スマホで使えるJquery & CSS3メニュー2016年決定版
webサイトやブログを作る時、今やスマホ対応は必須と言っても過言ではありません。スマホサイトを作る際に役立つ、スマホのメニュー(jqueryもしくはCSS3)を集めてみました。
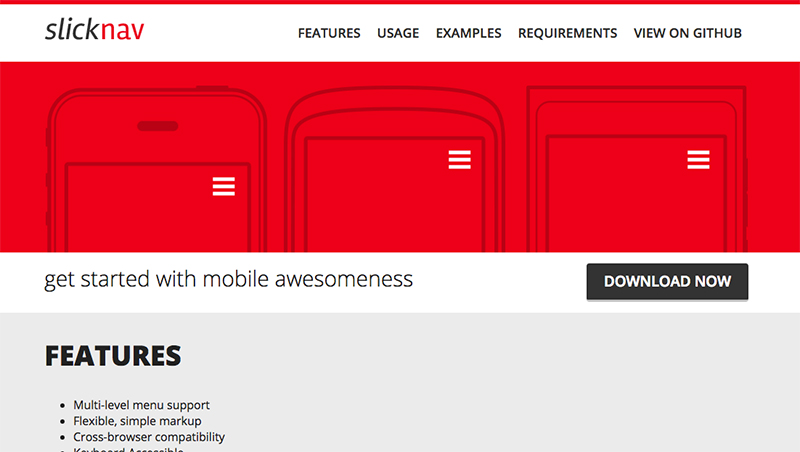
slicknav

