ウェブデザイン感覚をゲームで鍛える10選
ちょっとした合間についつい楽しんでしまうミニゲーム。
インターネットが普及して、ディスクワークの皆様には負けそうになってしまう誘惑ではないでしょうか?
どうせ楽しむなら、ウェブデザインの感覚を研ぎすませてみませんか?
数分で、自分の感覚があっているのか?間違っているのか?今までの感覚にメスをいれる斬新なついついハマってしまうゲームの紹介です!
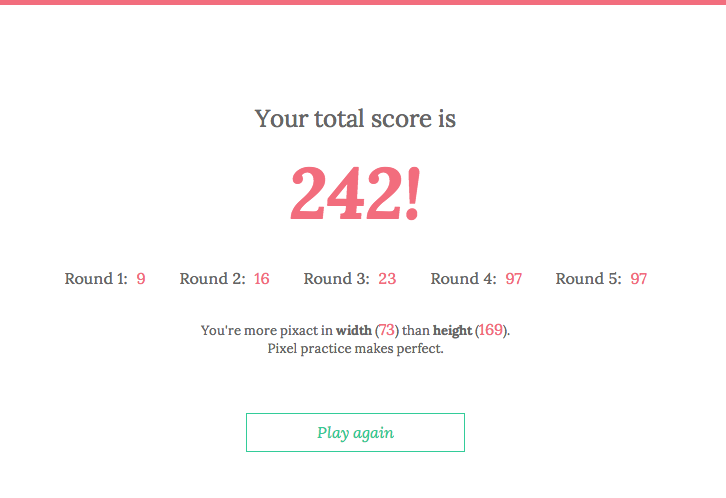
Pixactly

表示された数値の四角形を実際に作ってみます。
操作は簡単!自分の感覚でマウスでドラッグして、実際のサイズとどれくらいの違いがあるか測定できます。
全部で5ゲームやって、得点が表示されます。
自分のディスプレイ見て話している時のサイズの感覚感を確かめてみましょう。
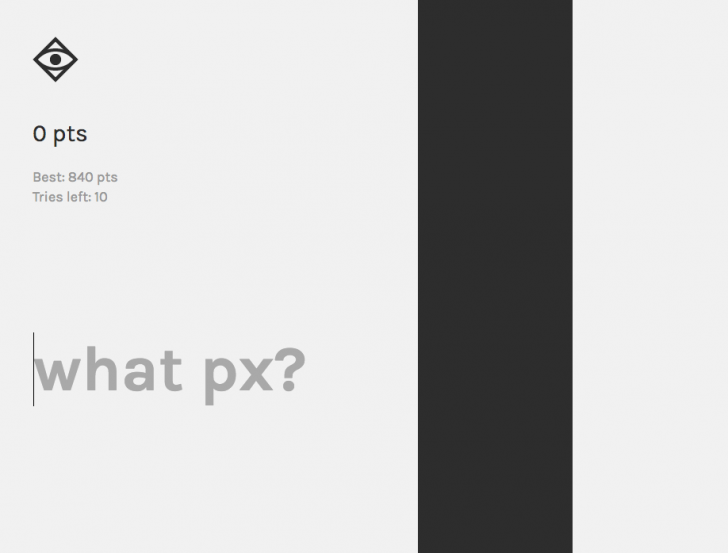
Whatpx

こちらもサイズ感を知るには面白いサイトです。
表示されている黒の幅が何ピクセルか当てるゲームです。
最後にスコア表示してくれます!
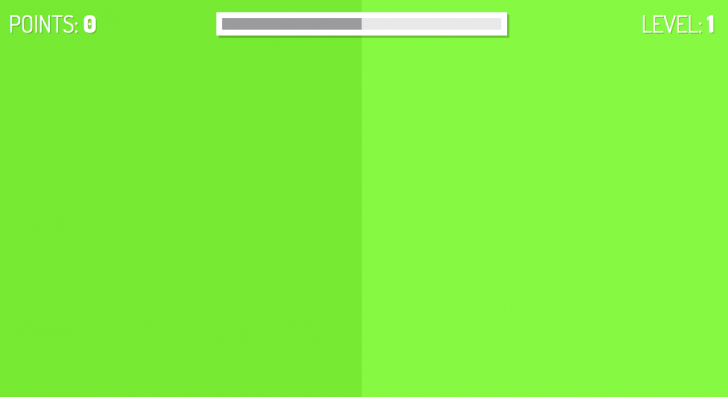
ColorRun

