ウェブデザイナーのためのイケテル素材50選
jQuery・css WordPress ウェブデザイン 仕事効率アップ
ウェブ上には、我々の想像を掻き立てる、今まで見たこと無いようなクールな素材がぎっしり詰まってますよね。
Webデザイン団体やフリーランスのおかげで多くの無料素材やテンプレートが存在します。
今回は、Webデザイナーのための素晴らしいリソース、新鮮なフォント、プラグイン、テンプレート、ツールなどあなたとって必要なアイテムをたくさん見つける事ができます!
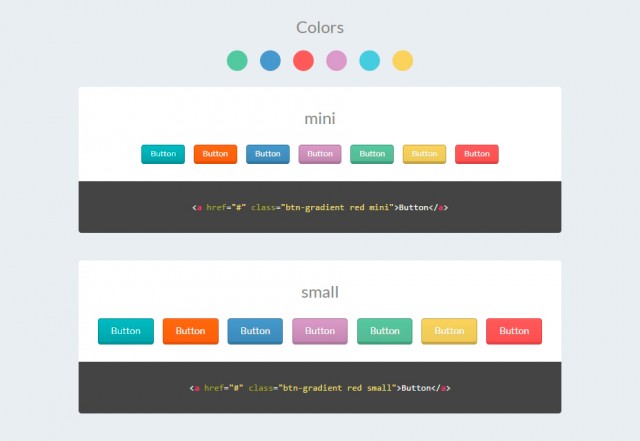
CSSボタンデザインX50
供給されたソースコードを使い、開発に取り込むためのCSSボタンのコレクションです。
ウッド ベクトル パタン
カスタマイズ可能なパターンは、あなたのデザイン要素をよりリアルに細かく表現します。
サムソン ギャラクシー ノート モックアップ
ステキなトリオのギャラクシー ノート モックアップはプレゼンやデザイン目的に使用できます。
フォトショップで編集でき、プロセスを簡単にするためにスマートレイヤーを利用します。
モト360ウォッチスケッチリソース
モト360ウォッチ。ダウンロードをし、Sketchで何でも修正できます。
フラットベクターデバイスパック
モックアップや開発使用の素晴らしいコレクション。
柔軟性が高くPSD、AI、SVG形式なのでかなりのプラスです。
キッチンアイコンセット
