wordpressのスライダープラグインはコレで決定!無料で高機能なSmartSlider
今回は無料で使えるwordpressのスライダープラグインを紹介します。
数多くのスライダーを使ってきましたが、無料で使えて高機能なスライダープラグインなので、この「SmartSliderプラグイン」で事足りてしまうのでは?と思います。
SmartSliderとは?
SmartSliderとは、コンテンツスライダーを簡単に作ることが出来るプラグインです。このようなプラグインがないと、Jqueryをダウンロード、設置をしてソースコードを書かないといけませんね。そのような手間を省くとともに、管理画面から直感的に操作できてしまうので、ものすごく簡単!
プラグインを入れる前に必ずバックアップを!
プラグインをインストールする際は、必ずバックアップを取ってからインストールするようにしましょう!
サーバーの環境や・サイトの環境・wordpressとのバージョンの関係などにより、プラグインをインストールするとエラーになってしまう場合があります。
たいていの場合は、FTPから該当のプラグインを削除すれば直ることが多いのですが、治らない場合ももちろん考えられます。
その時の為にもバックアップは取ってからインストールするようにしましょう。
理想を言えば、同じ環境をテスト環境などに用意し、そちらでプラグインをインストールまたは更新のテストをすることをオススメします。
Smart Slider3のDemoを見る
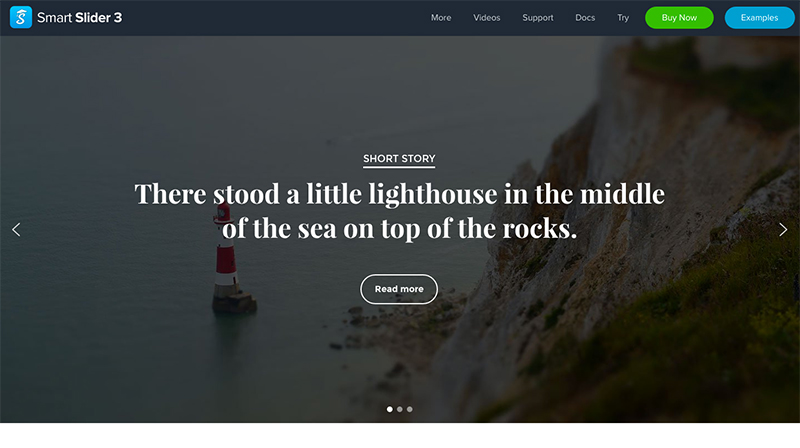
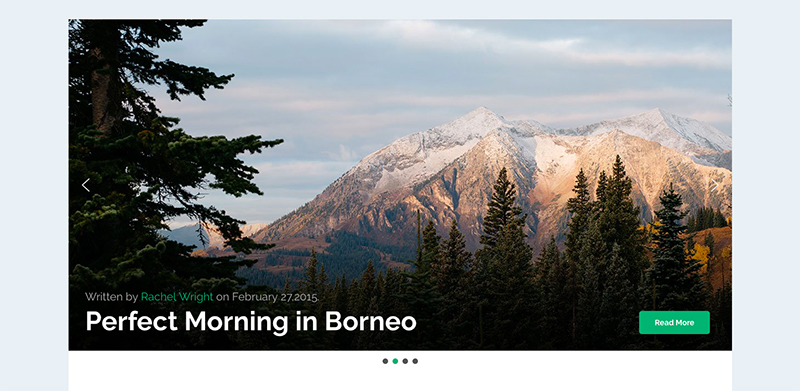
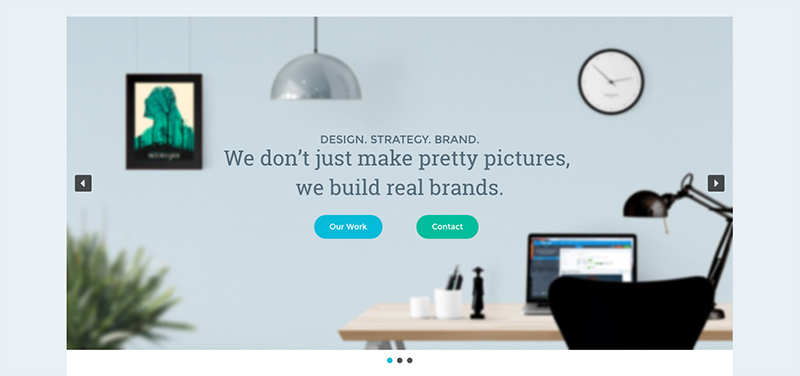
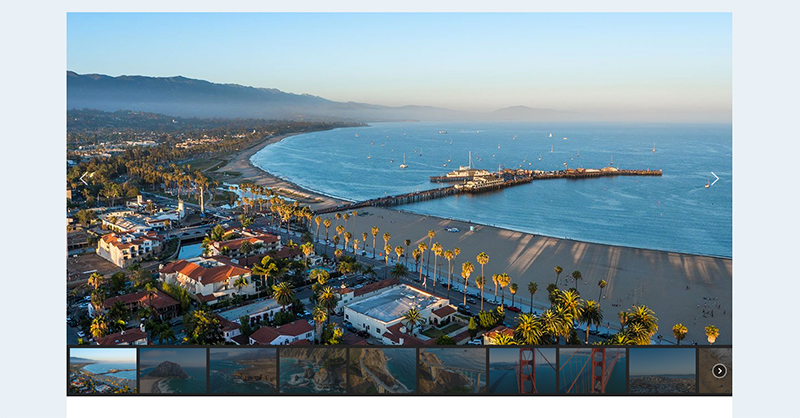
SmartSlider3では大きく分けて、下記の4パターンのスライダーを作ることが出来ます。
Smart Slider3 使い方のチュートリアルを見る
SmartSliderが優れているポイント
- 簡単にコンテンツスライダーを作成・管理することが出来ます
- スライダーの上にレイヤーを配置し、自由にレイアウト表現が出来ます
- ショートコードが生成されるので、表示したい場所に貼り付けるだけ。とても簡単。
- 有料版もあるが、無料版で十分なくらい使い勝手が良い!
インストール方法
管理画面から「Smart Slider 3」で検索すると出てきます。
インストール → 有効化してください。
SmartSliderの使い方
管理画面の左メニューに、「Smart Slider」が表示されているので、そこから操作することができます。

