レイアウト調整はfloatじゃなくてこれからはCSS3のFlexboxを使って時短化!
CSSレイアウトでカラムを作る時、floatを使って調整していると思います。
ですが、これからはfloatを使う機会が激減してくるかもしれません。
新しいCSS3の要素でflexboxというプロパティが発表されています。
どのように使えるか、基本となる部分のみを解説していきたいと思います。
flexboxとは?
IE10の開発者ガイドでの説明を引用するとこんな感じです。
Flexbox レイアウトは、複雑な Web ページをレイアウトすることを目的とし、画面やブラウザー ウィンドウのサイズがさまざまに変化する場合にも要素の相対的な位置とサイズを一定に保つ場合に、特に役立ちます。位置とサイズを正しく設定するのが難しいフロートへの依存を軽減できます。
floatでのレイアウトを軽減して簡単にレイアウトできるようにしよう!というのが主たる目的のようですね。
Flexboxの基本概念
Flexboxコンテナ(親要素)
Flexboxモデルを使う為には、コンテナーを用意する必要があります。
用意と言っても、コンテナ要素となるdivなりに「display:flex」と定義するだけで、Flexboxコンテナとして使うことが出来ます。
このコンテナの中に入る要素は、下記で説明するFlexboxアイテムとなります。
Flexboxアイテム(子要素)
Flexboxコンテナ内に入る要素はFlexboxアイテムとなります。
Flexboxアイテムになる要素は様々なプロパティが使用できるようになります。
flexboxの使い方
htmlソース
<div class=”flexbox”>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
1.flexboxコンテナを定義する
親となる要素に下記のように定義しましょう。
.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
}
2.Flexboxの様々なプロパティ
flexboxには様々なプロパティがあるので、1つづつ紹介していきます。
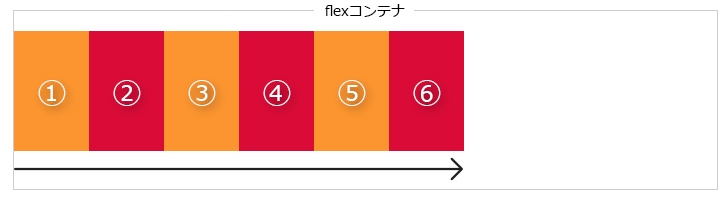
アイテムを左から右に配置する
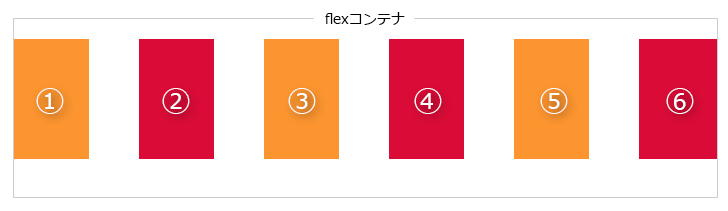
flex-derection:rowを定義することで、左から右に向けて要素を並べてくれます。

.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-direction: row; /* Safari */
flex-direction:row;
}
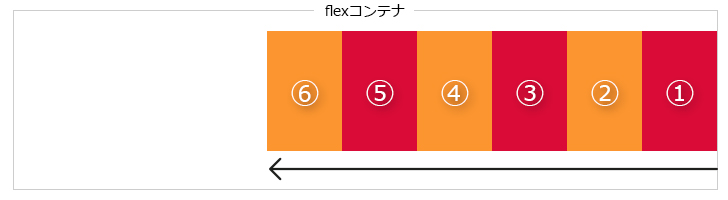
アイテムを右から左に配置する
flex-derection:row-reverseを定義することで、右から左に向けて要素を並べてくれます。

.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-direction:row-reverse; /* Safari */
flex-direction:row-reverse;
}
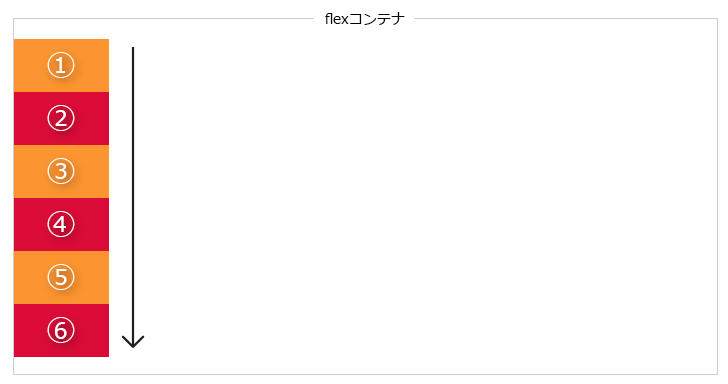
アイテムを上から下に配置する
flex-derection:columnを定義することで、上から下に向けて要素を並べてくれます。

.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-direction:column; /* Safari */
flex-direction:column;
}
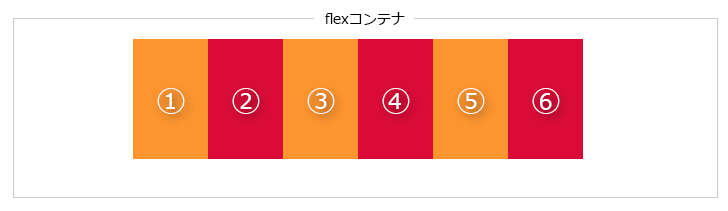
アイテムを中央に配置し横に並べる
justify-content: center;を定義することで、中央に要素を並べてくれます。

.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
アイテムを均等に配置し横に並べる
justify-content: space-between;を定義することで、均等に要素を並べてくれます。

.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
他にもプロパティが沢山
上で紹介したプロパティ以外にも、高さを統一してくれるプロパティや要素からはみ出した要素を制御するプロパティなど、多くあります。詳しくは、A Visual Guide to CSS3 Flexbox Properties をご確認ください。
対応しているブラウザ
対応しているブラウザは、下記のブラウザのバージョンで対応しています。
Chrome 29以上のバージョン
Firefox 28以上のバージョン
Internet Explorer 11以上のバージョン
Opera 17以上のバージョン
Safari 6.1以上のバージョン (プレフィックス: -webkit-)
iOS 7.1以上のバージョン (プレフィックス: -webkit-)
Android 4.4以上のバージョン
3年程前から、話題になりはじめていたFlexboxですが、対応しているブラウザと使われているブラウザに開きがあったため、なかなか普及しませんでしたが、今はほぼブラウザが対応しているのでFlexboxが使われる事が多くなってくるのではと思います。