食べ物、料理に関するシンプルなアイコンX40パック。PSD、PNG、EPS、AI形式で簡単編集できます。
LYNNYベクトルアイコン
8つのカテゴリーに分けた巨大ベクトルアイコンセット。どんなデザインにも役にたちます。
フラットメディカルアイコンセット
医学関連のアイコンが入った面白いセット。フィットネスアプリや健康関連のプロジェクトに最適です。
ストリート ポスター テンプレート
このテンプレートは、あなたの次回のイベント、ビジネス、プロジェクトのアピールにぴったりです。
InDesign、イラストレーター、フォトショップファイルなど編集に合ったツールを選択できます。
ローポリゴン背景セット
大きな画像のカラフル幾何学様式シリーズ。
動物、有名な場所、風景などを抽象的に表したものです。
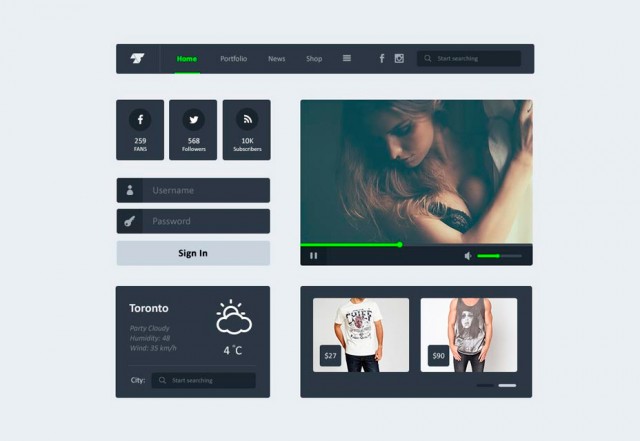
ダーク フラット UIキット
様々な目的のコンポーネントを基にしたシンプルなユーザーインターフェースデザイン。
フォトショップで編集可能です。
UZERS UIキット
UZERSは、最高品質のデザインをウェブやモバイルにもたらすことを目指した新しいプロジェクトです。
この無料UIキットは最適な入門向けキットです。
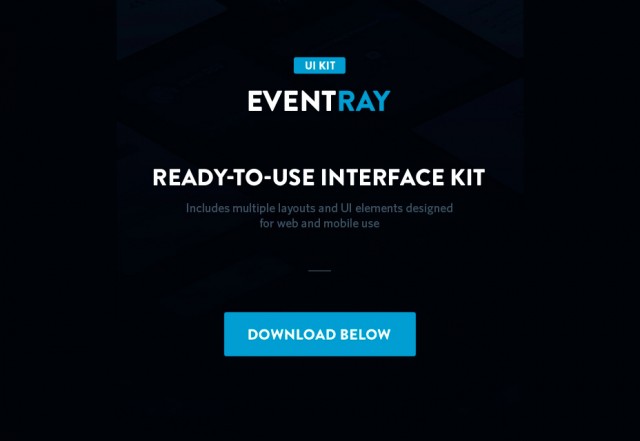
イベントレイ UIデザイン
この完全UIキットで、イケてるウェブやモバイルホームページデザイン制作に役立てましょう。
アゲインツ(対抗的)書体
