スライドイメージを簡単に表現する slider
おそらくスライドバナーをつくるためのjQuery としては一番有名なんじゃないだろうか?
使い方も設置も簡単な、この bxslider の紹介をします。
ホームページにスライドイメージを挿入!
いったいどんな表現ができるでしょうか?
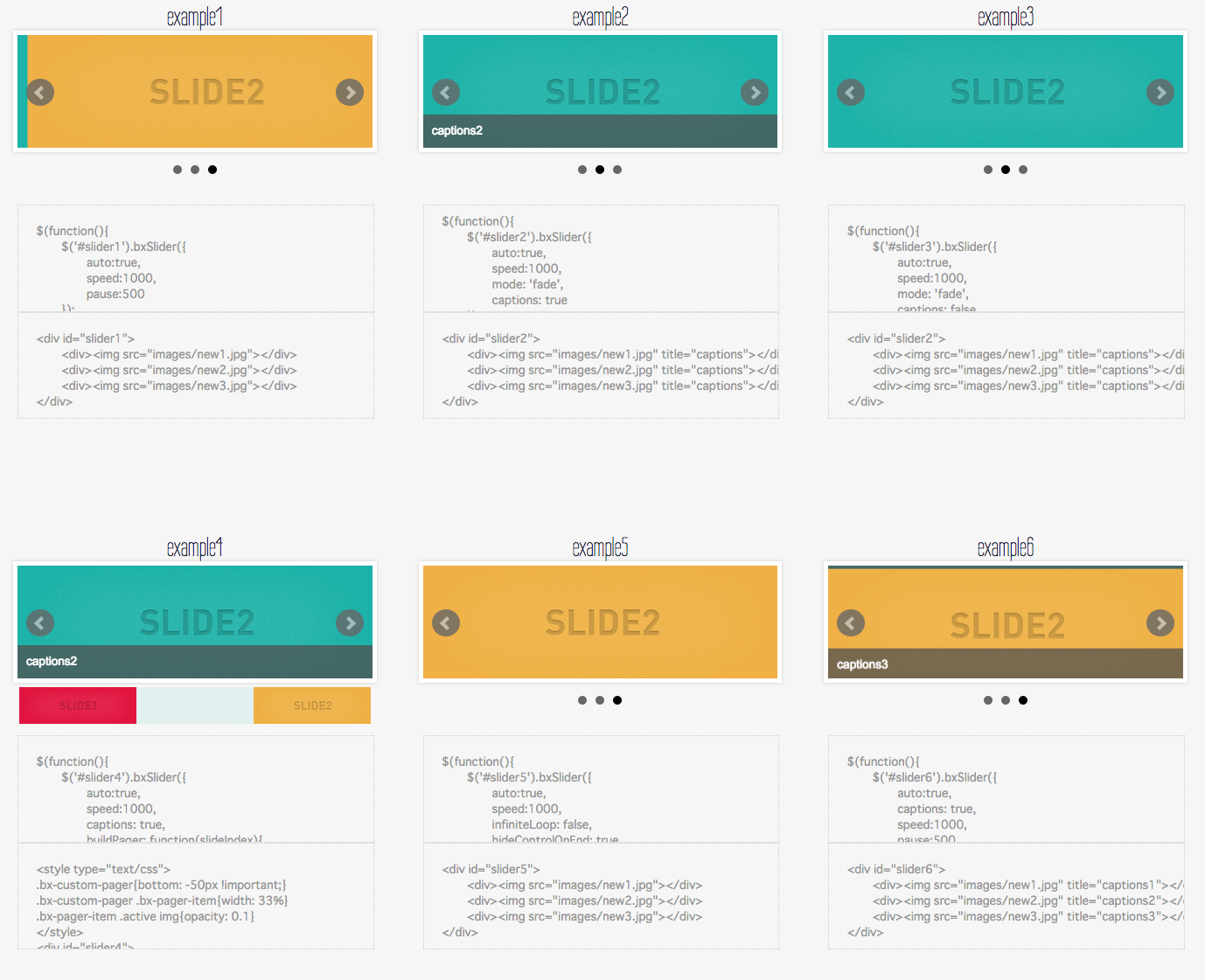
こちらのサイトがとっても優秀です!いろいろな表現を1つのページで、しかもソースまで公開してくれているので、とっても便利なので紹介します。
https://zxcvbnmnbvcxz.com/demonstration/slide_in_slide.html
このbxslider 。
下記のサイトからソースをダウンロードする事が出来ます。
ホームページに bxslider を設置する。
まずは部分に、jqueryとjquery.bxslider.minを読み込ませます。 そのままbxSlider効果の指定を記述。例として”slider”というclass名にてbxSliderの効果を設置していきます。
<script> src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.bxSlider/jquery.bxSlider.min.js"></script>
jQuery はgoogleから参照させて頂いて、script を設置します。
<script type="text/javascript">
$(document).ready(function(){
$('.slider').bxSlider();
});
</script>
あとは、スライドさせたい画像をulで囲み、liタグで囲みます。 注意しなければいけないのは、で指定したclass名をつけます。今回の場合は ”slider” になります。
<ul class="slider"> <li><img src="バナー1" alt="" /></li> <li><img src="バナー2" alt="" /></li> <li><img src="バナー3" alt="" /></li> </ul>
たったこれだけの設定で、簡単にスライドバナーが設置できてしまうので、初心者の制作者でも簡単に動作できるのではないでしょうか?
動きのサンプルをどうぞ!
スライドバナーのサンプルページ <歯科金属、貴金属買取のKAWARYO PGM>
ホームページ上での動きを細かく設定してみる!
オプションの詳細はbx-Sliderサイトに記載されていますが、代表的なものをこちらに記載しておきます。
| auto | スライドの自動再生の有無。true/falseで指定。デフォルトではfalseなので自動では切り替わらない。 |
|---|---|
| pause | 一つのスライドに対しての静止時間。ミリ秒指定。デフォルトでは4000。 |
| speed | スライド動作の速度。ミリ秒指定。デフォルトでは500。 |
| mode | スライド動作の種類。’horizontal’、’vertical’、’fade’の3種。デフォルトでは横スライドのhorizontalです。 |
| pager | ページャーの有無。true/falseで指定。デフォルトではtrue。 |
| controls | prev/next表示の有無。true/falseで指定。デフォルトではtrue。 |
| prevTextSSL | prev表示テキスト。『 ‘ (シングルクォート)』で任意の文字列を囲んで指定。 |
| nextText | next表示テキスト。『 ‘ (シングルクォート)』で任意の文字列を囲んで指定。 |
サンプルでオプションを設定したコードを貼付けておきます。
<script type="text/javascript">
$(document).ready(function(){
$('.slider').bxSlider({
auto: true,
pause: 5500,
speed: 800,
mode: 'fade',
pager:true,
prevText: '<', nextText: '>'
});
});
</script>