お問い合わせのURLが完了ページまで同じだけどアナリティクスで遷移計測する方法!
googleAnalyticsでお問い合わせページなどの入力画面から完了画面までの遷移を計測できるけど、問題は入力画面・確認画面・完了画面と全て同じURLの場合。基本的にgoogleAnalyticsではアドレスで判断して遷移を計測します。
なので、同じURLの場合は計測ができないんじゃないか!と思ったのですが調べたら出来たので記事にします。
偽URLを作って計測が出来る!
アナリティクスには仮想ページビューという機能があり、この機能を使うことで同一URL内であっても画面が変わった時点でアドレスを仮に発行して、計測することができるんです。
具体的な方法:お問い合わせフォームのソースコード
googleAnalyticsのトラッキングコードを貼り付けると通常このようになっています。
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-xxxxxx-xx’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
このコードの、太字部分を、入力画面・確認画面・完了画面に対して下記のように出力するようにします。
入力画面の場合
ga(‘send’, ‘pageview’, ‘/form.html’);
確認画面の場合
ga(‘send’, ‘pageview’, ‘/confirm.html’);
完了画面の場合
ga(‘send’, ‘pageview’, ‘/thanks.html’);
というように、切り替えてあげれば偽装URLを発行することができます。ソースコードを変更するのは、たったこれだけです。
Analytics上の目標設定
仮想ページビューを設けたからと言って注意する点はありません。通常の設定時と方法は同じです。
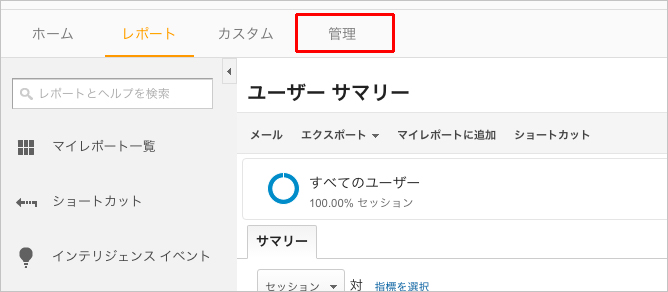
1.アナリティクス上部メニューの管理をクリックします。
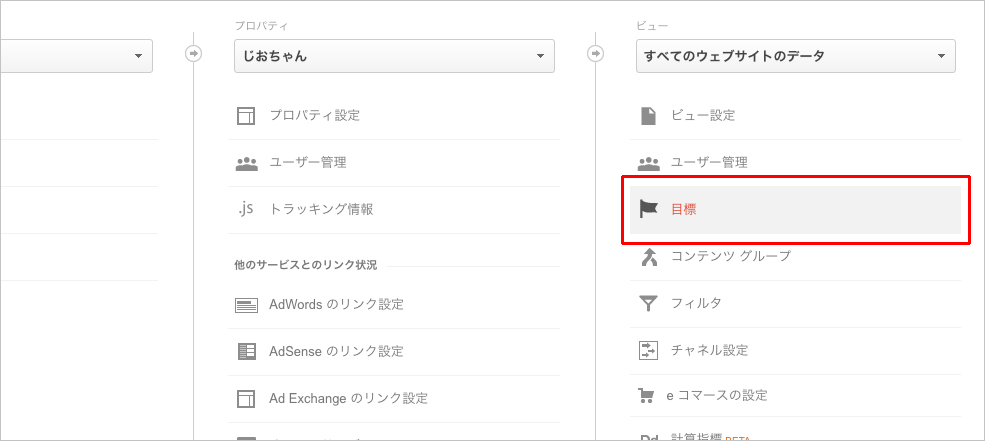
2.目標をクリックします。

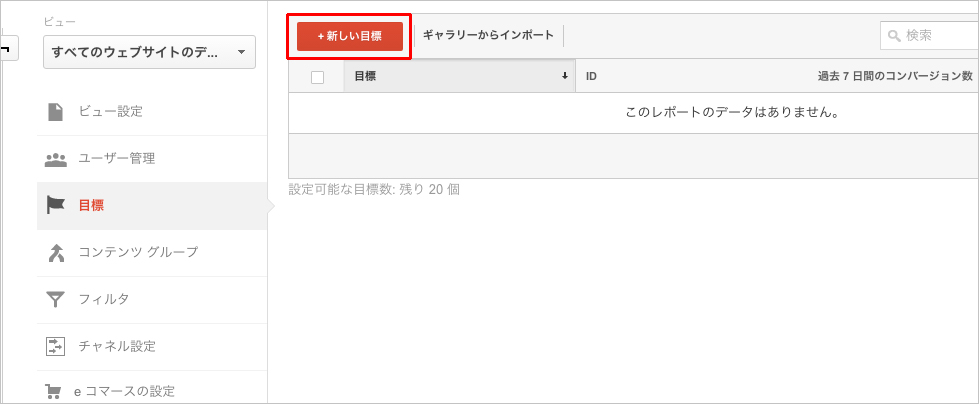
3.新しい目標をクリックします。

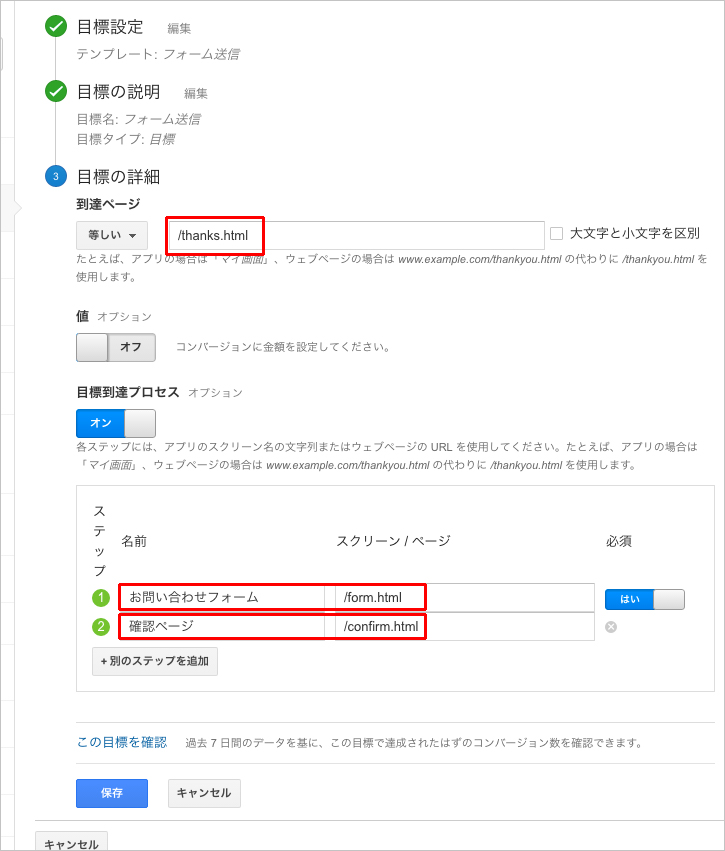
4.達成ページに先ほど設定した完了ページの擬似アドレス「/thanks.html」を記入します。
5.ステップの部分には、名前(任意)と入力ページと確認ページの擬似アドレス「/form.html」と「/confirm.html」を入力し、保存します。

設定は以上です!
たったこれだけで、同一URLのフォームでもしっかりとり入力画面・確認画面・完了画面の遷移を計測し把握することが出来ます。
お問い合わせに限らず、アンケートやもしかしたらショッピングカートも同一URLなどで作られている場合には少しの改変で遷移を計測することができます。
どこで、お客様が離脱してしまっているのかを把握するためにも、設定しておきたいですね。