ぐちゃぐちゃなんだけど美しい見出しが制作できる面白いフォント。
絵文字(グリフ)の代わりや、カスタマイズの合字(リガチャ)に使用します。
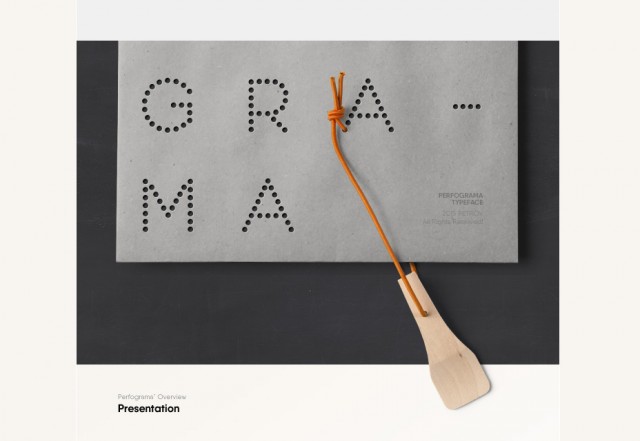
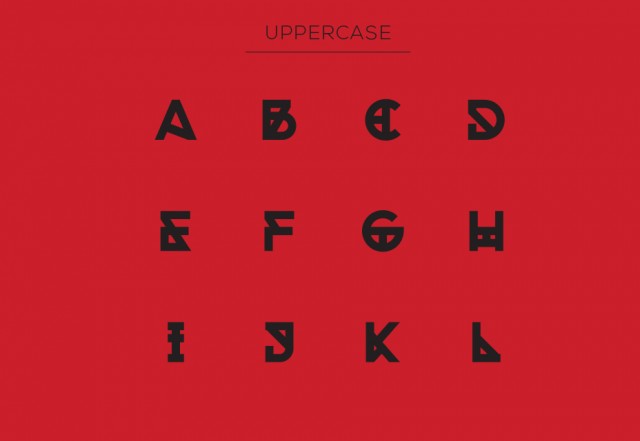
パーフォグラマ(PERFOGRAMA)無料フォント
MarkIに触発された面白いフォントです。
紙に穴を開けた“点”で読み取る前代未聞の計算機械です。
セレンディピティ(思わぬものを偶然に発見する才能)フォント
強い手描き感のあるイケてる筆記体です。
複数言語に対応するため幅広い特殊文字セットが含まれています。
コンタンテー(KONTANTER:ノルウェー語で現金)フォント
オモシロい等幅フォントで、幾つかの欧州言語に対応している実験的フォントです。
クァッド:幾何学フォントファミリ
黒の太線、黒に薄い白ライン、輪郭だけのラインタイプの3つのスタイルをもつイケてる新書体。
強い印象を与える大きめのサイズのテキストに最適です。
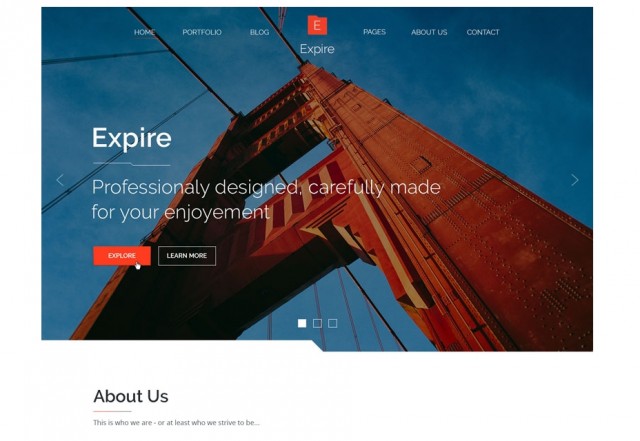
エクスパイア PSD テーマ
PSDのテーマはホーム、ブログ、タイポグラフィー、ポストで、清潔なプロのレイアウトを使用します。
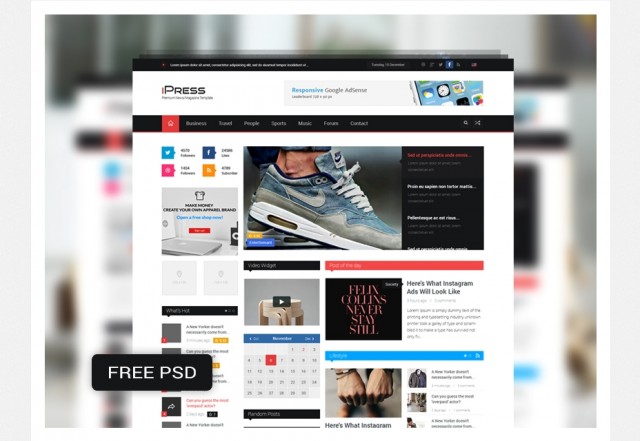
アイプレス:雑誌とブログテンプレート