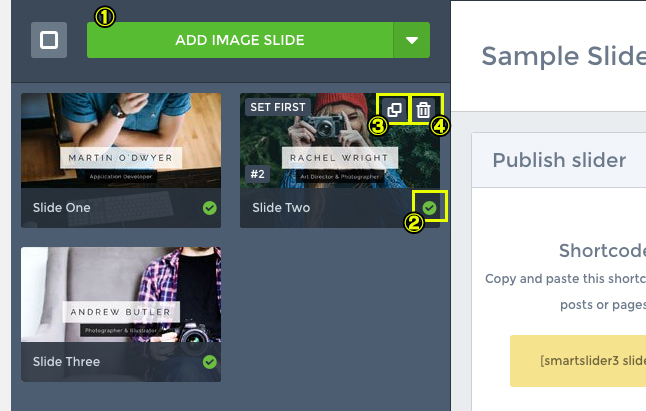
管理画面
「#1」というスライダーがあるのが分かります。
※この仕様を確認しながら、慣れるのが一番早いのかなと思います。
1.新しい画像を登録することが出来ます。
2.登録されている画像を一時的にスライダーに表示させないようにできます。
3.複製することができます。
4.削除することが出来ます。

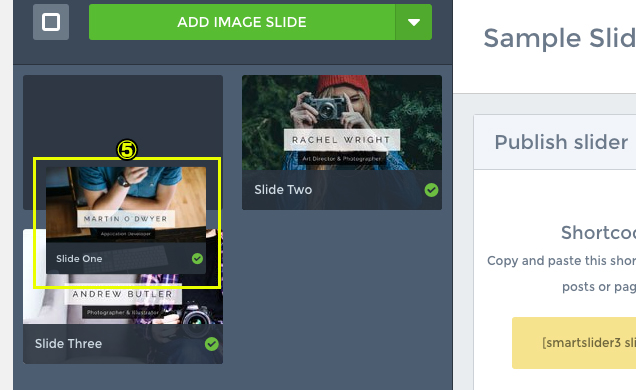
5.画像をドラッグ&ドロップすることで順番を変更することができます。

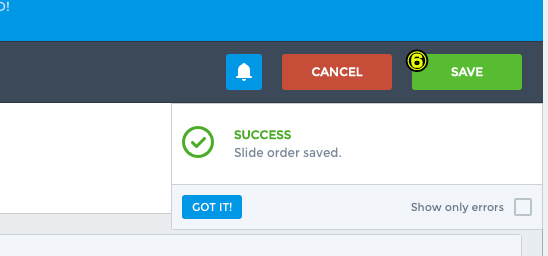
6.設定画完了したら右上にある「SAVE」ボタンをクリックします。

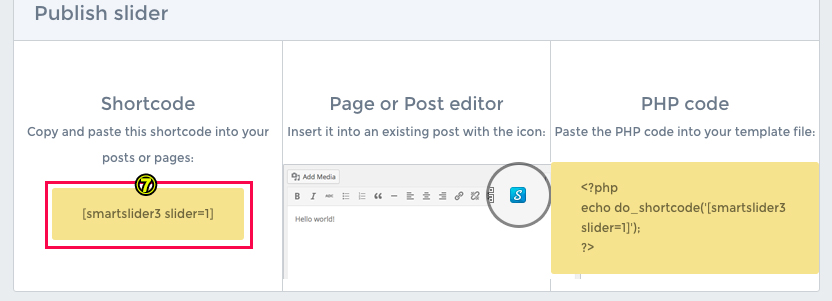
7.ショートコードをコピーして、表示したい記事内に貼り付けて、完了です!

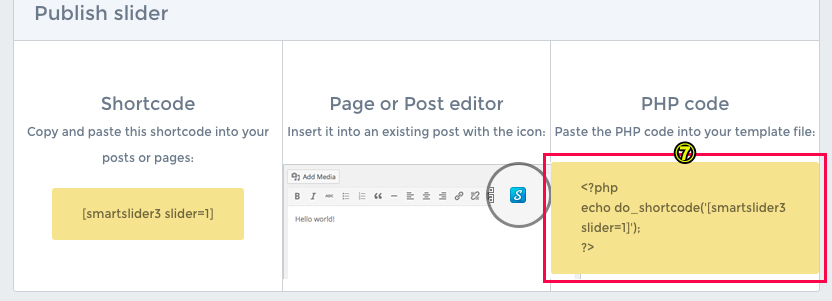
記事や固定ページじゃなくてテンプレートに貼りたい場合でも大丈夫!
POP code欄に書いてあるコードを貼り付ければ表示されます。

