WordPressで、投稿や固定ページにウィジェットを設置したい
全てのページ共通ではなく、そのページだけにウィジェットを表示させたい。
そんなことが出来るプラグイン「Page Builder by SiteOrigin」を使ってみました。
プラグインのインストール

プラグインの新規追加から「Page Builder by SiteOrigin」を検索してインストールしましょう。
今すぐインストールで、すぐにできます。
下記のページからダウンロードすることもできます。
https://wordpress.org/plugins/siteorigin-panels/
特に設定も無いので、インストールするだけです。
ウィジェットを固定ページに設置してみよう

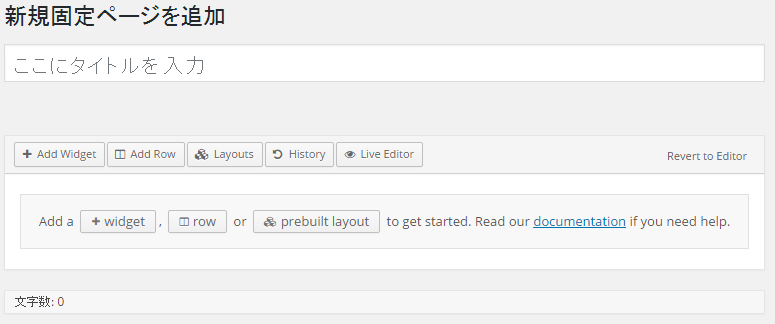
インストールが完了すると、投稿と固定ページの登録画面、
見慣れた「ビジュアル」「テキスト」タブの横に「Page Builder」タブが追加されています。
これをクリックすると、エディタが切り替わり、設定が行えるようになります。

左上にある「Add Widget」をクリックすると、ウィジェットのリストが表示されるので、その中から該当ウィジェットを選択すると、配置されます。
配置後はドラッグで順番を入れ替えたり、ウィジェットの設定ができる場合は「Edit」から設定を行うことができます。
「Revert to Editor」をクリックすると、エディタを戻すことができるのですが、
設定してあるウィジェットがHTMLに置換されてしまい、動的な動作ができなくなってしまうので、ご注意ください。
このことがあるので、全てをウィジェットで作る必要があります。
HTMLや文章を書きたい、という時は「テキスト」ウィジェットを使うことで対応できます。
入力が終わったら、いつもと同じように公開・保存・更新することで反映されます。
こういう活用方法も考えられます
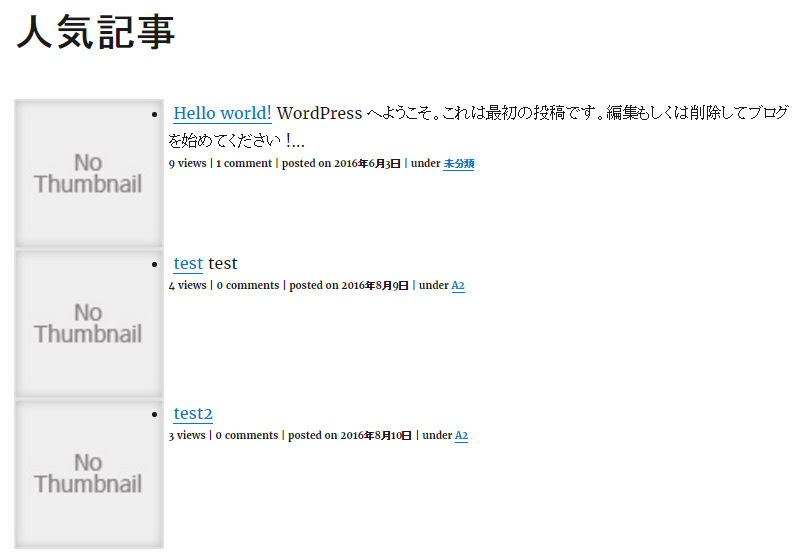
このプラグインを活用して、先日使ってみた「WordPress Popular Posts」を設置してみました。

サイドバーよりも範囲を広く使えるので、表示件数を増やしたり、サムネイルを大きく使ったり、文章を表示させても窮屈に感じないようにできます。
(レイアウトは少し調整したほうが良さそうですね…)
これで人気の記事を集めた、特別なページを作ることができました!
ウィジェットを個別に設置できることで、このような新しい使い方もできるようになり、他のプラグインとあわせることで、さらに使い方の幅を広げることができますね。