PSD形式のコンテンツ満載のクールなデザインウェブサイト。
常に新しいマテリアルを追加する雑誌、ニュースサイト、ブログに最適です。
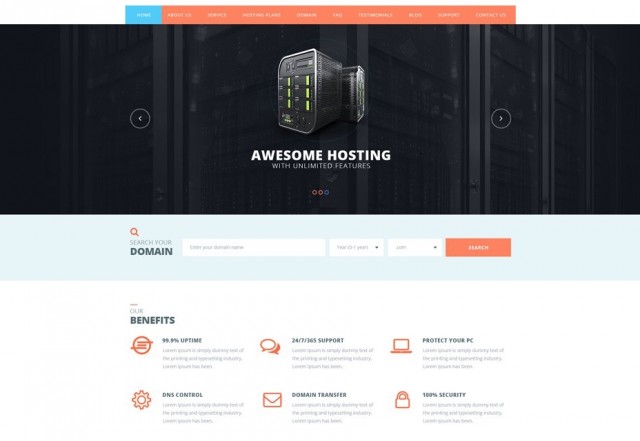
ホスティング ウェブ テンプレート デザイン
新しいスポンサー会社の設立を予定してますか?あるいはあなたのウェブサイトの視覚的見直しをしたいと思ってますか?これがスタートには最適です。
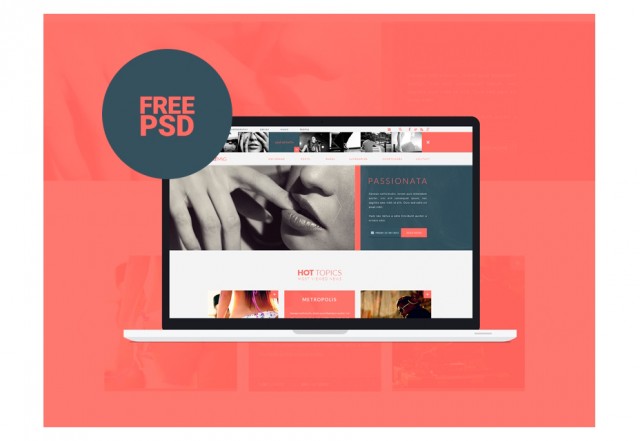
フラット マガジン テンプレート
フラットスタイルのテンプレートで、雑誌やニュースウェブには最適です。
PSD形式で提供しますされています。
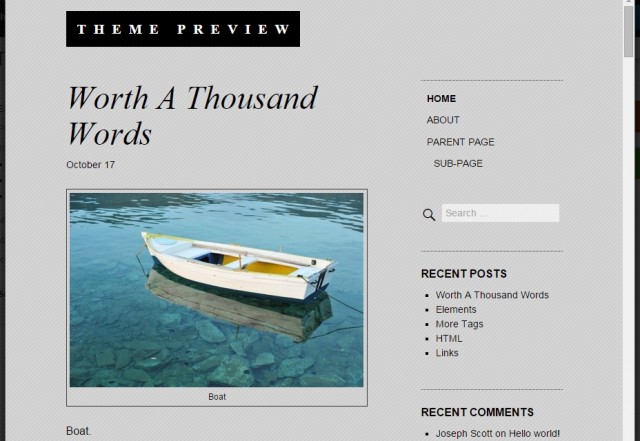
カポヴェルソ(イタリア語:段落)テーマ
すっきりとした感じにするために強いタイポグラフィと最小限のレイアウトに焦点を当てています。
ソロフォリオ:究極のワードプレスポートフォリオのテーマ
心の中の画像やポートフォリオを構築します。
ソロフォリオはあなたのコンテンツをエレガントに表す素晴らしい舞台を提供します。
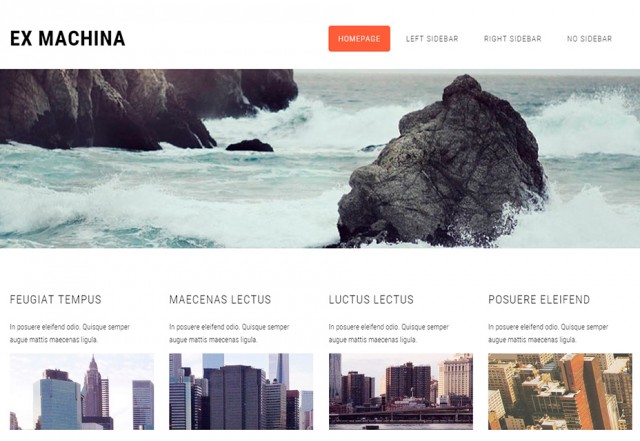
エクスマキナHTML5テンプレート
美しいルックスのレスポンシブHTML5テンプレートとサイトに少しファンシーなタッチを与えるスクリーンワイドヘッダーです。
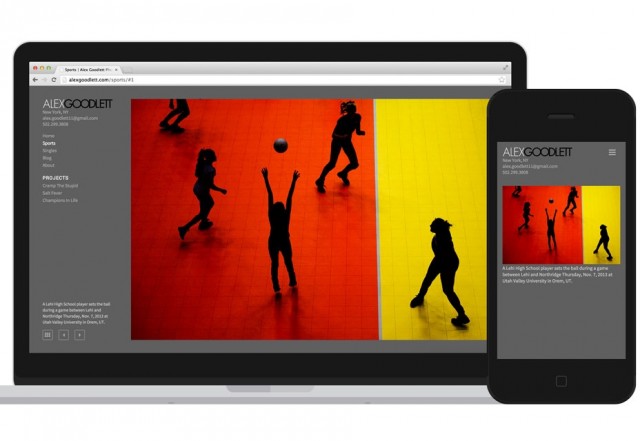
