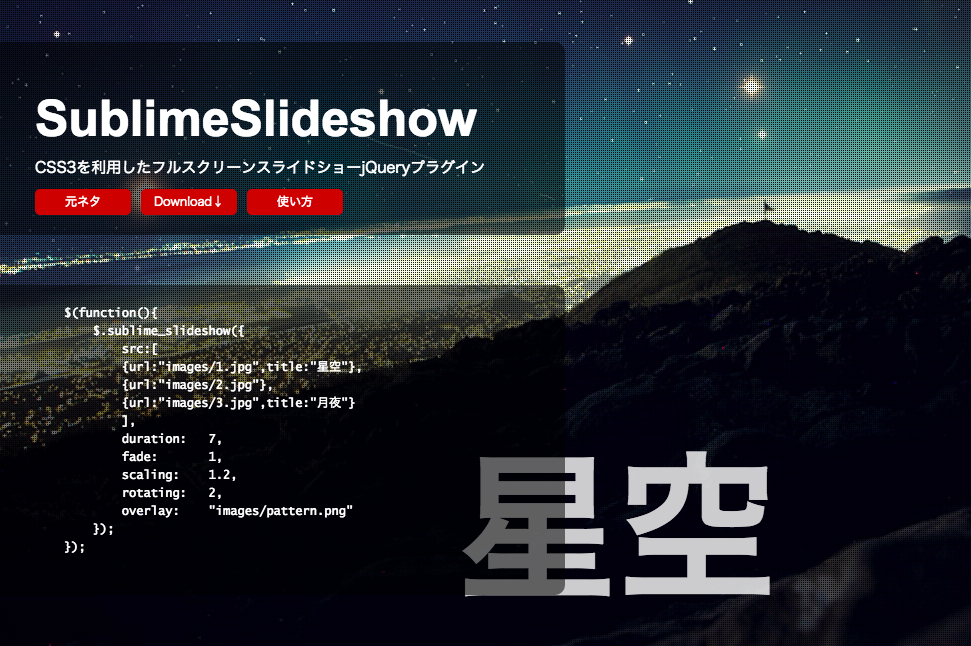
スタイルシートを使って背景画像をフルスクリーンで表示する。
CSS3を利用して、背景画像をアニメーションさせながら、スライドショー化させる事ができるサンプルページです。
特に知識がなくても簡単に設置する事ができます。
| パラメータ名 | デフォルト値 | 説明 |
|---|---|---|
| scaling | 1.17 | 拡大エフェクトの設定、値は画像サイズの倍率になります。falseをセットすればエフェクトを切ることができる |
| rotating | 3 | 回転エフェクトの設定、値は度数で指定する。falseをセットすればエフェクトを切ることができる |
| duration | 6 | 画像ごとの存続時間、単位は秒 |
| fade | 2 | フェードイン・フェードアウトの速度指定、単位は秒 |
| overlay | images/pattern.png | マスク画像のurlを指定する文字列 |
参考サイト
https://211.125.65.24/demo/2012/08/SublimeSlideshow/