ブラウザの左右に分かれた色彩の違うカラーの明るい方を当てるゲームです。
時間内にテンポよく答えて行けます。
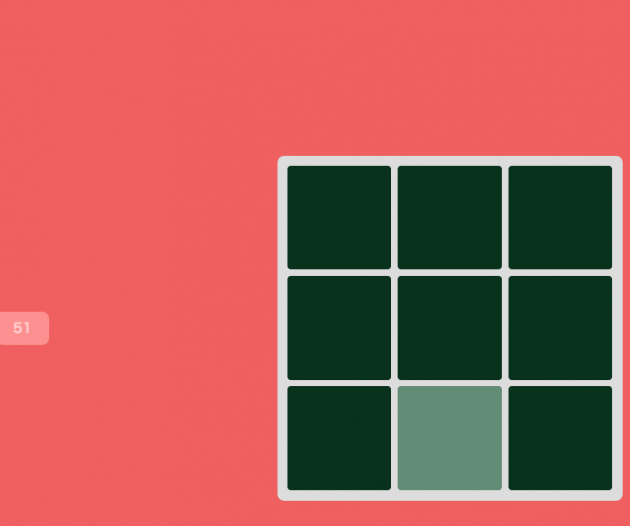
The Color!

複数の四角の中から明るい四角を選び出すゲーム。
はじめは、なんのため?と思うような簡単な問題ですが、だんだん差が分かりづらい問題になっていきます。
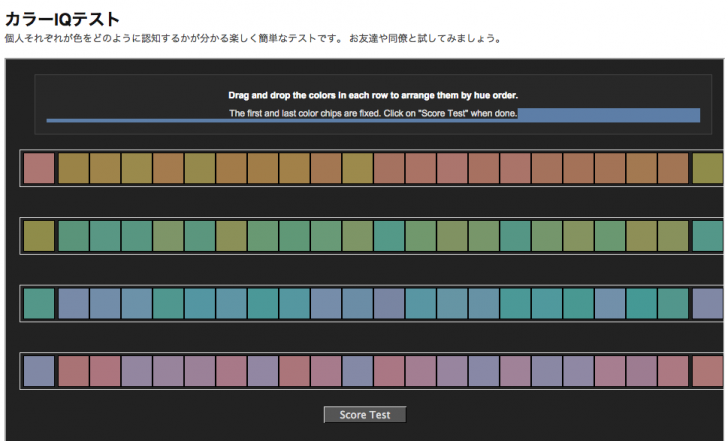
Color IQ

色相感があるかどうか確認できるゲームです。
色を並び替えて、正しい色相に整列できるかどうかで判断します。意外と難しい!!
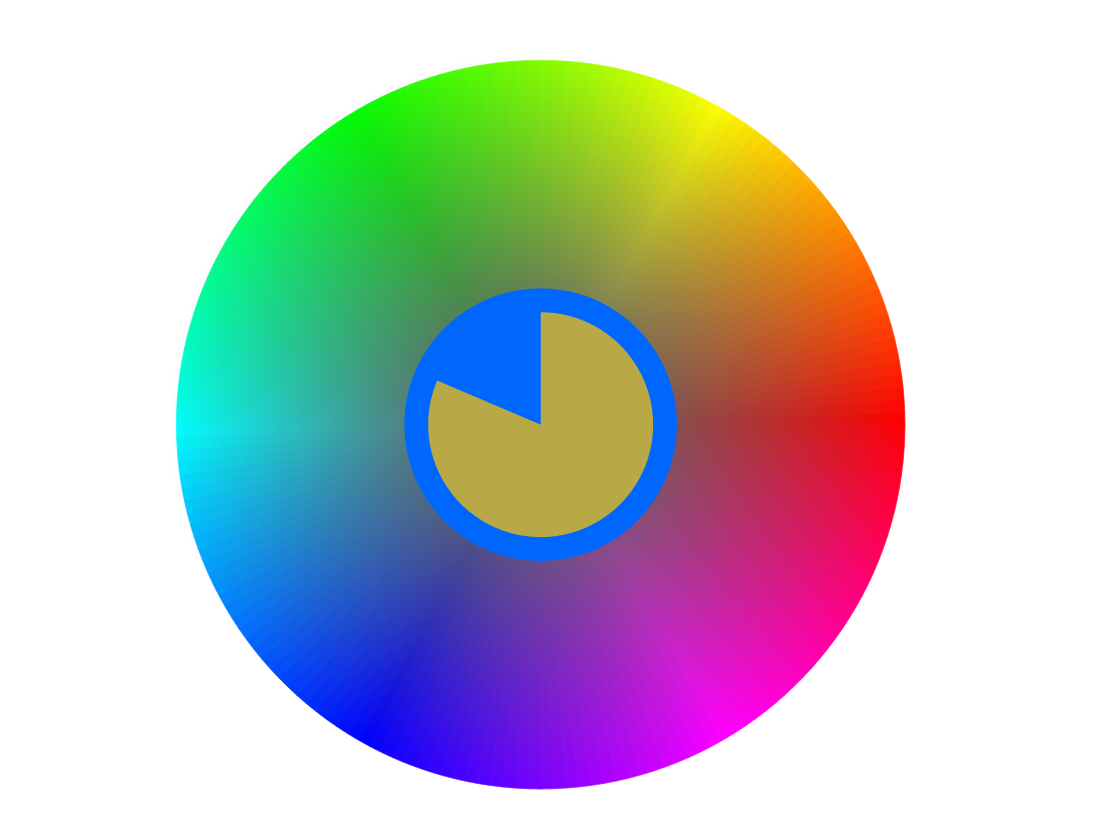
Color -Method of Action