ポートフォリオHTMLテンプレート
名前の通り、このテンプレートは、あなたのできることをオンラインで宣伝するためのポートフォリオに最適です。
シンプルでエレガントなレイアウトと、画像をより良く利用するのが特徴です。
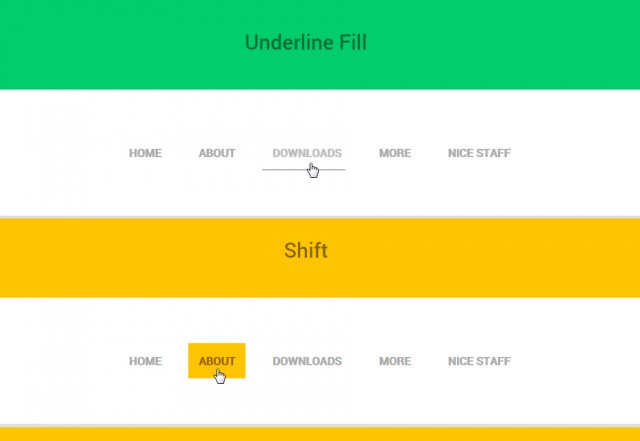
ホバーエフェクト
様々なホバーエフェクトとCSSのカラフルなボタンセットを適用したアニメーションコレクションです。
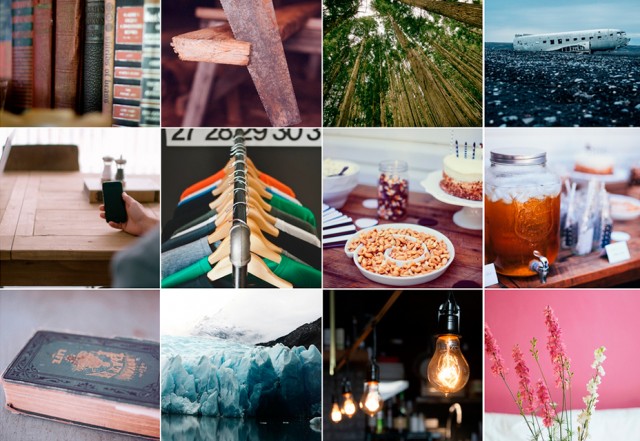
モザイグリッド
この素晴らしい試みはスペースを最大限にするために、グリッド内の全ての画像を再編成します。
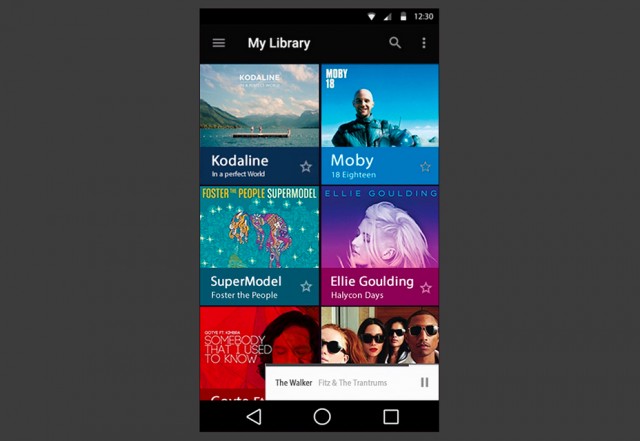
AngularJSアニメーション
プロジェクトに複雑なアニメーションを適用するため、新しいgsTimelinesライブラリを利用した素晴らしい試み。
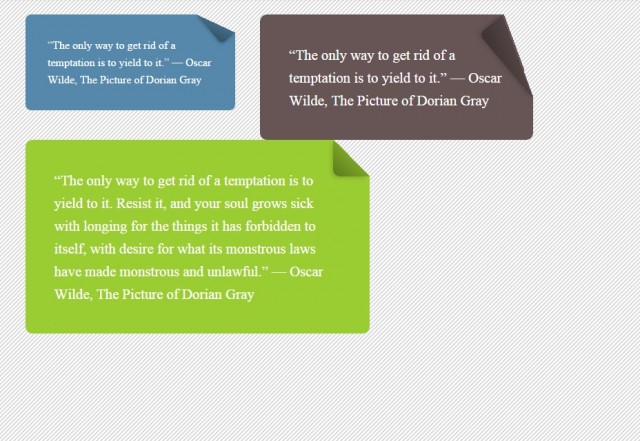
角を折り曲げたピュアCSS
角を折り曲げた効果をもつトリオエレメンツ。Lea VerouによりピュアCSSを使用して作成されました。
ハードニング フレームワーク
プロジェクトの安全性には不可欠なツールです。
ハードニングフレームワークは、ドイツテレコムのチームによりサーバーの自動強化を簡単化するように制作されました。
GitHubページでダウンロードして下さい。
