ファビコンを設定してブランディング強化
ホームページに使いたいファビコンを作成しようとオリジナル画像に背景を足したら、文字に沿ってギザギザが残ったり、白いふちが残ってしまう事が良くあります。
それでは見栄えも良くないですし、ちゃんと認識してもらえるか分かりません。
ファビコンをちゃんと設置して、自分のサービス、商品を認識してもらえるようにしましょう!
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。 favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
簡単にファビコンを自動生成してくれる!

https://ao-system.net/alphaicon/
そんなときに便利なツールが半透過マルチアイコン、favicon.icoを作ろうです。
このツールではパソコン上に保存してあるPNG画像を指定し、アイコン作成ボタンを押すだけで簡単にきれいなアルファチャンネル付きマルチアイコンを作成することが可能です。
インターネットに接続できる環境さえあれば、どなたでも無料で利用することが可能、ソフトをパソコンにインストールする手間も無いです。
背景色は12色をご用意、お好みで選べます。
マルチアイコンは同時に画像を指定すると作成が出来ます。
プレビュー画像で仕上がりのイメージを確認することも可能です。
気に入ったらアイコンダウンロードボタンを押すと、パソコン上に『.ico』のファイルがダウンロードされます。
ファビコンのブラウザ表示は 16×16 サイズ、デスクトップのショートカット表示は 32×32 や 48×48 など表示環境によってサイズが変わります。
拡大縮小して調整した画像より、それぞれのサイズを揃えた方がより見栄えが良くなります。
作ったファビコンをアップロード
サーバーによっては、ルートにアップするだけでファビコンが変更される場合がありますが、そうでない場合は、下記を参考に html の head 内に記載してみて下さい。
ドキュメントルートにfavicon.icoを設置する場合:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/vnd.microsoft.icon”>
<link rel=”icon” href=”/favicon.ico” type=”image/vnd.microsoft.icon”>
1行目は、ショートカットを作った時に表示されるアイコンの設定です。
2行目は、タブ等に表示されるアイコンの設定です。
もし自分で出来ない場合には、アウトソーシング先のホームページ制作会社にお願いしてみましょう。
FTPでアップするだけなので、すぐに対応してくれると思います。
小さな事でもブランディング
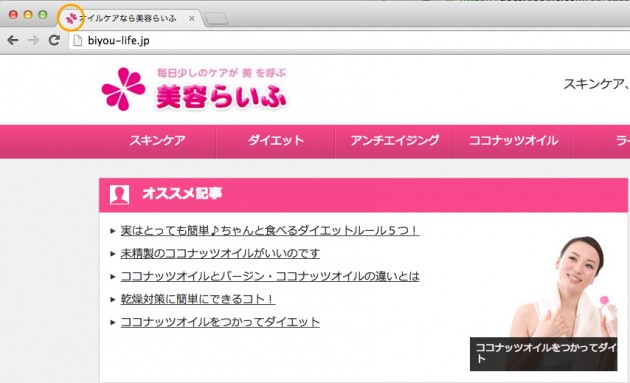
パソコンで見ている時に、ブラウザでタグ分けしてみる事が多いと思います。

そんな時に、このファビコンを設置しておけば、自社のアイコンがキレイに表示されているのです。
標準のなにも設定していない時と比べると一目瞭然です。
とくに何度もリピートして頂くような商品を扱っていたり、情報、サービスを提供しているのであれば、視覚的にもしっかり覚えてもらえる為の工夫を小さなところから始めていきましょう。