サーバーコントロールパネル」にログインし、画面左下にある、「ドメイン設定」をクリックします。

手順2
該当ドメインの行にある、独自SSLの登録をクリックします。

手順 3
「ラピッドSSL(有料サービス)のお申し込みへ進む 」をクリックします。

手順4
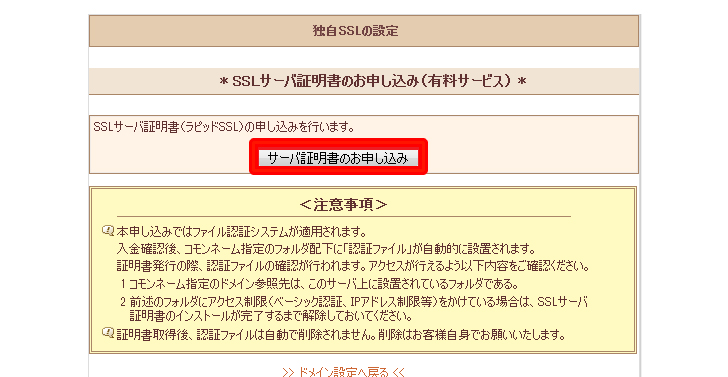
「サーバ証明書のお申し込み」をクリックします。

手順5
会員ID、会員メニューのパスワードを入力します。

手順6
申し込み種別に「新規取得」を選択し、お申し込みのプランを選択します。

手順7
支払い方法を選択後、
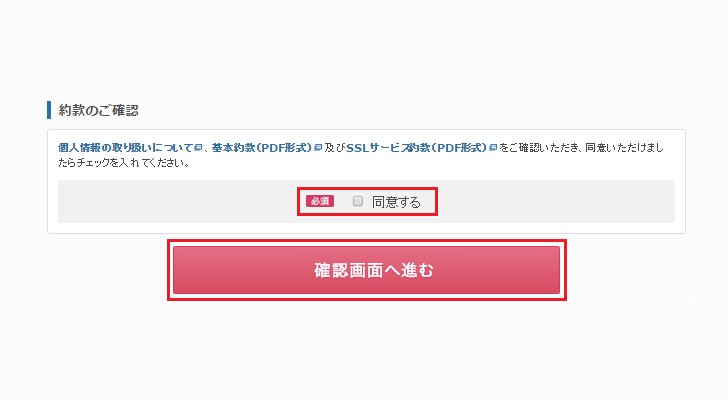
約款に同意をし、確認画面で「申し込む」をクリックします。

手順8
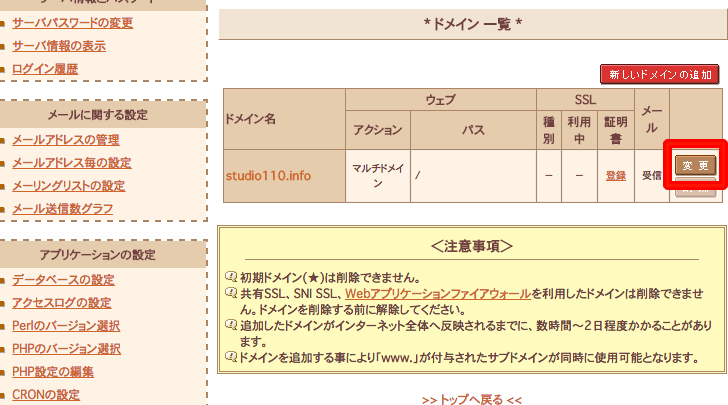
サーバーコントロールパネルの「ドメイン設定」にいき、該当ドメインの「変更」ボタンをクリックします。

手順9
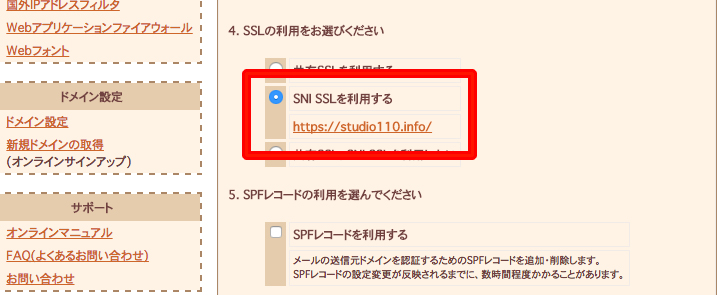
4. SSLの利用をお選びくださいの項目にある「SNI SSLを利用する」にチェックを入れ、下部にある「送信」ボタンをクリックします。

手順10
サイトを確認しましょう!
https://www.studio110.info の様に、httpsでアクセスしてみます。
しっかり鍵のアイコンがついていればSSL化したということになります。

初期状態ではwordpressでSSLが思うように動かない!
しかし、上記で案内した通りに設定してもwordpressで運用している場合は、まだ完成に至りません。
wordpressの設定を変更する
管理画面の「設定」→「一般設定」にある、wordpressアドレス(URL)とサイトアドレス(URL)のアドレスを「https://〜〜〜〜〜」と設定しましょう!