色相環の中から、指定されたカラーを選びます!
これも色を見極める力がつきます。
Kern Type

表示されているフォントの文字間を調整するゲーム。
カーニング力が試されます。
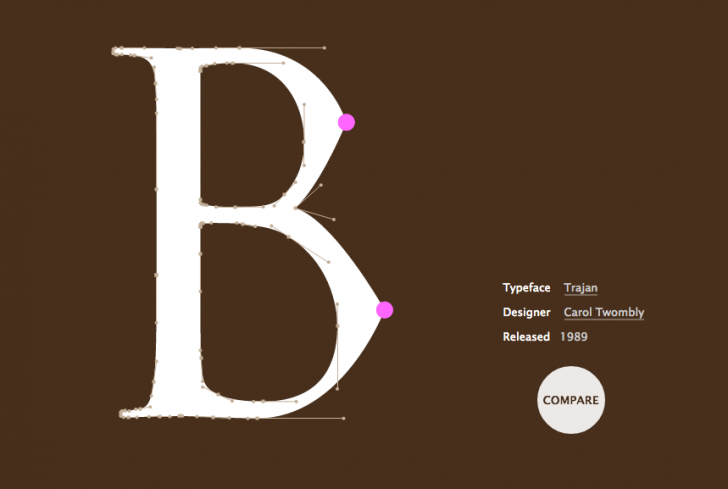
Shape Type

アウトライン化されたフォントの一部の曲線がおかしくなっています。
それを調整するゲーム。ベジェ曲線の練習にどうぞ!
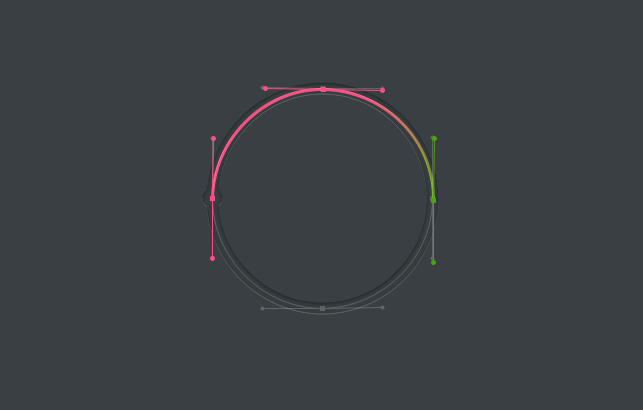
Bezier Game

指定された図形をベジェ曲線で描くゲームというよりは、ハウツーゲーム。
前もって参考のラインが引かれるので、初心者でも簡単にベジェ曲線の基礎が学べます!
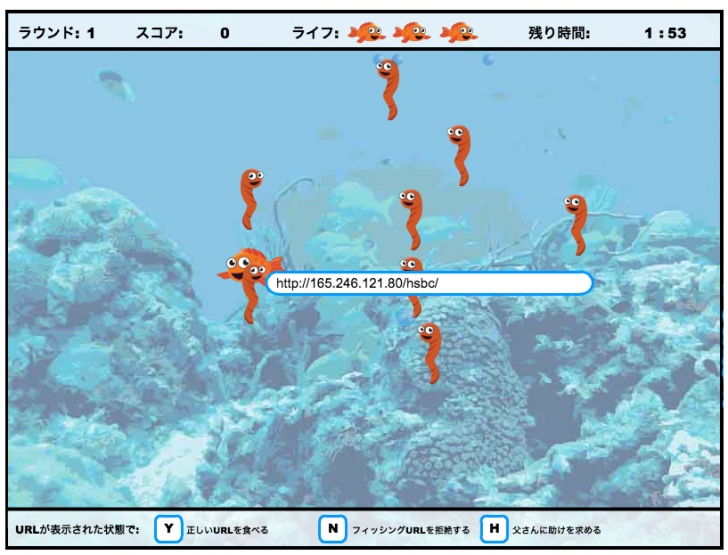
フィッシングフィル

ゲームというより、フィッシング詐欺について初心者のために教えてくれているゲーム。
細かい解説付きなので、とても参考になります!一度は見た方がいいです。
感覚を研ぎすますゲームまとめ
やってみていかがでしょう?
結構ハマってしまったゲームも多いんではないでしょうか?
こんなゲームをつかった、色彩感覚やベジェ曲線の練習授業だったら、もっと学生の時真面目にやっただろうなぁ!!
、、、なんて思いましたが、インターネット普及してませんでしたーーーっ!
