SEOの基本!正しい構文を記述する為に。
ホームページ作成ソフトを使って作成後、更新を何回も続けていると構文エラーばかりのホームページになってしまう事がよくあります。もしくは、それに気付いていない場合すらあります。
正しいHTMLの構文を記述する事は、SEO上でも必要な事であり、基本中の基本です。
今回は、その構文のチェック方法についてのご案内です。
構文エラーは画面崩れのもと
構文エラーばかりのホームページではウェブブラウザなど環境によっては正しく表示されないことがあります。
せっかくアクセスしてきたユーザーがホームページを閉じてしまいかねないです。
売り上げアップを目指すときはたくさんの構文エラーが出たら正しい構文のホームページに修正することが大切です。
ウェブサイトの構文をチェックしてくれるサービス

https://cetus.sakura.ne.jp/htmllint/htmllint.html
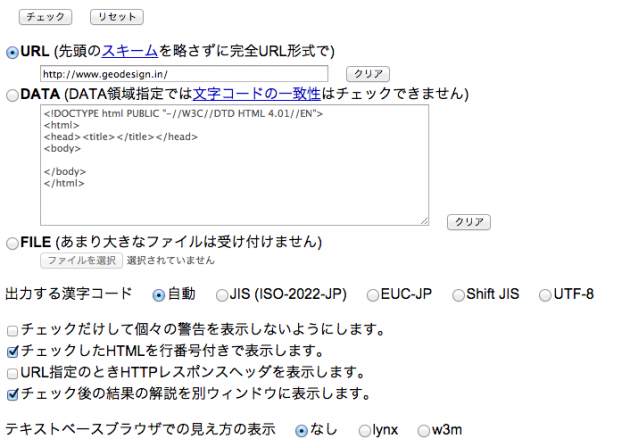
そんなときに便利なツールなのがAnother HTML-lint gatewayです。
Another HTML-lint gatewayはHTMLの文法チェックがネット上で行えます。

チェックして貰いたいホームページのURLを指定する、またはテキスト領域にコピー&ペーストしてチェックボタンを押すとすぐにチェックの結果が出てきます。
エラーの重要度で改善点をピックアップ
エラーがあるときはどんなエラーがあるのか分かりやすいです。

一番先頭の数字はエラーの大まかな重要度で0から9まで分けられています。
数字の数が多いほど重度のエラーになり、9は致命的なエラーです。
まったくエラーの無いホームページにするのは大変ですが、チェックの結果でこのHTMLには重要な問題が多く含まれていますと表示されたときは修正されたほうが、閲覧できる環境が増えやすいです。