CSS3ボタン簡単作成サイト5選
ホームページには欠かせないボタンを簡単にCSSで作成してしまおう!というサイトを5つ集めてみました。グラデーションや影など複雑な要素もCSS3なら難なく表現することが出来ます。グラデーションが必要な場合、今までは画像で作る必要がありましたが、CSS3で作れるようになったので、使わない手は無いですね。画像で制作した場合は画像を作り直す必要がありましたが、CSSならソースを変更するだけで簡単に出来ます♪すごく簡単ですね。
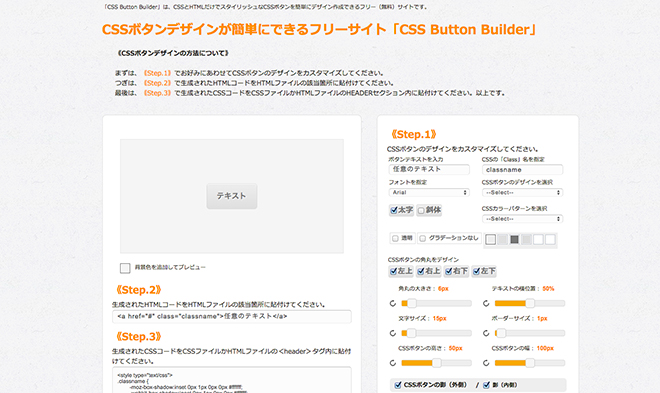
CSS Button Builder
cssボタンビルダー名前の通りですが、画面右側にあるパレットから文字・数値(色)・角丸の大きさ等の様々な情報を入力することで、左側のソースがリアルタイムで更新されるので、コピー&ペーストするだけで簡単にオリジナルCSSボタンが出来てしまいます。日本語表記なので簡単で良いですね!
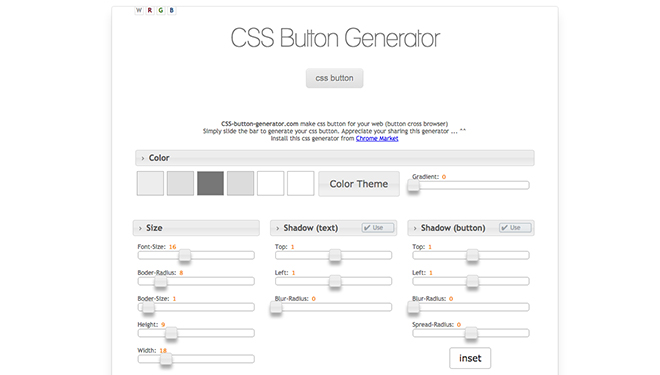
CSS Button Generator
こちらも同じですが、英語表記です。簡単な単語しか使われていないので、はじめての方でも難なく理解出来ますね!画面下にあるパレットに文字、色等を入力・選択することでパレットの下にあるソース表示欄内の値が変わります。同じように、ソースをコピー&ペーストすることで簡単にボタンが作れてしまいます!
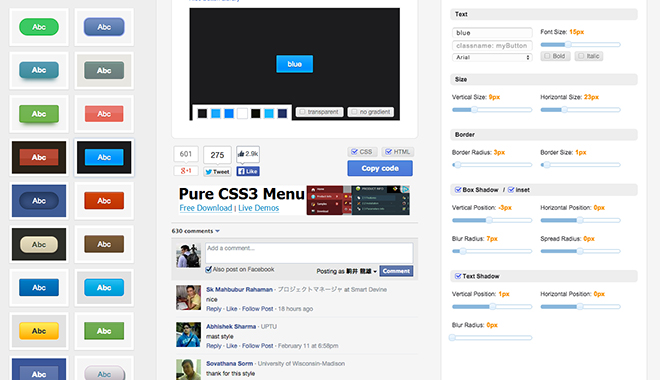
Button X
このサイトも英語表記ですが、まず左側から自分の好みのデザインを選ぶところから始まります。これは良いですね!自分のイメージしているボタンに近い状態からカスタマイズ出来るのは時間の短縮にもなりますし、作りやすいですね。右側のパレットから同じように数値や文字を入力し、完成したら、中央にある青いボタンの「Copy code」をクリックすることで、クリップボードにコピーされます。あとは、貼り付けるだけですね。
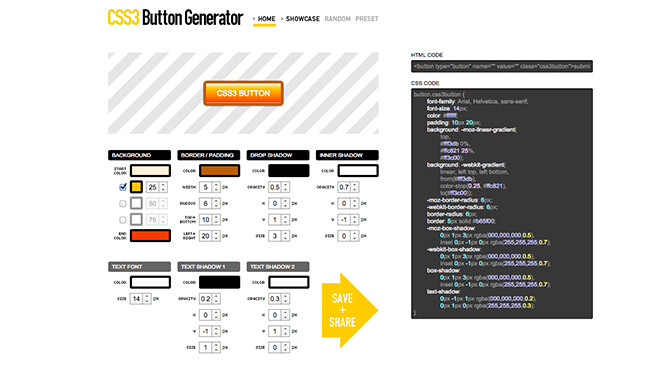
CSS3 Button Generator
このサイトも上にあるメニューの「SHOWCASE」ページから好みのボタンを選択し、そこからカスタマイズすることが出来ます。基本的には、Button Xのサイトと同じ感じですね。やっぱりデザインを選択してからの作成は良いですね。
Grad3
背景の模様を選べたり、アイコンを挿入できたり、クオリティの高いCSSボタンを簡単に作ることが出来ます。ビジュアル的にもかっこ良く、カスタマイズも楽しめますが、完全なボタンの生成ではなく、背景をカスタマイズ出来るというサイトです。自分の作成するボタンのいち要素として導入すると良いかもしれません。
まとめ
いかがでしたか?これから主流となるCSS3でのボタン作成は自由度が高く、グラデーションや影、傾きや角丸なども自由にできるようになります。ですが、その分ソースコードも複雑となり覚えることも多くなります。ですが、このようなサイトがあると簡単に目的にあったボタンを作れるので便利ですね。いざという時に使いたいと思います。
では。