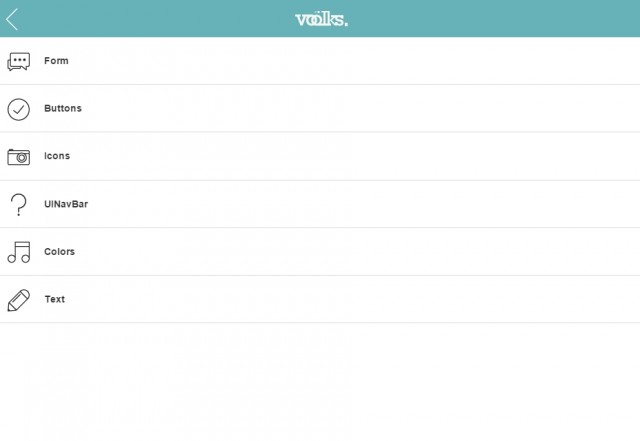
モートーフレームワーク
モバイルアプリの開発は、このクールなHTML5フレームワークをより馴染みやすくし、画面を小さくしました。
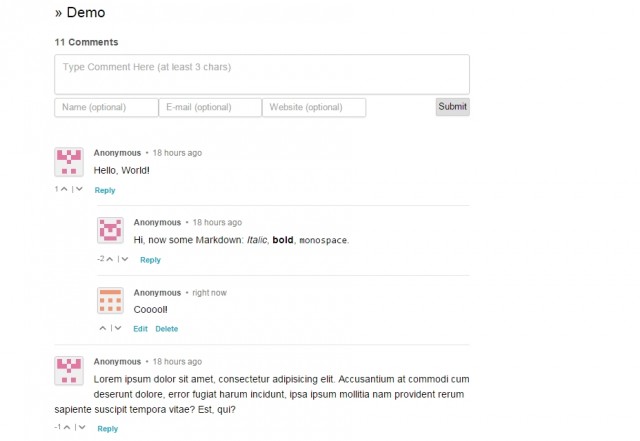
ISSOコメント
このコメントサーバーはあなたのコメントに下に会話が来る、Disqusと同様に使用します。
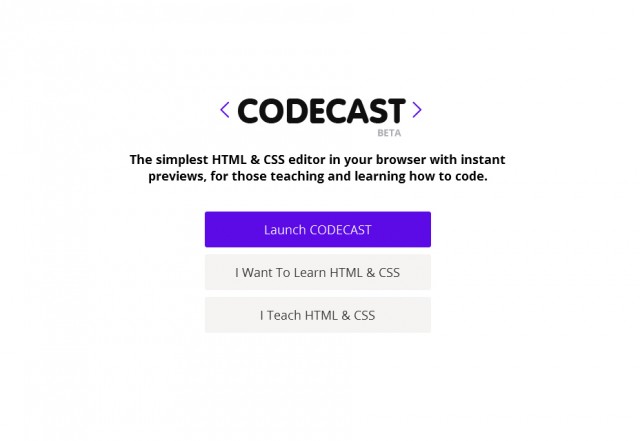
コードキャスト:リアルタイムHTMLとCSS
2つの言語を同時に学び、教えている人に便利なツールです。
スクリーンキャストを通じて同時に更新とコード化ができます。
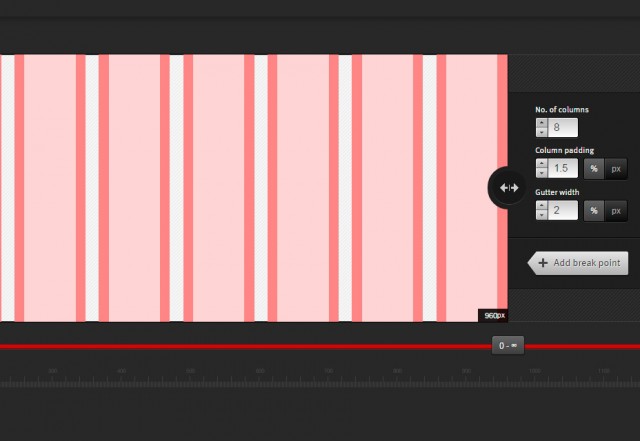
グリッドパック:レスポンシブグリッドジェネレータ
あなたの次のプロジェクトで実行する素早いグリットを作成するため、自身の目的のパラメーターを入力します。
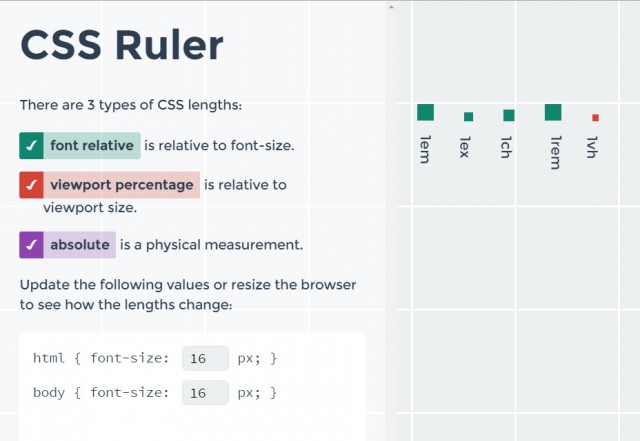
CSS物差し:CSSの長さを探る
CSSについて少し学び、インタラクティブなショーケースの長さで試すことによりその可能性を探ります。
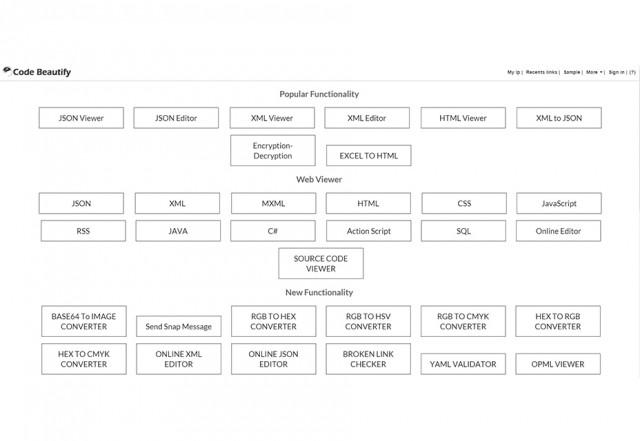
開発者のための無料オンラインツール
コードビューア、コンバーターなど、あなたの仕事を簡素化する開発者のための素晴らしいツールのコレクションです。
