超初心者向けwordpressに無料テーマを当てはめる方法
サイトを構築するにあたり、様々なCMSが出ていますが、中でも有名なCMSはwordpressです。沢山のテーマ・プラグインがあるのですが、wordpressの魅力はなんと言ってもすごく簡単に当てはめ実装が出来るというところではないでしょうか。開発したら何十万にもなるプラグインやテーマがものすごく沢山転がっています。しかも無料で!
wordpressは簡単で構築しやすいよ。SEOにも強いって言われているし、なんて事を聞いてwordpressはじめてみようかなという方も少なくないはず。でも実際問題どうやってテーマを当てはめるの?という疑問が出ると思います。今回は、テーマを当てはめるところを書いていこうかと思います。
無料テーマダウンロード
無料テーマは様々あるのですが、最近使われることが多くなっているレスポンシブ対応テーマをダウンロード出来るサイトを紹介します。
※レスポンシブ…とは、PC用デザイン、スマートフォン用デザイン、またはタブレット用デザインをブラウザの幅を元に切り替え表示できる機能を指します。

30 Free, Responsive and Stunning WordPress Themes – WPMU DEV
30個の無料テーマをダウンロードすることが出来ます

60+ Free Responsive WordPress Themes for Start Up 2015
60個以上の無料テーマをダウンロードすることが出来ます

Free Responsive Themes Download | html5mania.com
40個以上の無料テーマをダウンロードすることが出来ます
テーマのインストール1

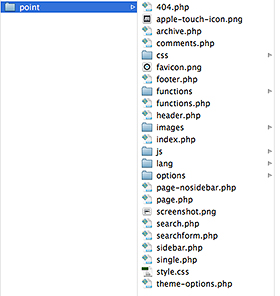
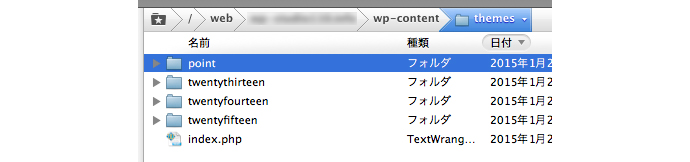
お好みのサイトなどからテーマをダウンロードし、解凍して中身の確認をします。だいたいのテーマの場合、左画像の様なファイルが中に入っているのが確認できます。今回は、Pointというテーマをダウンロードしました。
テーマのインストール2

テーマ(pointディレクトリ)をFTPでサーバーにアップロードします。
アップロードディレクトリは、wp-content → themesの中です。
テーマのあてはめ1

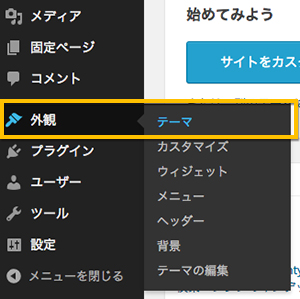
管理画面に入り、左メニューの外観 → テーマをクリックします。
テーマのあてはめ2

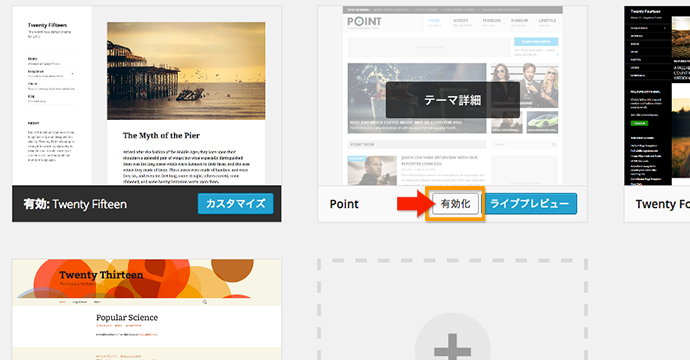
テーマの画面に入ると、先ほどアップロードしたpointというテーマが並んでいるのが分かります。
マウスを載せると、有効化というボタンが表示されるので有効化をクリックします。
テーマの確認をします

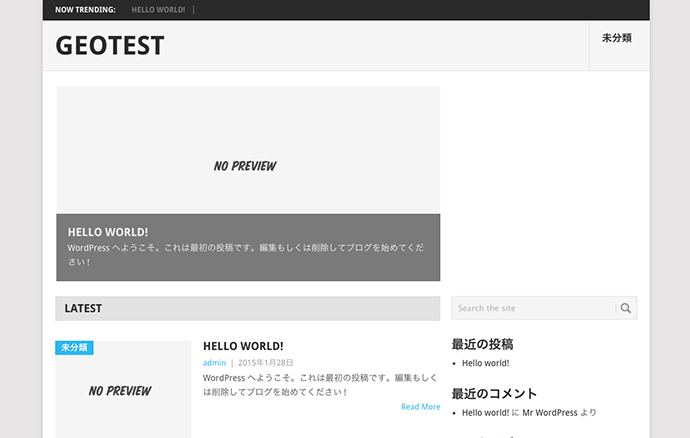
テーマを有効にしたら、実際にサイトにアクセスしてみましょう。しっかり当てはまっていますね。レスポンシブになっていてこんな簡単に当てはめできるなんて嬉しいですね。
まとめ
いかがでしたか?知らないと大変そうだな〜なんて思いがちですが、いざやってみると大したことないというのが分かりますね。wordpressはこんな簡単に反映させる事ができます。テーマを変えても、もちろん今まで書いた記事や画像は残っていますよ。いろいろなテーマを当てはめて自分好みのサイト・ブログにしてみてくださいね。

