写真をコミック風(漫画)イラストに加工したい!さらに+αも。
—Photoshop CS5—
写真からコミック風(漫画)イラストに加工し、
かつ後から調整もしやすいアクションです。

行きましょう合成で、コミック風(漫画風)に。
【作業を始める前に】
フォトショップにアクション「comic.atn」を読み込む
フォトショップにアクション「comic-dit.abr」を読み込む
挿入する人物は背景を切り抜いておく
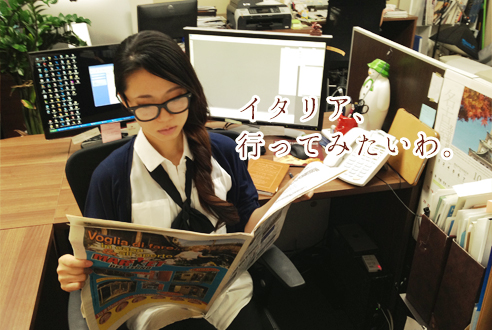
【01:人物を加工する】
01:ダウンロードしたフォルダ内の「comic.psd」を開く
02:レイヤー「border」と背景のあいだに画像を挿入する
03:アクション「comic-person」を再生する

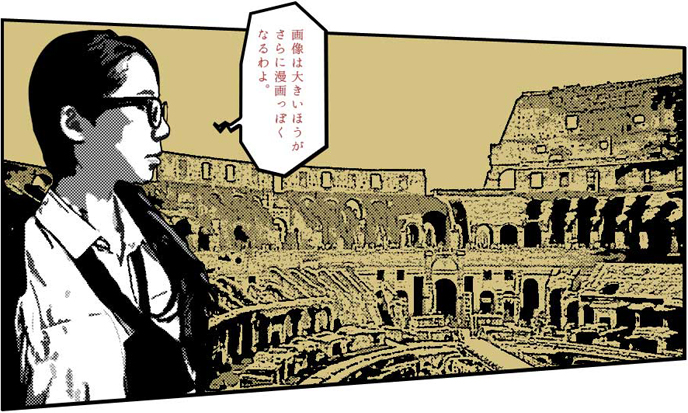
【02:人物を加工する】
01:レイヤー「person」と背景のあいだに背景にしたい画像を
枠からはみ出す大きさで挿入する
03:アクション「comic-bg」を再生する


画像は大きい方が漫画っぽくなりますね。
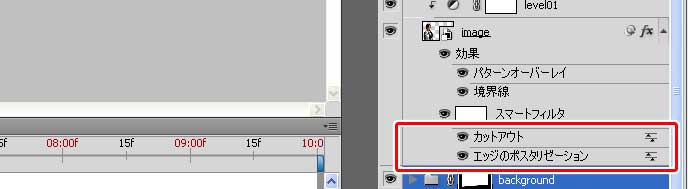
【03:必要なら加工の微調整をする】
微調整は画像の右側矢印をクリックして「スマートフィルタ」の
「カットアウト」「エッジのポスタりゼーション」を
ダブルクリックして調節します。

背景は人物より線が細いほうが雰囲気が出ます。
使用する画像に合わせて編集してみてください。
また画像は大きいほうが(横幅1500pxくらい)漫画っぽくなります。

記事で使用したアクションをダウンロード→【130923.zip】
[kanren postid=”346,531,1422,1500,517″]