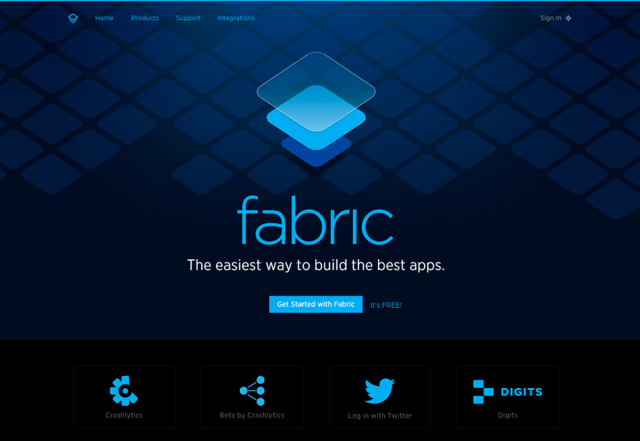
ファブリック:モバイル開発プラットフォーム
ファブリックはモバイル開発者により、モバイル開発者向けに開発されたツールです。
世界クラスのアプリを構築する時の一般的な問題を解決することを目的とします。
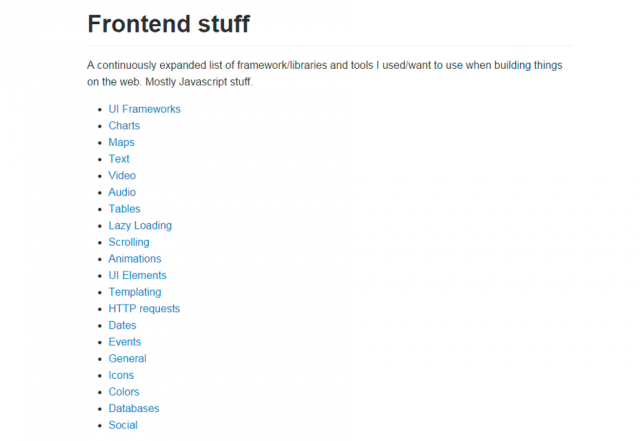
フロントエンドスタッフ
Webプロジェクト用の良い感じのツールコレクションです。
主にJavascriptで構成され頻繁に更新されます。頻繁にチェックしてください。
エッセンシャルリアクト
リアクトアプリ制作のベーシックパックを探しているならこれは良い選択かもしれません。
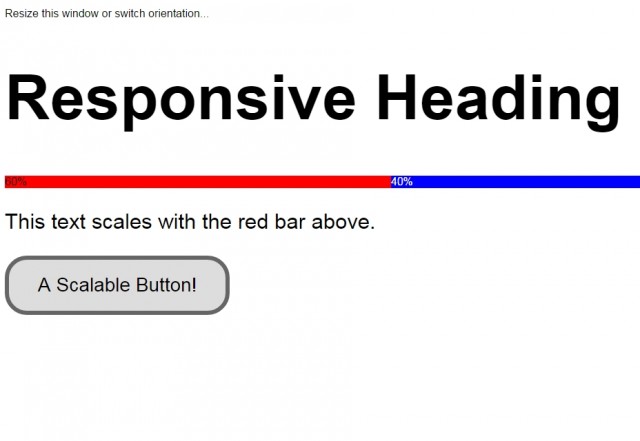
jQuery Scalem プラグイン
ウェブサイトレスポンシブのどんな要素も出来るようになるjQueryプラグインです。
全てのサイズに適応します。
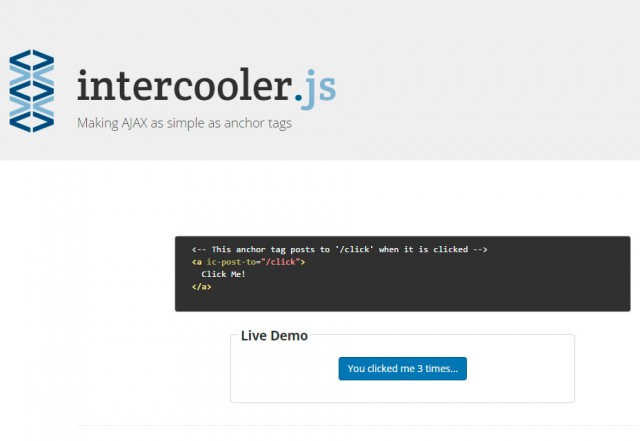
インタークーラー.JS
このプラグインは AJAXの使用を簡素化し、HTMLユーザーにとって馴染の深い言語に変えます。
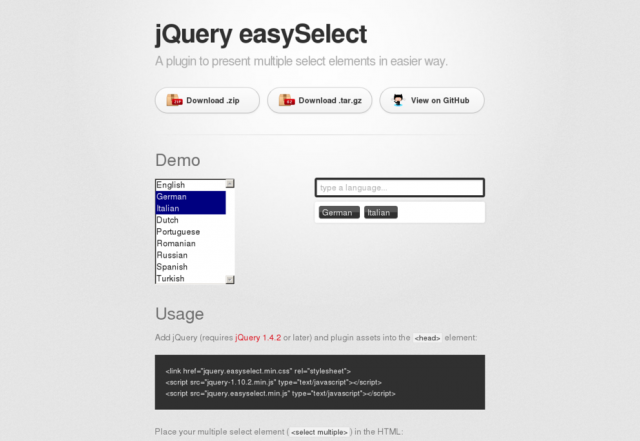
jQuery イージーレセクト
便利なjQueryプラグインは、ユーザーが早く簡単な方法で複数選択できるようにします。