各項目の機能

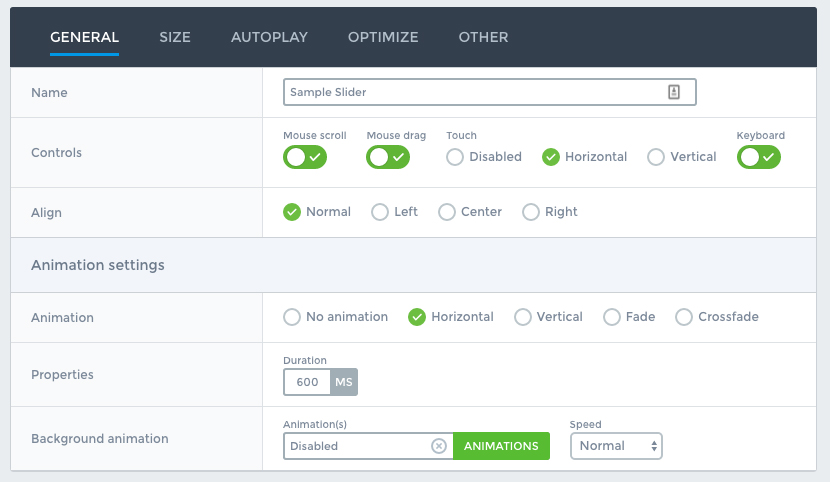
Name
作成するスライダーの名前を決めます。日本語でも大丈夫です)
Controls
Mouse scroll…有効にすると、マウスでをスライダーの上に乗せた状態で、スクロールすると、画像を次の画像、前の画像へと切替えることができます
Mouse drag…有効にすると、マウスで画像をドラッグし次の画像、前の画像へと切替えることができます
touch… スマートフォンなどのタッチした時の動作を決めることが出来ます。Disabied(無効にする)かHorizontal(水平に移動で有効)かVertical(垂直方向に有効)より選びます。
keyboard…キーボードでのスライドの移動を有効・無効と選べます。
Animation
スライドが切り替わる際の動きの設定を選ぶことが出来ます。
No animation…アニメーションしない
Horizontal…水平方向にアニメーションする
Vertical…垂直方向にアニメーションする
Fade…フェードインしてアニメーションする
Crossfade…クロスフェードしてアニメーションする
Background animation…背景で動くアニメーションを決めれます。

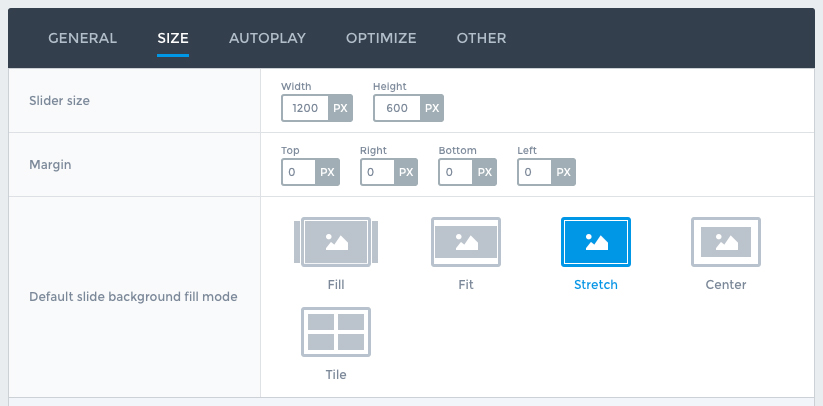
Size
Sider size… スライダーの幅と高さを決めることが出来ます。
margin… スライダーの上下左右に隙間を開けることが出来ます。
Default slide background fill mode…スライドの背景時のモードを選べます

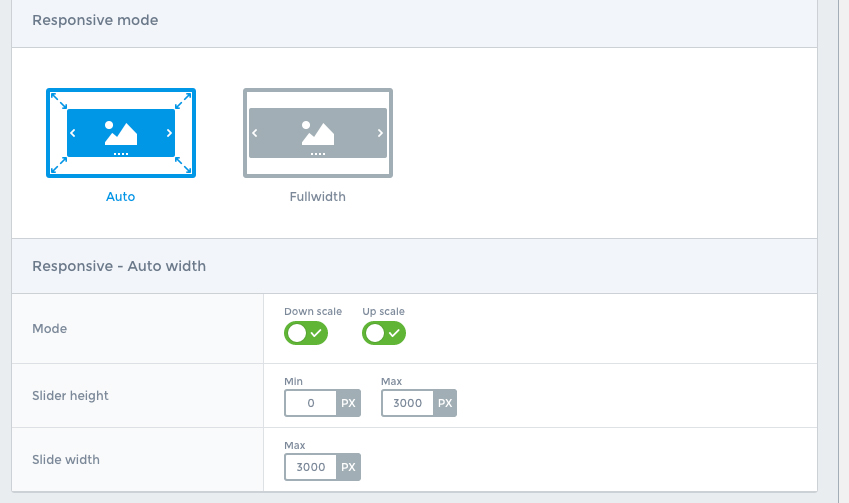
Responsive mode
縦横比を保ったまま自動で制御してくれるか、画面の横幅基準にサイズを決めるかを選べます
mode 高さと幅のスケールを自動にするかどうかを選べます
slider height…スライダーの高さの最小値と最大値を決めれます
slider width…スライダーの幅の最小値と最大値を決めれます

