ウェブデザイナーが抑えておきたい参考サイト6選
ウェブデザイナーに限った事ではありませんが、自分の業界のこと、知識はつねに新しいものを取り入れておきたいものです。
偏った見方、感性にならないように常に意識をしておきたいものです。
ウェブサイトを構築するにあたって、最新情報やはやりのクールなデザインを抑えておく為のサイトをピックアップしたいと思います。
毎日少しチェックするだけでも、その後の視点が変わってくるのではないでしょうか?
ウェブサイトを参考に。
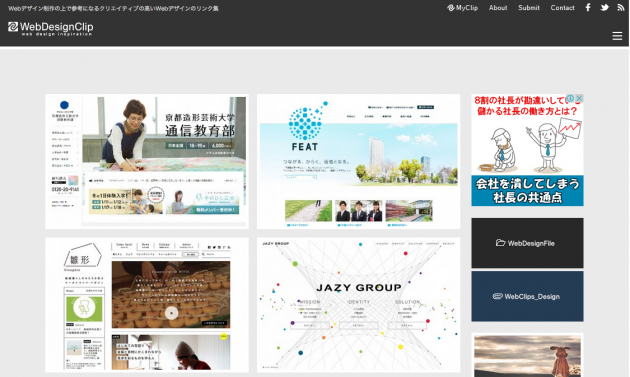
WebDesignClip

ウェブサイトをデザインする上で、参考になる事例集。
お客様とのやり取りに利用しても良いかもしれません。クオリティの高いホームページがピックアップされています。
https://www.webdesignclip.com/
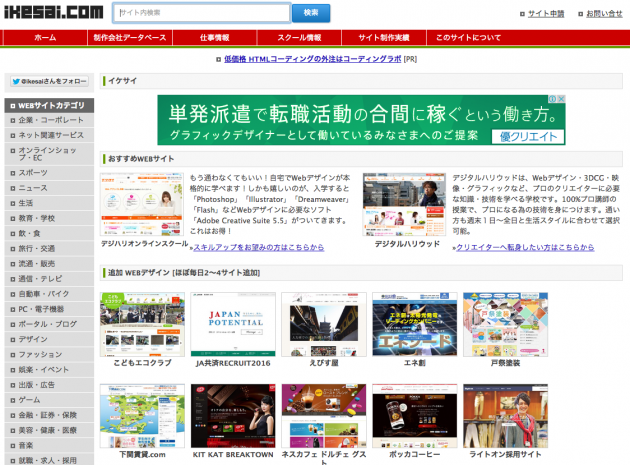
イケサイ

ウェブデザインに役立つ、いけてるサイト、かっこいいサイト、おしゃれなサイト、
カテゴリ別、色別に確認できたりするので、とても便利です。
ランディングページ集めました。

ランディングページを作るWEBデザイナーのためのランディングページリンク集です。
デザインを参考にするだけではなく、導線や動き、クロージングの仕方まで、他のランディングページが簡単に見れるだけでもお得です!
ウェブページ制作情報
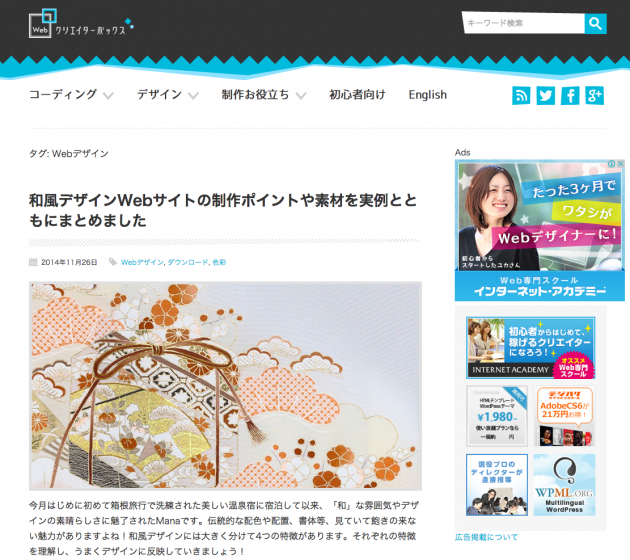
クリエーターボックス