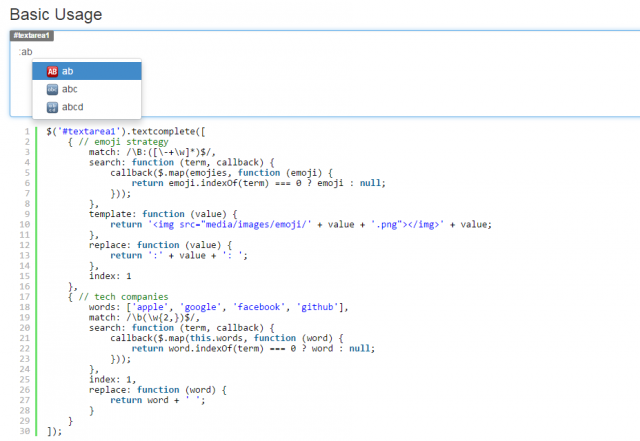
jQueryテキストコンプリート
テキストエリアに自動補完オプションを追加する面白いツールです。
ヌンチャク.JS
このライブラリは、非常に軽いツールを通じて開発者にデスクトップブラウザベースのJavascriptゲームにモバイルブラウザーコントロールを組み込ませるようにします。
RIMG:レスポンシブ画像ソリューション
レスポンシブサイト内の画像を作るため、メディアクエリをサポートするブラウザ内の純粋なJavascriptを使用します。
ラチェット
おなじみのHTML,JS,CSSでモバイルアプリを作成でき、ウェブの専門家のアプリ開発を簡素化します。
ナインス:ウェブパフォーマンスツール
このイケてるツールでウェブプロジェクトパフォーマンス関連の問題を突き止めます。
ファビコン.JS
アナタのファヴィコンにアニメーション、色、プロジェクトなどの使用をするための素晴らしいツールです。
ウェブカメラからプロジェクトビデオもできます。
jQueryロードスクロール
このjQueryの拡張は、スクロール後だけサイトに画像を読み込みます。
重い画像のあるプロジェクトは、最初の読み込み時間の改善をします。
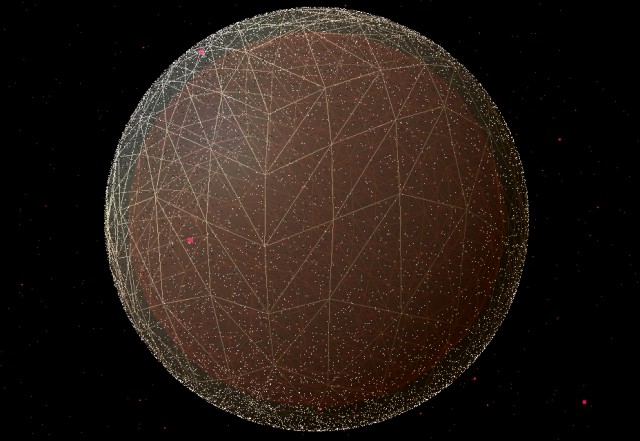
実験:粒子と透明性で遊ぶ
ルイジマンノーニにより作られた、マウスの動きに対応する素晴らしい地球です。