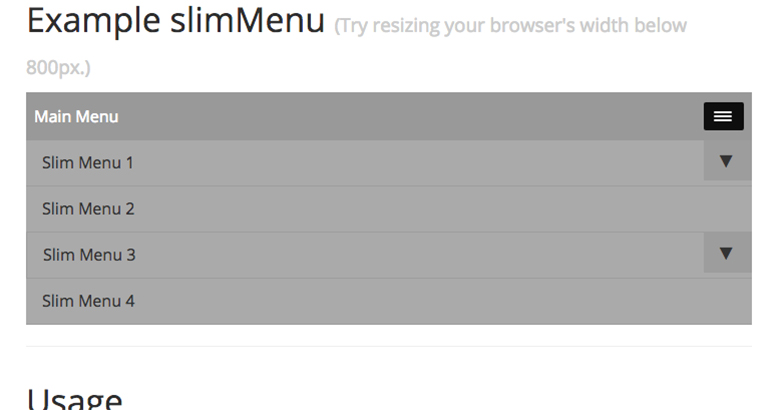
jQuery slimMenu

Naver

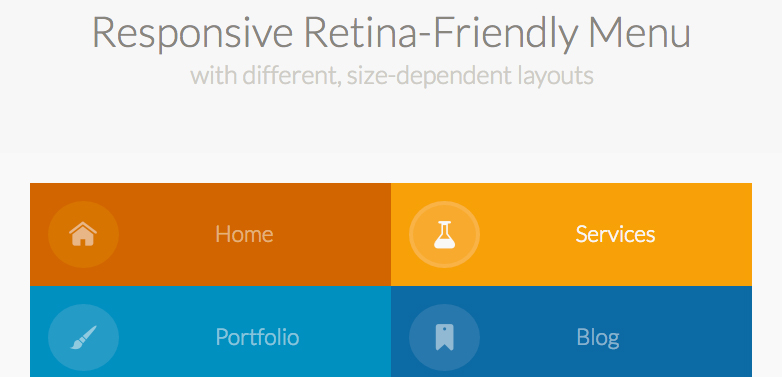
Responsive Retina-Friendly Menu

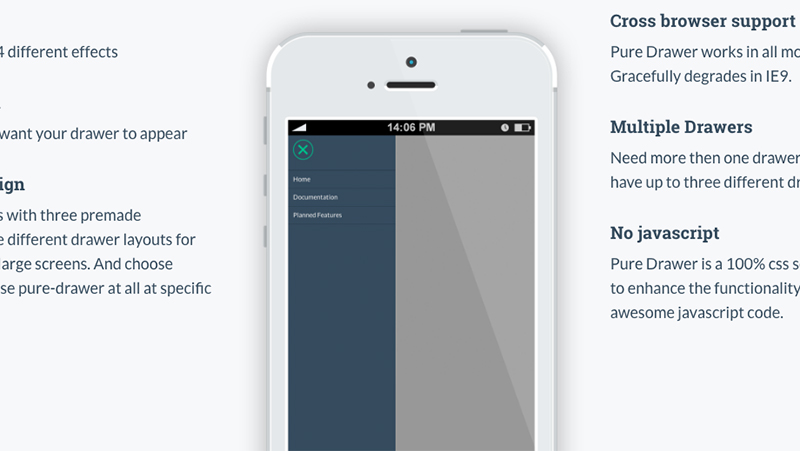
Pure Drawer

右から・左から・上から出て来る方法を選ぶことができ、表示の仕方のエフェクトもSlide in on top / Reveal / Slide along / Reverse slide out / Scale Down Pusher / Scale Up / Scale and Rotate Pusher/ Fall In / Push / Bounce / Fade / FlipX / FlipY / Zoom と沢山あります。遊び心満載のウェブサイトにできます。
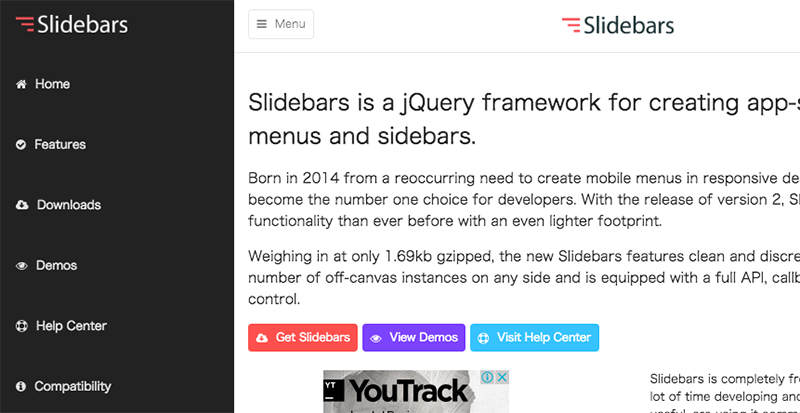
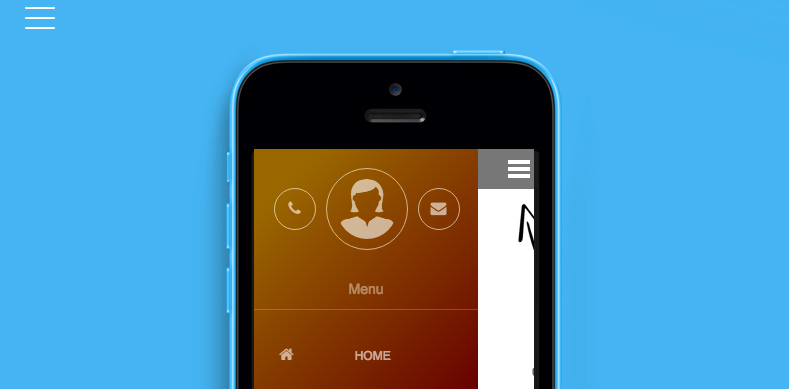
Slidebars

上から・下から・左から・右からと、出て来る方向を選ぶ事ができます。また、ボタンで開くのかボタンで閉じるのか、トグルで開閉できるのかを選ぶことが出来るようになっています。エフェクト等の要素はありませんが、シンプルで動きも軽い印象です。
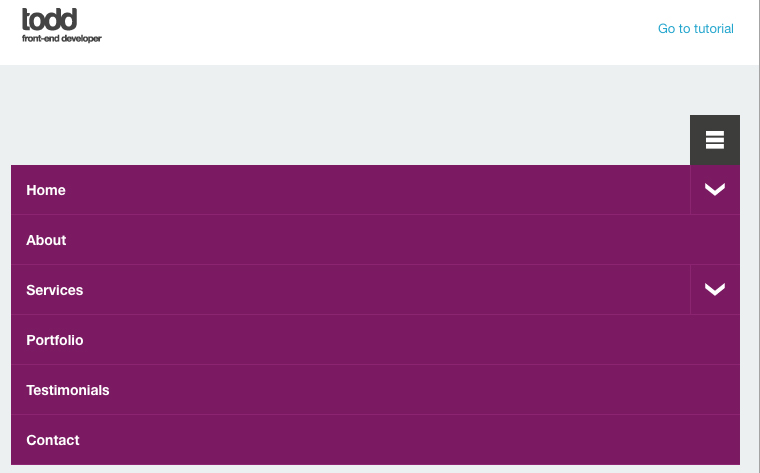
Flaunt.js

シンプルで、ボタンの位置からメニューが展開されます。子カテゴリが有る場合には、下矢印が付いて更に展開することができます。
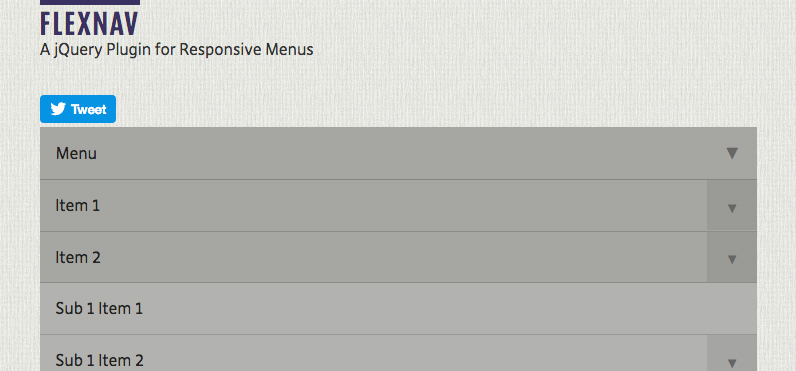
FLEXNAV
Flaunt.jsに似ていてシンプルなメニューです。レスポンシブ対応で、一定の幅以上になると、縦に並んでいたボタンが横に並んで使いやすくなります。
mmenu