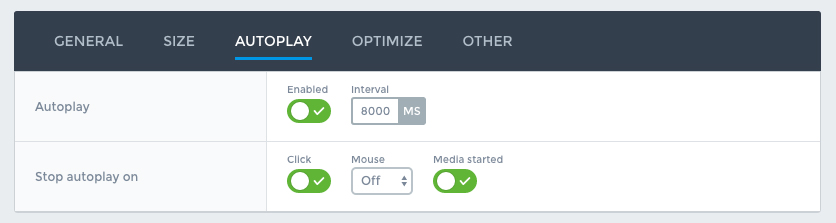
AUTOPLAY
autoplay…オートプレイにするかどうか
interval… 8000ms = 8秒の間隔でスライドを切り替えます
他にも、沢山の項目がありますが、基本的な部分だけ紹介しました!
沢山細かい設定ができ、これで無料で使えるのは凄いですね。
固定ページや記事に貼り付ける方法
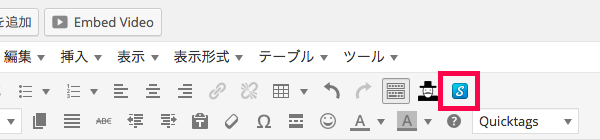
管理画面の固定ページ画面や記事投稿画面に、「SmartSlider3」の青いアイコンがありますので、クリックします。

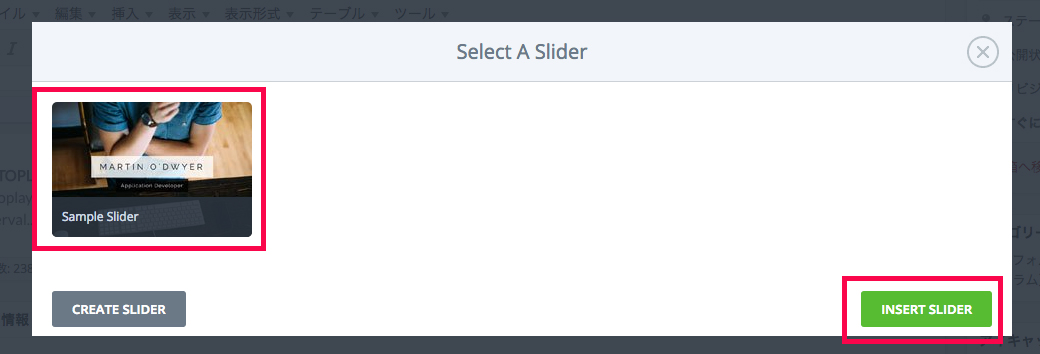
スライダーを選択し、右下に出る「INSERT SLIDER」をクリックします。

すると、記事内にショートコードが挿入されます。

以上で、インストールから設置するまでの流れです。
こんなに簡単に、スライダーを作れるなんて凄いですね!今まではjqueryをダウンロードして、sliderを配布してくれているサイトを探して、ダウンロードしてhtmlコードを書いてサイズ調整やレスポンシブ調整など、個々に設定していたのが、1つの画面で簡単に設定できてしまうのは嬉しいですね。当面はSmart Slider3が活躍してくれそうです;D