そして、さくらインターネットでは、SSL接続かそうではないかの判断基準がwordpressのもっている基準と異なる為、少し手を加えないといけません。
SSLアクセス時には、$_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’] および $_ENV[‘HTTP_X_SAKURA_FORWARDED_FOR’] にはクライアント(リクエスト元)のIPアドレスが設定される。
SSLアクセスした場合であっても、mod_rewrite.c の RewriteRule によりリライトされるケースでは、$_SERVER[‘HTTPS’] と $_ENV[‘HTTPS’] が設定されない。
RewriteRuleの[R]フラグによりhttps://〜にリダイレクトされた場合には ‘on’ が設定される。WordPress 等では、SSL 接続かどうかを $_SERVER[‘HTTPS’] もしくは $_ENV[‘HTTPS’] の状態で判別している。
なので、このように $_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’] が設定されているかどうかで SSL かどうかを判別し、SSL の場合には $_SERVER[‘HTTPS’] および $_ENV[‘HTTPS’] に ‘on’ を設定するような処理を追加してやる必要がある。
参照:https://furyu.hatenablog.com/entry/20150410/1428674881
対策ポイントは2つ!
wp-config.php を編集すること & X-Sakura-Forwarded-Forで定義を!!
上記参照元のように設定をすると、このような感じになります。
このコードを、wp-config.php ファイルの一番上。に追記します。
wp-config.phpに書き込みます。
// 注意:
// Windows の "メモ帳" でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (https://wpdocs.sourceforge.jp/Codex:%E8%AB%87%E8%A9%B1%E5%AE%A4 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = 'www.studio110.info';
$_SERVER['SERVER_NAME'] = 'www.studio110.info';
$_ENV['HTTP_HOST'] = 'www.studio110.info';
$_ENV['SERVER_NAME'] = 'www.studio110.info';
}
続いて、.htaccessファイルに下記コードを一番上に追記します。
.htaccessに書き込みます
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/robots.txt$
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
この2つの設定をするだけで、さくらインターネットのレンタルサーバーでwordpressを運用していても独自SSLの実装が可能になります。
他のレンタルサーバーに比べたら少しだけ手間ですが、他のレンタルサーバーに移行することを考えたら、とても手間も少なく実装できますね。
サイト内のアドレスを変更するのを忘れずに!
これで終わり!としたいところですが、wordpressで今まで運用してきて途中からSSLを導入する場合、今まで登録した画像へのアドレスは、https://〜 というアドレスになってしまっています。
SSL(https化)する場合には、ページで読み込むファイルは、SSLの状態のものを読み込まなければいません。
どういうことかというと、画像を呼び出す際に、通常はこのようになります。
<img src="http://studio110.info/wp-content/uploads/2016/08/sakurawordpressl1-1024x548.jpg" alt="実装可能!!さくらサーバーでWordpressを常時SSL(HTTPS)化" width="728" height="389" />
しかし、見て分かる通り、 呼び出している画像がhttp://となっています。
これでは、SSLをかけている意味がなく、セキュリティ不十分な状態になります。今まで投稿した画像、全てhttps://から呼び出す必要があるんです。
対策として、「Really Simple SSL」プラグインを導入!
この「Really Simple SSL」プラグインを導入するだけで、上記の様にhttpで始まっている画像等の設定が全てhttpsに置き換えてくれます。とっても簡単ですね!
このプラグイン自体、何の設定も要りません。プラグインをインストールして「有効」にするだけです。
改めてSSL化(https化)されているか確認しましょう!

緑色の鍵が付いていれば、問題なくSSL化できたということになります。
自らテーマをカスタマイズしていたりすると、導入するだけで!というわけにはいかない場合もありますが、たいていの場合は導入するだけなので、オススメです!
常時SSL化はgoogleがほんの少しの要因としてだけど、検索順位に役立てている。という発表もしているので、導入したい人もこれから多くなるのではないかなと思います。
他のレンタルサーバーの様に、さくらインターネットももっと簡単にSSL化出来るように改善して欲しいですね。

