話題のCSSのSassとは?使ったら構築スピード激的アップ!
1〜2年前から話題のSassなるものを簡単に使用できるように、解説しようと思います。と言っても、今回はじめて触ったので、使えるようになるまでに起こったエラーや改善方法も合せて記載していきます。
Sassとは何ぞ?
Sassとはホームページを作成(構築)する際のコーディングの「スピードが格段と上がる」だとか、「大手会社も使用している」とかよく聞きます。
前から気になっていたので、重い腰を上げて使ってみました。
1.パソコンに Sass をインストール
Sassをインストールするには、Rudyを使用する為、アプリケーションを普通にインストールするのとは訳が違います。方法は簡単なのですが、コマンドを叩いてインストールする為、かっこ良く見えます!
Windowsの場合
1.スタート→アクセサリ→コマンドプロンプトを起動
2.「gem install sass」と入力してEnter
3.インストール完了するまで5分程待ちます。→完了!
Macの場合
1.アプリケーション→ユーティリティ→ターミナルを起動
2.「sudo gem install sass」と入力してreturn
3.ユーザーのパスワードを入力してreturn
4.インストール完了するまで5分程待ちます。→完了!
2.GUIソフトの「Koala」をダウンロード&インストール

GUIソフトの「Koala」をインストールします。なぜソフトを通さないといけないのか。テキストエディタだけでも構築できるじゃないか!と思いますが、Sassで書いたものはcssとしてブラウザが読めないので「コンパイル(変換)」する必要があります。そのために、簡単にコンパイルできるGUIソフトのインストールをする必要があるのですね。
ダウンロード:「Koala」 このサイトから「Download」ボタンをクリックしダウンロードします。
ダウンロードが完了したら、任意の場所に本体を保存しましょう。
3.初期化
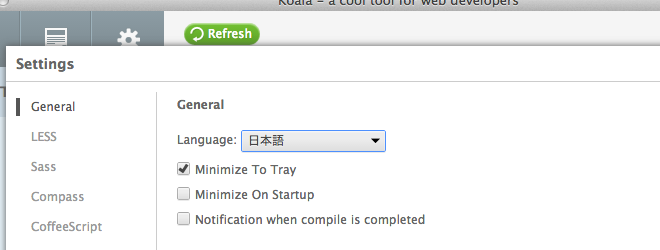
起動したら、左上にある「歯車アイコン」をクリックして、
General→Language:日本語に設定します。

ソフトを再起動しないと日本語が適用されないので、再起動しましょう。
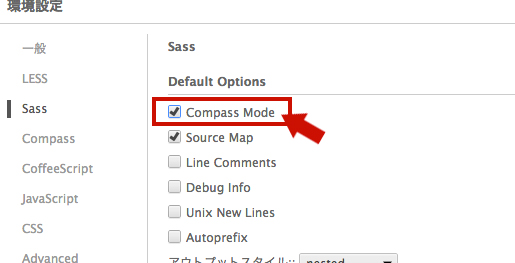
続いて「Sass → compass Mode」にもチェックを入れます。

4.実際にSassを使用してみる
準備が整ったのでSassを使ってみます。テストとして下記の手順で行います。
1.デスクトップに「TEST」というフォルダを作ります
2.その中にtest.scssというファイルを作ります。内容は下記の様に書いてみましょう。
.box{
padding:010px;h1{font-size:18px;}}
4.するとKoala内に、TEST >> test.sassという感じで表示されます。
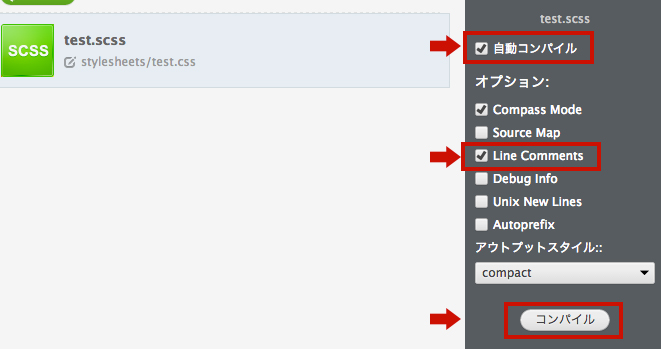
5.実際にコンパイルしてみましょう。

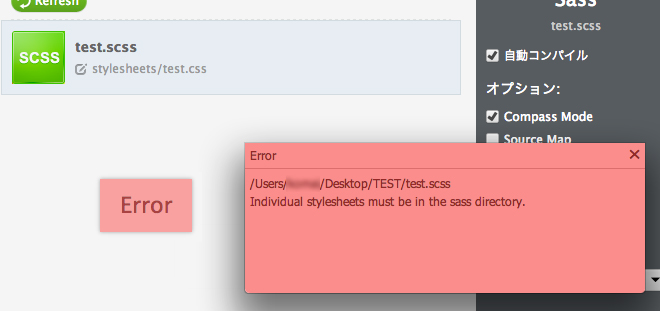
エラーが!!!

