自社サーバーに負担をかけないgoogleからのjQueryファイルの読み込み
Google Hosted Libraries で公開されているライブラリー群から、jQueryファイルを読み込む方法のご紹介です。
なにか使ってみたいjQueryのコードがあった場合、いちいちダウンロードして、jQueryを読み込むのはとってもめんどくさいし、初心者の方は、ミスも多くなってしまいますよね?
そんなとき、googleが提供してくれているサーバーから読み込めば、簡単に実装できてしまいます。
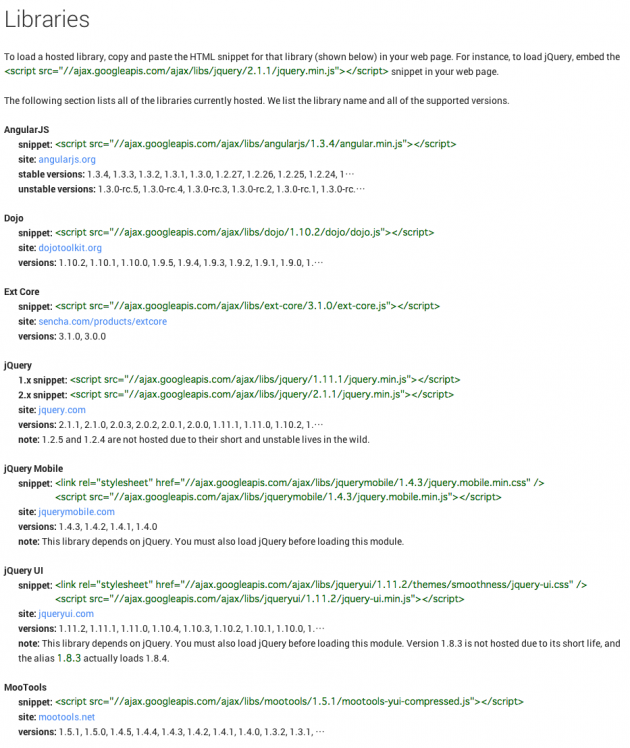
GoogleにホストされているライブラリからjQueryファイルを読み込む

https://developers.google.com/speed/libraries/devguide
上記にアクセスし、下にスクロールするとすぐに、jQuery の文字を発見する事ができます。
<script 〜の部分を、自分のhtml コードの中に、コピペするだけで完了です。
そこで出てくる一つの疑問。
jQuery.js と jQuery.min.js の違いってなんぞや??
これは、中身はほとんど違いはなく、サイズが .miin の方が小さいので、こちらを読み込むようにしましょう。
自分でコードをいじるぜ!っていう強者は、jQuery.css をダウンロードして、カスタマイズして下さい。
基本は、 .min を使って良いでしょう。
Google Hosted Librariesってなに?
google が行っている、よく使われる JavaScriptのライブラリを提供してくれるサービスです。
google のサーバーは、世界各地にちらばっているため、アクセスした場合に、一番近いサーバーを探し出してダウンロードしてくれます。
ですので、アクセススピードの観点からみても、このライブラリーサーバーを使う事は good! なわけです。

