コミュニケーションで役に立つ配色ピックアップツール 厳選6つ
ホームページ制作、チラシ作成に活用できる配色ツールのご案内です。
この配色ツールがあるだけで、クライアントとのコミュニケーションがうまくいくことでしょう。デザイン上悩んだ時も参考に出来るツールをピックアップしてみました。
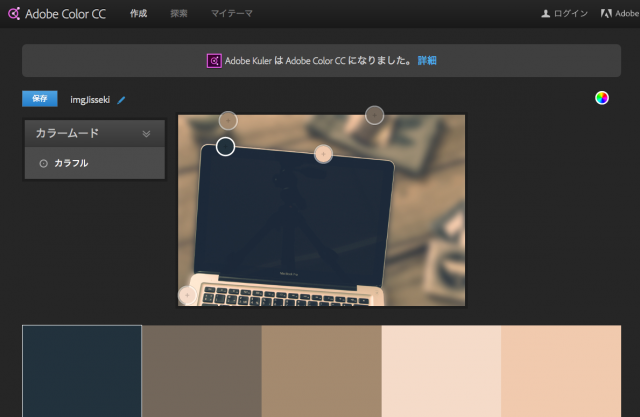
写真をもとに配色をピックアップ

Adobe社が提供してくれている Adobe Color CC は、iphone や android などで撮影した画像から配色をピックアップする事ができるウェブサービス。
もちろんパソコンからの使用も可能で、写真を使ってのコミュニケーションは、クライアントとの話し合いをスムーズに進めてくれる事でしょう。
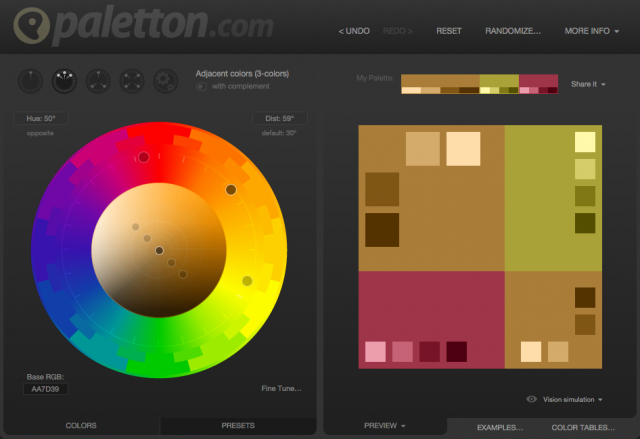
直感的なイメージから配色を生成

指定する色を1〜4色設定し、比率から配色を生成してくれます。
漠然としたイメージから配色を生成したい場合や、写真をもとに配色をピックアップしたところから、さらに細かく作り混んでいく時には役に立ちます。
配色イメージのプレビューも表示されるので、クライアントとのコミュニケーションのツールとしても役に立ちます。
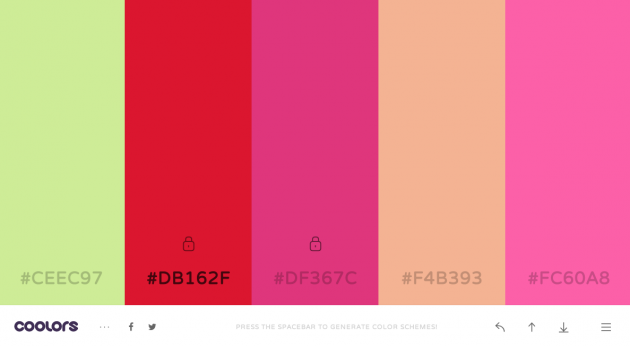
指定の色から配色を生成

スペースを押す度に配色をピックアップしてくれます。
面白いところは、5色の中から、鍵マークをクリックしてすでに使用したい色を固定にすると、それに合わせてその他の色をピックアップしてくれる事です。
画面上で見ながら配色をしたい場合には、デザインが出来る前でもクライアントは納得してくれるでしょう。
googleの配色ピックアップ拡張機能
Google Chrome拡張機能ツール。
インストールしておく事で、ホームページに使用されている画像の配色を取得する事ができます。
わざわざダウンロードする手間が省けます。
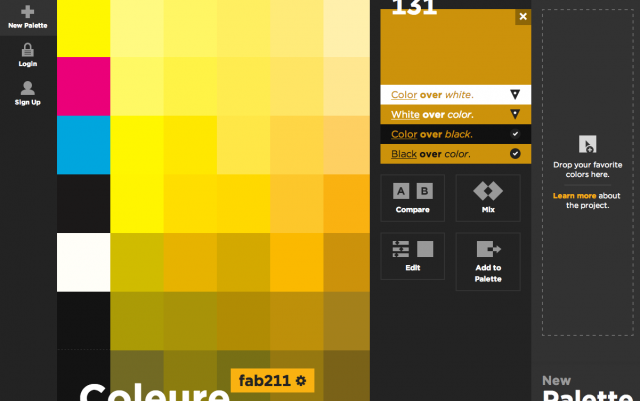
背景色と文字色のバランスをチェック

指定の色をチョイスして、黒バック、白バック、指定色が背景色、指定色が文字色と、それぞれのバランスのチェックをしてくれます。
いちいちhtmlで作ってみたり、photoshop で作ってみなくても、一発で表示具合が確認できます。
かたくなに配色イメージを変えないクライアントも、これで説得すれば一目瞭然です!
日本の伝統色を選ぶ

日本の昔から使われている色を CMYK RGBにして表示してくれます。
この色をベースに「和」の配色を作る事も可能ですね。
まとめ
今回はクライアントとコミュニケーションをうまく図る為の配色ツールとしてピックアップしてみました。
配色は、慣れてもなかなかイメージしづらいもの。
発注側はさらに慣れていないので、余計にイメージができません。口頭の説明であったり、参考サイトを見ていてもイマイチ頼りないもの。
具体的に各色のバランスをみせることで、潜在的に眠っている配色イメージのヒアリングにも伝わると思いますので、是非活用してみて下さい。