なんと、エラーが出てしまいました!もしかしたら、Windowsだとエラーが出ない?のかもしれません。MacでのテストなのでWindowsは試していません。^^;
ディレクトリの定義(設定)

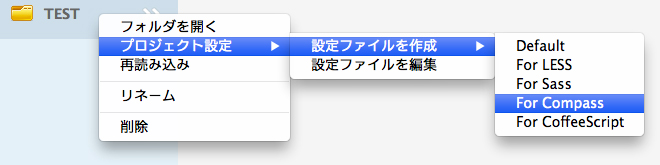
「プロジェクト設定」→「設定ファイルを作成」→「For Compass」をクリックします。

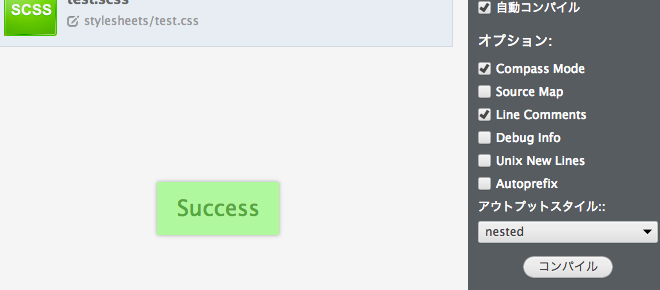
今度こそ、コンパイル!

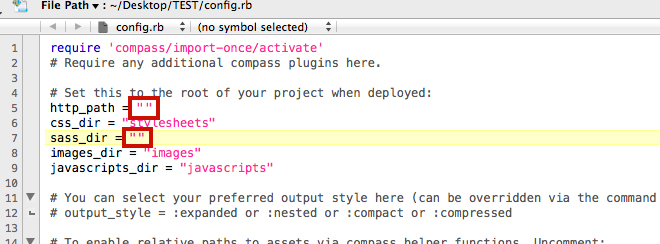
この時点で、デスクトップに作成したTESTディレクトを見ると、新しく「config.rb」と「stylesheets」というディレクトリが新しく作成されているのが分かります。

$red:#990000;.box{color:$red;}
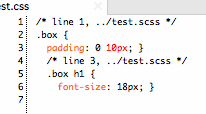
/*css*/.box {color:#990000;}
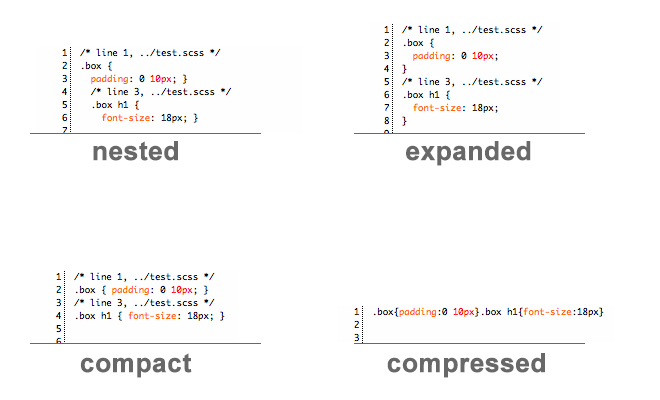
あとは、出力方法も4つの方法を選べます。
コンパイルボタンの上にある「アウトプットスタイル」を選択することで下記の様にそれぞれの形で出力されます。

まとめ
いかがでしたか?これで、cssに限らずhtmlやjavascriptなど、ホームページの制作スピードがいっきに上がると思います!
最後に紹介したコンパイルスタイルは、使いやすいものを使ってくださいね。大手のメディアサイトになると読み込みスピードを考慮して「compressed」を使うところが多いようです。
「レイアウト調整はfloatじゃなくてこれからはCSS3のFlexboxを使って時短化!」も良く読まれています。

