Google Fontsに日本語が出てたので使ってみた!
現段階では、完全サポートはしておらず、試験的に提供している。ということなのですが、
googleフォントに日本語が出ました。
日本国外に住んでいる方が、日本語環境が整っていないパソコンからアクセスした時などにも、意図する書体で閲覧してもらえるし、誰でも同じ書体で閲覧してもらえる。という点は大きいのではないでしょうか。

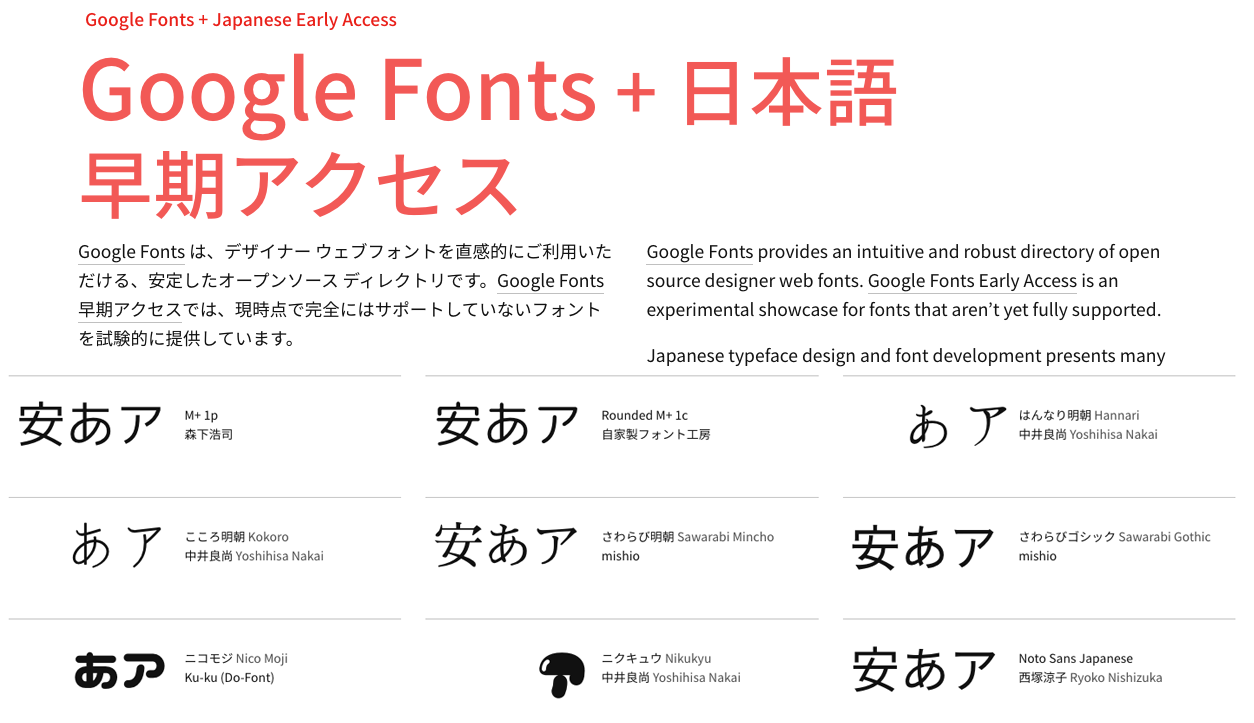
Google Fonts + 日本語の書体を試す
どのような書体が公開されているかというと、
「M+ 1p、Rounded M+ 1c、はんなり明朝、こころ明朝、さわらび明朝、さわらびゴシック、ニクキュウ、ニコモジ」
の8種類が公開されています。
実際にあてはめて8種類のフォントを表示してみます。
M+ 1p(森下浩司氏 作)
<link href=”https://fonts.googleapis.com/earlyaccess/mplus1p.css” rel=”stylesheet” />
.wf-mplus1p { font-family: “Mplus 1p”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
Rounded M+ 1c(自家製フォント工房 作)
<link href=”https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css” rel=”stylesheet” />
.wf-roundedmplus1c { font-family: “Rounded Mplus 1c”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
はんなり明朝(中井良尚氏 作)
<link href=”https://fonts.googleapis.com/earlyaccess/hannari.css” rel=”stylesheet” />
.wf-hannari { font-family: “Hannari”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
さわらび明朝(mishio氏 作)
<link href=”https://fonts.googleapis.com/earlyaccess/sawarabimincho.css” rel=”stylesheet” />
.wf-sawarabimincho { font-family: “Sawarabi Mincho”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
