Google Web Fontの使い方〜指定方法
ホームページの作成はチラシとは違い、フォントに制限があります。チラシの場合は、チラシをデザイン、作成したパソコンにフォントが入っていれば印刷するだけなので、フォントに制限は特にないのですが、ホームページはそうはいきません。
制限というのは、閲覧する側に入っていないフォントは別のフォントに置き換わり表示されるので、ホームページを運営する側、ホームページを作る側の意図する形で見られていない可能性があるのです。特殊なフォントを希望すればするほど、ホームページを見る側のパソコンに入っていないので、制作側の自己満足ということになってしまいます。ですので、特殊なフォントを使用する際は、画像にして表現する必要があったのです。
web fontsを使うとSEOに強い?
先にも書いたとおり、特殊なフォントを使用する場合には、画像として表示する必要があったのですが、WEB FONTSを使用すると誰もがどんな環境でも、そのフォントで見る事ができるようになるので、制作側の意図する形で見てもらうことが出来ます。
検索エンジンは今のところ画像に書かれている文字として認識しない為、そこに重要なキーワードが入っていたとしてもSEO状プラスにはなりません。ですが、WEB FONTSを利用すれば、検索エンジンは文字列として扱いSEO的にも効果があるのです。
Google Fontsの使い方

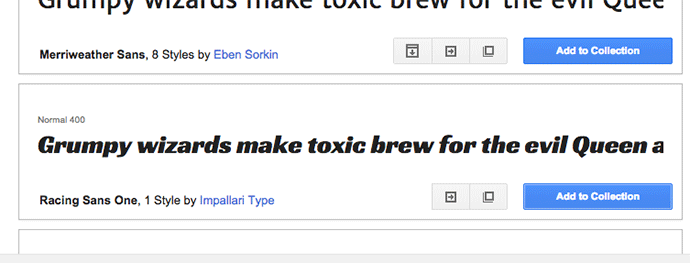
Google Fontsにアクセスし、好きなFONTを選び、右側にあるAdd to Collection をクリックします。(複数のFONTを選択することも可能です)すると、ページ一番下に、現在選択しているFONTの一覧が表示されます。

4つのステップで実装完了
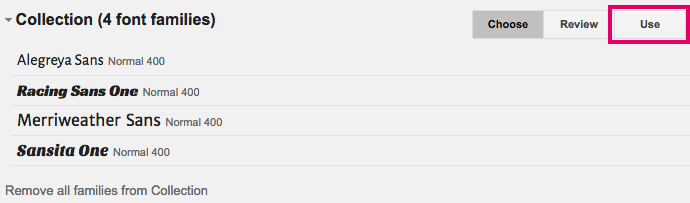
次に、選択したフォントにも、太さを選べるので、Useをクリックします。
Useの画面の中には、下記の4ステップがあります。
1. Choose the styles you want: (希望するスタイルを選択します)
2. Choose the character sets you want: (必要な文字セットを選択します)
3. Add this code to your website: (ウェブサイトへコードを追加します)
4. Integrate the fonts into your CSS:(CSSにフォント名を追加します)
希望するスタイルを選択

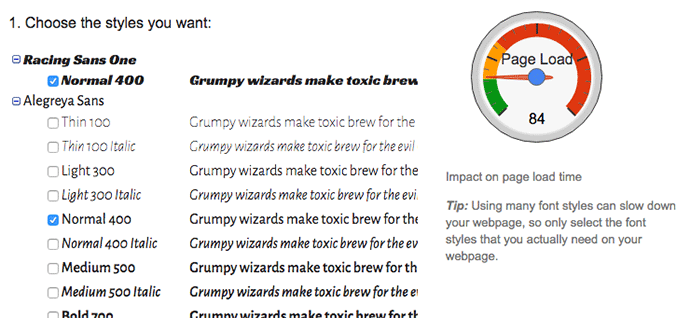
希望するスタイルは、同じフォントの中でも太さを細かく選ぶ事ができるものもあるので、ホームページで使用したい太さを選択します。全部にチェックを入れれば全部使用することができるのですが、その分読み込みに時間が掛かってしまうので、ホームページで使用したいフォントのあみを選択しましょう。
目安としては、右側にある目盛りのPage Loadが緑が素早く表示、赤が表示するまでに時間が掛かってしまう。というものになります。バランスを見て選択、実装しましょう。
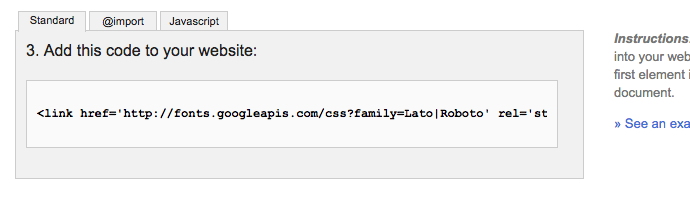
コードを追加します

HTMLコードの<head>内に <link……>のコードをコピー&ペーストします。GoogleFontsから使用するフォントをこのコードで読み込みます。先ほども書いた様に、たくさんのフォントを選択した場合には、重たくなってしまうので、このコードは出来るだけ使用するページのみに設置しましょう。

CSSにフォント名を追加します
最後に、実際に使用する部分にcssからフォントの設定をしてあげます。上の画像が実際のコードサンプルになるので、そのままコピーして使用することが出来ます。
例
h2 {
font-family: ‘Lato’, sans-serif;
}
まとめ
いかがでしたでしょうか?
こんな簡単にしかも無料で使うことが出来ます。google fonts には、現在671ものフォントが無料で利用できるようになっています。日本語残念ながらまだありませんが、2014年末にテストで一時的に公開していたので、近々公式で日本語フォントがgoogle font から出るかもしれませんね。