いわゆるよく見るハンバーガーメニューという感じです。エフェクトも充実していて動きもスムーズです。
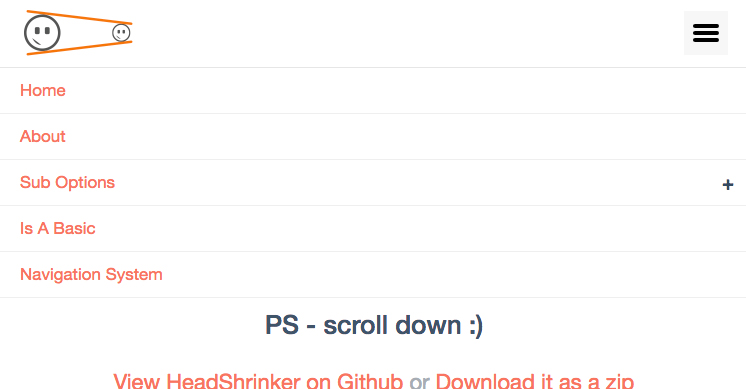
HeadShrinker

このメニューもシンプルで動きは滑らか、エフェクトなどの効果はありませんが、手軽に設置したい場合にはいいかもしれません。
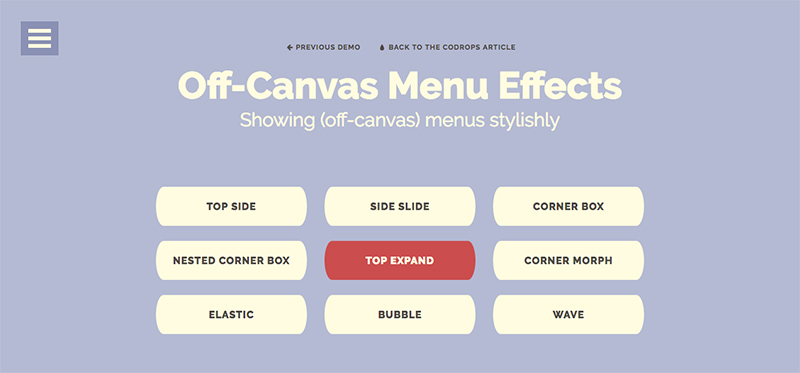
Off-Canvas Menu Effects

エフェクトが9種類用意されていて、TOP / SIDE / SIDE / SLIDE / CORNER / BOX / NESTED / CORNER / BOX / TOP / EXPAND / CORNER / MORPH / ELASTIC / BUBBLE / WAVE というものがあります。個人的には、waveのエフェクトが面白いなぁーと思います。
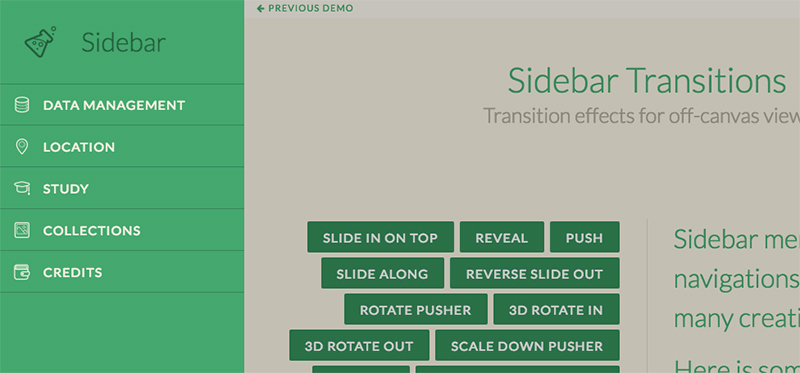
Sidebar Transitions

14種類のエフェクトがあり動きもスムーズです。jqueryは使用せず、CSS3のみで作られています。エフェクトはSLIDE IN ON TOP / REVEAL / PUSH SLIDE ALONG / REVERSE SLIDE OUT / ROTATE PUSHER / 3D ROTATE IN / 3D ROTATE OUT / SCALE DOWN PUSHER / SCALE UP / SCALE & ROTATE PUSHER / OPEN DOOR / FALL DOWN / DELAYED 3D ROTATE。
jPanelMenu

jqeryで動くメニューです。左からメニューが現れます。開いたメニューはメニュー以外の部分をタップ(クリック)すれば閉じることが出来ます。シンプルで軽いので良いですね。
Sidr

jqueryで動くメニューです。素早い動きでシンプルで良いのですが、展開した後に閉じるボタンを押さないと閉じてくれない仕様になっているようです。
Multi-Level Push Menu

jqueryで動くメニューです。ヌルーと動いて気持ちいいです。使い勝手も良さそうです。
今回は、15種類のスマホ用メニューを紹介しましたが、この他にも見つけたらまた紹介したいと思います。シンプルなサイトにはシンプルなメニュー。デザインが凝ったサイトでは遊び心がある動きを付けても良いですね!