ニクキュウ(中井良尚氏 作)
<link href=”https://fonts.googleapis.com/earlyaccess/nikukyu.css” rel=”stylesheet” />
.wf-nikukyu { font-family: “Nikukyu”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
ニコモジ(Ku-ku氏 作)
<link href=”https://fonts.googleapis.com/earlyaccess/nicomoji.css” rel=”stylesheet” />
.wf-nicomoji { font-family: “Nico Moji”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
Noto Sans Japanese
<link href=”https://fonts.googleapis.com/earlyaccess/notosansjapanese.css” rel=”stylesheet” />
.wf-notosansjapanese { font-family: “Noto Sans Japanese”; }
「Googleフォント+日本語早期アクセス」で8種類の日本語が公開されています。ここから公式サイトより文章を引用します。
フォントをご確認ください。Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。Google Fonts 早期アクセスでは、現時点で完全にはサポートしていないフォントを試験的に提供しています。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts 早期アクセスを通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
Google Fontsの使い方
1.要素の間に、使用するフォントのcssを読み込みます。
2. cssに、font-familyを設定します。
3. 必要に応じて、2で設定したclassやidを設定し完了です。
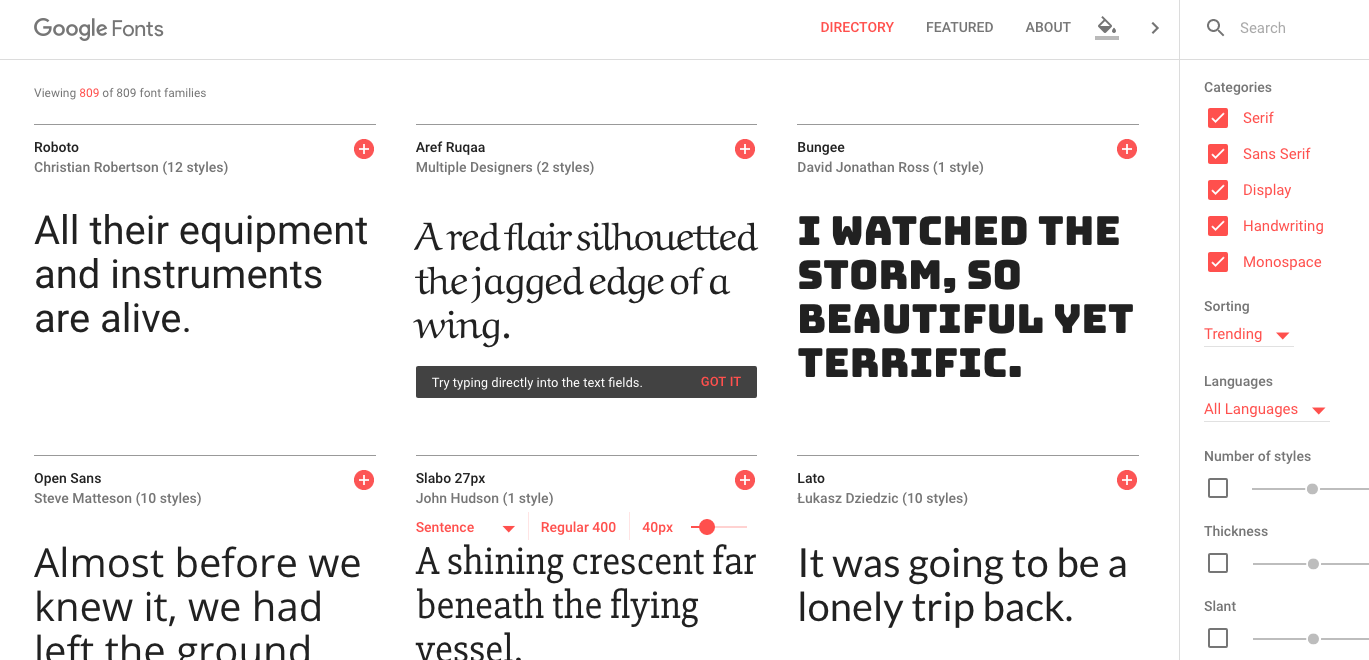
日本語フォント以外のGoogleFontsは沢山!
日本語フォント以外に公開されている、GoogleFontsの書体は 809書体あります(2016/12/1現在)
見出しやポイントなどで使うと良いかもしれませんね!