ホームページのコーディングやデザインに関する情報や、制作に役立つツール等が紹介されています。
一度チェックしておけば、その都度参照にしながら作業が進められるので便利です。
https://www.webcreatorbox.com/
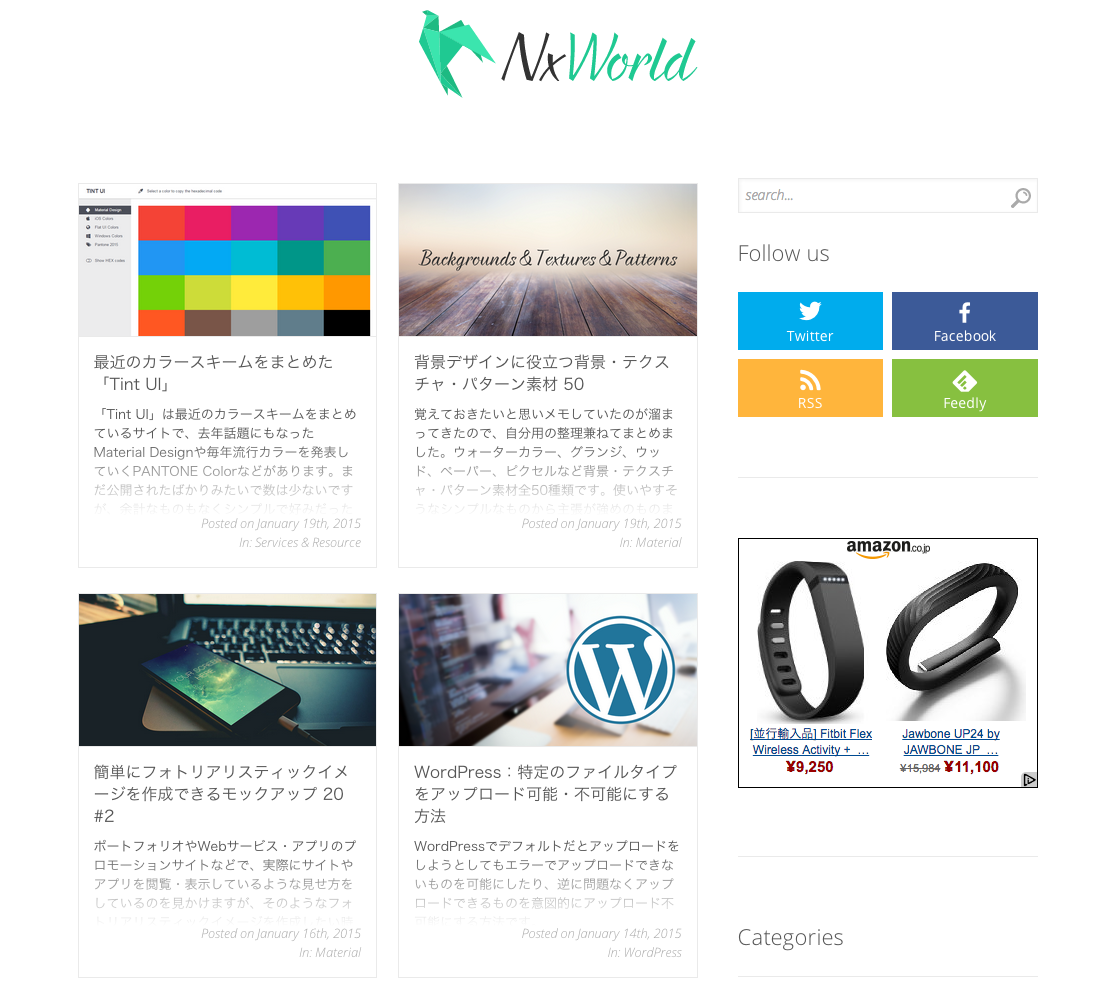
NxWorld

ワードプレスに関する情報がまとめられています。
ホームページを構築する上でCMSのベースとなっているワードプレス。しっかりと抑えておけば、個人でもかなりの機能を簡単に実装する事が出来ます。
https://www.nxworld.net/
CSS HappyLife

スタイルシートに関する情報を掲載してくれています。
レイアウト、小技に関する事から、ビギナー向けの情報まで、初心者〜中級者がつまづいた時に役に立つサイトです。
あわせて確認しておきたい関連ページ!
➡ コミュニケーションで役に立つ配色ピックアップツール 厳選6つ

